django基础之Ajax、分页、cookie与session
目录:
- Ajax之json
- Ajax简介
- jquery实现的ajax
- js实现的ajax
- django分页器
- COOKIE与SESSION
一、Ajax之json
1、什么是json?
定义:
JSON(JavaScript Object Notation, JS 对象标记) 是一种轻量级的数据交换格式。
它基于 ECMAScript (w3c制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。
简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
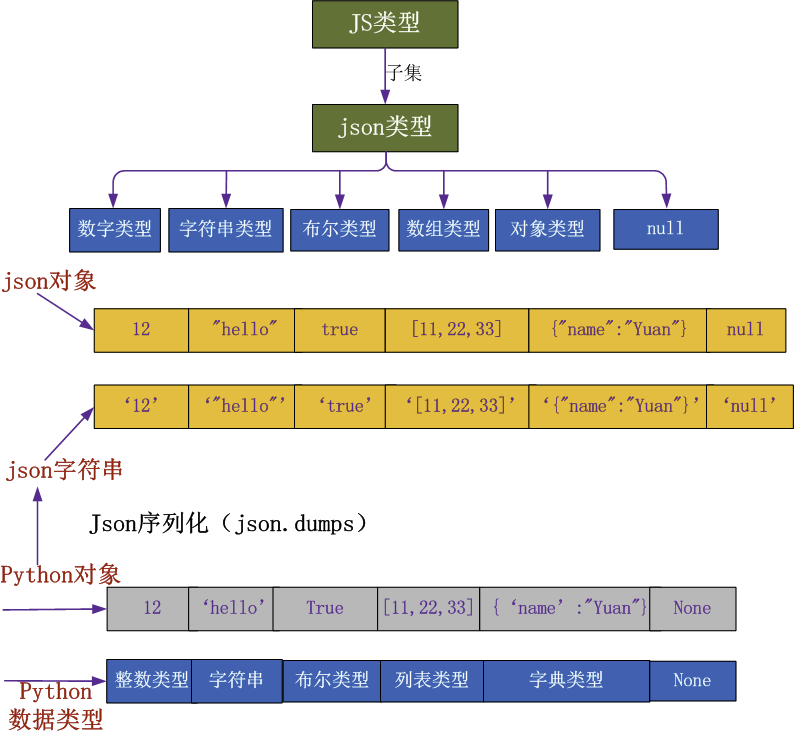
2、json对象与JS对象:

合格的json对象:

1 ["one", "two", "three"] 2 { "one": 1, "two": 2, "three": 3 } 3 {"names": ["张三", "李四"] } 4 [ { "name": "张三"}, {"name": "李四"} ]
不合格的json对象:

1 { name: "张三", 'age': 32 } // 属性名必须使用双引号 2 [32, 64, 128, 0xFFF] // 不能使用十六进制值 3 { "name": "张三", "age": undefined } // 不能使用undefined 4 { "name": "张三", 5 "birthday": new Date('Fri, 26 Aug 2011 07:13:10 GMT'), 6 "getName": function() {return this.name;} // 不能使用函数和日期对象
3、stringify与parse方法

1 JSON.parse(): 用于将一个 JSON 字符串转换为 JavaScript 对象 2 eg: 3 console.log(JSON.parse('{"name":"Yuan"}')); 4 console.log(JSON.parse('{name:"Yuan"}')) ; // 错误 5 console.log(JSON.parse('[12,undefined]')) ; // 错误 6 JSON.stringify(): 用于将 JavaScript 值转换为 JSON 字符串。 7 eg: console.log(JSON.stringify({'name':"egon"})) ;
4、json与XML
JSON 格式于2001年由 Douglas Crockford 提出,目的就是取代繁琐笨重的 XML 格式。
JSON 格式有两个显著的优点:书写简单,一目了然;符合 JavaScript 原生语法,可以由解释引擎直接处理,不用另外添加解析代码。所以,JSON迅速被接受,已经成为各大网站交换数据的标准格式,并被写入ECMAScript 5,成为标准的一部分。
XML和JSON都使用结构化方法来标记数据,下面来做一个简单的比较。
用XML表示中国部分省市数据如下:

1 <?xml version="1.0" encoding="utf-8"?> 2 <country> 3 <name>中国</name> 4 <province> 5 <name>黑龙江</name> 6 <cities> 7 <city>哈尔滨</city> 8 <city>大庆</city> 9 </cities> 10 </province> 11 <province> 12 <name>广东</name> 13 <cities> 14 <city>广州</city> 15 <city>深圳</city> 16 <city>珠海</city> 17 </cities> 18 </province> 19 <province> 20 <name>台湾</name> 21 <cities> 22 <city>台北</city> 23 <city>高雄</city> 24 </cities> 25 </province> 26 <province> 27 <name>新疆</name> 28 <cities> 29 <city>乌鲁木齐</city> 30 </cities> 31 </province> 32 </country>
用JSON表示如下:

