移动端调试利器-vConsole
现在移动端开发越来越火,随之而来的问题也越来越多,今天给大家介绍一款移动端调试神器,vconsole。
一、先引用文件,可以从https://www.bootcdn.cn/vConsole/下载,也可以下载保存在本地,直接引用
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>demo.html</title> <script src="https://cdn.bootcss.com/vConsole/3.3.0/vconsole.min.js"></script> </head> <body> <script type="text/javascript"> let vConsole = new VConsole(); </script> </body> </html>
浏览器显示如下:

基本的一些用法,大家可以上网查找,我着重写一下我在配置时候的一些小问题
首先我们是一个成熟的项目,而且我想在整个页面里面都引用整个方法,显然每个页面直接引用再实例化不怎么合适,而且工作量有点大,下面是我遇到的一些小坑以及小技巧
- 我们需要动态添加一个script标签,可以选择原生添加,或者jQuery添加
- 原生添加
function loadJs(url,callback){ var script1=document.createElement('script'); script1.type="text/javascript"; if(typeof(callback)!="undefined"){ if(script1.readyState){ script1.onreadystatechange=function(){ if(script1.readyState == "loaded" || script1.readyState == "complete"){ script1.onreadystatechange=null; callback(); } } }else{ script1.onload=function(){ callback(); } } } script1.src=url; document.body.appendChild(script1); } loadJs("vconsole.min.js",function(){ let vConsole = new VConsole(); });
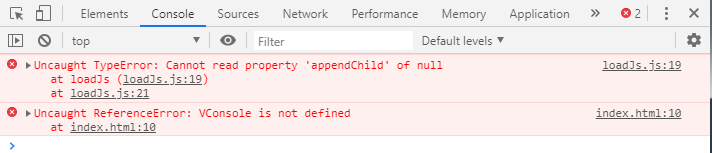
页面里面直接引用js文件,谷歌报错如下

这是因为js引用位置错误引起的,需要把js文件放置在body里面,不然会加载不到,调换位置,错误完美解决。
- jQuery引入,代码如下,先引用jQuery
$.getScript('../vconsole.min.js',function(){
var vConsole = new VConsole();
});
谷歌报错如下

这是同源策略的限制,需要我们本地启动一个服务,来运行这个index文件,
使用http-server或者xampp都可以,根据个人喜好,这个问题也迎刃而解。
2. 我们的项目是H5项目,使用的库是zepto,直接引用会报错,说这个$.script这个方法不存在,这样需要我们先往zepto这个库里添加一个$.script方法才可以向上面那样使用,添加方法如下:
; (function() { /** * 动态加载js文件 * @param {string} url js文件的url地址 * @param {Function} callback 加载完成后的回调函数 */ var _getScript = function(url, callback) { var head = document.getElementsByTagName('head')[0], js = document.createElement('script'); js.setAttribute('type', 'text/javascript'); js.setAttribute('src', url); head.appendChild(js); //执行回调 var callbackFn = function(){ if(typeof callback === 'function'){ callback(); } }; if (document.all) { //IE js.onreadystatechange = function() { if (js.readyState == 'loaded' || js.readyState == 'complete') { callbackFn(); } } } else { js.onload = function() { callbackFn(); } } } //如果使用的是zepto,就添加扩展函数 if(Zepto){ $.getScript = _getScript; } })();
按您所需,使用原生或者$.script这个方法都可以引用成功了。
感谢您的阅读,欢迎留言评论,大家一起探讨。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号