安装Vue Devtools步骤
【1】.将vue-devtools clone到本地
git clone https://github.com/vuejs/vue-devtools.git
【2】在vue-devtools目录下安装依赖包
cmd 路径
(1)npm install
(2)npm run build
重点:cmd (1),(2)之前要安装npm 因为node.js自带npm所以我这边直接下载了https://nodejs.org/en/ 安装好后cmd node -v 显示版本说明node.js安装成功,npm -v显示版本 也说明node.js自带npm也安装成功
【3】修改 vue-devtools/shells/chrome/manifest.json 文件,将 persistent改成 true
【3】打开chrome,输入 chrome://extensions/ 进入到chrome扩展程序设置页面
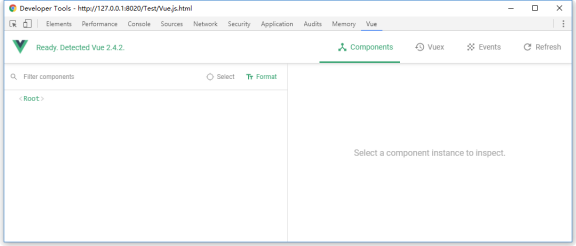
效果:
【4】在Vue文件中加入Vue.config.devtools = true; //这步很重要,不然控制台显示不出来
效果:
Vue.config.devtools = true; //这步很重要
new Vue({
el:'#app',
data:{
message:'Hello Vue.js!'
}
})