1 { 2 "name": "中国", 3 "province": [{ 4 "name": "黑龙江", 5 "cities": { 6 "city": ["哈尔滨", "大庆"] 7 } 8 }, { 9 "name": "广东", 10 "cities": { 11 "city": ["广州", "深圳", "珠海"] 12 } 13 }, { 14 "name": "台湾", 15 "cities": { 16 "city": ["台北", "高雄"] 17 } 18 }, { 19 "name": "新疆", 20 "cities": { 21 "city": ["乌鲁木齐"] 22 } 23 }] 24 }
可以看到,JSON 简单的语法格式和清晰的层次结构明显要比 XML 容易阅读,并且在数据交换方面,由于 JSON 所使用的字符要比 XML 少得多,可以大大得节约传输数据所占用得带宽。
注意:
5、django数据交换

1 def login(request): 2 obj={'name':"alex111"} 3 return render(request,'index.html',{"objs":json.dumps(obj)}) 4 #---------------------------------- 5 <script> 6 var temp={{ objs|safe }} 7 alert(temp.name); 8 alert(temp['name']) 9 </script>
如果要通过js或者jquery给后端发送数据,那么就要用到我们下面的Ajax啦
二、Ajax简介
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
- 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
- 异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
AJAX除了异步的特点外,还有一个就是:浏览器页面局部刷新;(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
js实现局部刷新:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 7 <style> 8 .error{ 9 color:red 10 } 11 </style> 12 </head> 13 <body> 14 15 16 <form class="Form"> 17 18 <p>姓名 <input class="v1" type="text" name="username" mark="用户名"></p> 19 <p>密码 <input class="v1" type="text" name="email" mark="邮箱"></p> 20 <p><input type="submit" value="submit"></p> 21 22 </form> 23 24 <script src="jquery-3.1.1.js"></script> 25 26 <script> 27 28 $(".Form :submit").click(function(){ 29 30 flag=true; 31 32 $("Form .v1").each(function(){ 33 34 var value=$(this).val(); 35 if (value.trim().length==0){ 36 var mark=$(this).attr("mark"); 37 var $span=$("<span>"); 38 $span.html(mark+"不能为空!"); 39 $span.prop("class","error"); 40 $(this).after($span); 41 42 setTimeout(function(){ 43 $span.remove(); 44 },800); 45 46 flag=false; 47 return flag; 48 49 } 50 }); 51 return flag 52 }); 53 54 55 </script> 56 57 58 </body> 59 </html>
1、AJAX常见应用场景
当我们在百度中输入一个“老”字后,会马上出现一个下拉列表!列表中显示的是包含“传”字的4个关键字。
其实这里就使用了AJAX技术!当文件框发生了输入变化时,浏览器会使用AJAX技术向服务器发送一个请求,查询包含“传”字的前10个关键字,然后服务器会把查询到的结果响应给浏览器,最后浏览器把这4个关键字显示在下拉列表中。
- 整个过程中页面没有刷新,只是刷新页面中的局部位置而已!
- 当请求发出后,浏览器还可以进行其他操作,无需等待服务器的响应!

