icon踩坑记录
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 <link rel="stylesheet" href="icon.css"> 10 </head> 11 12 <body> 13 <h2 style="color: red;">注意:上下两列内容是一样的</h2> 14 <p class="icon"> 15 <span style="color: red;">x</span> 16 </p> 17 18 <p> 19 <i class="icon"></i> 20 <span style="color: red;">x</span> 21 </p> 22 23 </body> 24 25 </html>
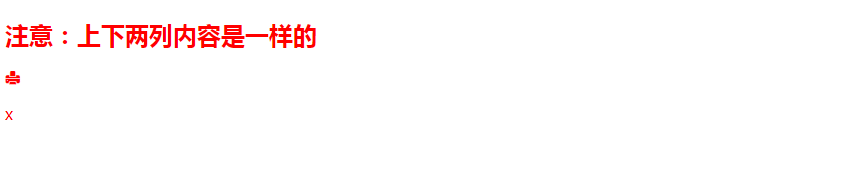
页面效果显示如下:

问题用法
1 <p class="icon"> 2 <span style="color: red;">x</span> 3 </p>
改后用法
1 <p> 2 <i class="icon"></i> 3 <span style="color: red;">x</span> 4 </p>
也就是说,iconfont元素里边避免在使用文案,所有图标使用最小元素去处理
结论:
使用iconfont元素的内部,避免使用文案。规范iconfont用法~