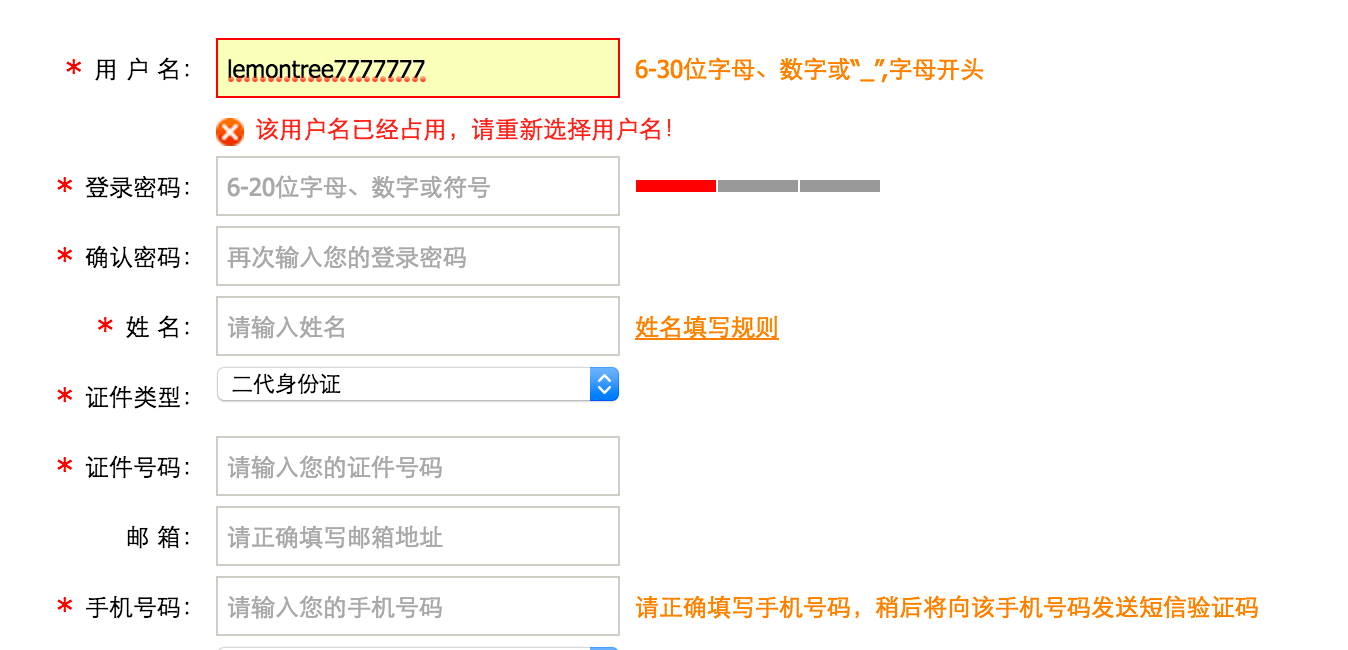
当输入用户名后,把光标移动到其他表单项上时,浏览器会使用AJAX技术向服务器发出请求,服务器会查询名为zhangSan的用户是否存在,最终服务器返回true表示名为lemontree7777777的用户已经存在了,浏览器在得到结果后显示“用户名已被注册!”。
- 整个过程中页面没有刷新,只是局部刷新了;
- 在请求发出后,浏览器不用等待服务器响应结果就可以进行其他操作;
2、AJAX的优缺点
优点:
- AJAX使用Javascript技术向服务器发送异步请求;
- AJAX无须刷新整个页面;
- 因为服务器响应内容不再是整个页面,而是页面中的局部,所以AJAX性能高;
缺点:
- AJAX并不适合所有场景,很多时候还是要使用同步交互;
- AJAX虽然提高了用户体验,但无形中向服务器发送的请求次数增多了,导致服务器压力增大;
- 因为AJAX是在浏览器中使用Javascript技术完成的,所以还需要处理浏览器兼容性问题;
一言以蔽之:不会Ajax,搞什么web,玩什么爬虫!
三、jquery实现的ajax
1、jquery+html的前端代码

1 {% load staticfiles %} 2 3 <!DOCTYPE html> 4 5 <html lang="en"> 6 <head> 7 <meta charset="UTF-8"> 8 <title>Title</title> 9 <script src="{% static 'JS/jquery-3.1.1.js' %}"></script> 10 </head> 11 <body> 12 13 <button class="send_Ajax">send_Ajax</button> 14 15 <script> 16 //$.ajax的两种使用方式: 17 18 //$.ajax(settings); 19 //$.ajax(url,[settings]); 20 21 22 $(".send_Ajax").click(function(){ 23 24 $.ajax({ 25 url:"/handle_Ajax/", 26 type:"POST", 27 data:{username:"Yuan",password:123}, 28 29 success:function(data){ 30 alert(data) 31 }, 32 33 //=================== error============ 34 35 error: function (jqXHR, textStatus, err) { 36 37 // jqXHR: jQuery增强的xhr 38 // textStatus: 请求完成状态 39 // err: 底层通过throw抛出的异常对象,值与错误类型有关 40 console.log(arguments); 41 }, 42 43 //=================== complete============ 44 45 complete: function (jqXHR, textStatus) { 46 // jqXHR: jQuery增强的xhr 47 // textStatus: 请求完成状态 success | error 48 console.log('statusCode: %d, statusText: %s', jqXHR.status, jqXHR.statusText); 49 console.log('textStatus: %s', textStatus); 50 }, 51 52 //=================== statusCode============ 53 statusCode: { 54 '403': function (jqXHR, textStatus, err) { 55 console.log(arguments); //注意:后端模拟errror方式:HttpResponse.status_code=500 56 }, 57 58 '400': function () { 59 } 60 } 61 62 }) 63 64 }) 65 66 </script> 67 </body> 68 </html>
2、django的views代码

1 import json 2 3 def index(request): 4 5 return render(request,"index.html") 6 7 def handle_Ajax(request): 8 9 username=request.POST.get("username") 10 password=request.POST.get("password") 11 12 print(username,password) 13 14 return HttpResponse(json.dumps("Error Data!"))
3、$.ajax参数
请求参数:

1 ######################------------data---------################ 2 3 data: 当前ajax请求要携带的数据,是一个json的object对象,ajax方法就会默认地把它编码成某种格式 4 (urlencoded:?a=1&b=2)发送给服务端;此外,ajax默认以get方式发送请求。 5 6 function testData() { 7 $.ajax("/test",{ //此时的data是一个json形式的对象 8 data:{ 9 a:1, 10 b:2 11 } 12 }); //?a=1&b=2 13 ######################------------processData---------################ 14 15 processData:声明当前的data数据是否进行转码或预处理,默认为true,即预处理;if为false, 16 那么对data:{a:1,b:2}会调用json对象的toString()方法,即{a:1,b:2}.toString() 17 ,最后得到一个[object,Object]形式的结果。 18 19 ######################------------contentType---------################ 20 21 contentType:默认值: "application/x-www-form-urlencoded"。发送信息至服务器时内容编码类型。 22 用来指明当前请求的数据编码格式;urlencoded:?a=1&b=2;如果想以其他方式提交数据, 23 比如contentType:"application/json",即向服务器发送一个json字符串: 24 $.ajax("/ajax_get",{ 25 26 data:JSON.stringify({ 27 a:22, 28 b:33 29 }), 30 contentType:"application/json", 31 type:"POST", 32 33 }); //{a: 22, b: 33} 34 35 注意:contentType:"application/json"一旦设定,data必须是json字符串,不能是json对象 36 37 38 ######################------------traditional---------################ 39 40 traditional:一般是我们的data数据有数组时会用到 :data:{a:22,b:33,c:["x","y"]}, 41 traditional为false会对数据进行深层次迭代;
相应参数:

1 ######################------------data---------################ 2 3 data: 当前ajax请求要携带的数据,是一个json的object对象,ajax方法就会默认地把它编码成某种格式 4 (urlencoded:?a=1&b=2)发送给服务端;此外,ajax默认以get方式发送请求。 5 6 function testData() { 7 $.ajax("/test",{ //此时的data是一个json形式的对象 8 data:{ 9 a:1, 10 b:2 11 } 12 }); //?a=1&b=2 13 ######################------------processData---------################ 14 15 processData:声明当前的data数据是否进行转码或预处理,默认为true,即预处理;if为false, 16 那么对data:{a:1,b:2}会调用json对象的toString()方法,即{a:1,b:2}.toString() 17 ,最后得到一个[object,Object]形式的结果。 18 19 ######################------------contentType---------################ 20 21 contentType:默认值: "application/x-www-form-urlencoded"。发送信息至服务器时内容编码类型。 22 用来指明当前请求的数据编码格式;urlencoded:?a=1&b=2;如果想以其他方式提交数据, 23 比如contentType:"application/json",即向服务器发送一个json字符串: 24 $.ajax("/ajax_get",{ 25 26 data:JSON.stringify({ 27 a:22, 28 b:33 29 }), 30 contentType:"application/json", 31 type:"POST", 32 33 }); //{a: 22, b: 33} 34 35 注意:contentType:"application/json"一旦设定,data必须是json字符串,不能是json对象 36 37 38 ######################------------traditional---------################ 39 40 traditional:一般是我们的data数据有数组时会用到 :data:{a:22,b:33,c:["x","y"]}, 41 traditional为false会对数据进行深层次迭代;
示例:

1 ######################------------data---------################ 2 3 data: 当前ajax请求要携带的数据,是一个json的object对象,ajax方法就会默认地把它编码成某种格式 4 (urlencoded:?a=1&b=2)发送给服务端;此外,ajax默认以get方式发送请求。 5 6 function testData() { 7 $.ajax("/test",{ //此时的data是一个json形式的对象 8 data:{ 9 a:1, 10 b:2 11 } 12 }); //?a=1&b=2 13 ######################------------processData---------################ 14 15 processData:声明当前的data数据是否进行转码或预处理,默认为true,即预处理;if为false, 16 那么对data:{a:1,b:2}会调用json对象的toString()方法,即{a:1,b:2}.toString() 17 ,最后得到一个[object,Object]形式的结果。 18 19 ######################------------contentType---------################ 20 21 contentType:默认值: "application/x-www-form-urlencoded"。发送信息至服务器时内容编码类型。 22 用来指明当前请求的数据编码格式;urlencoded:?a=1&b=2;如果想以其他方式提交数据, 23 比如contentType:"application/json",即向服务器发送一个json字符串: 24 $.ajax("/ajax_get",{ 25 26 data:JSON.stringify({ 27 a:22, 28 b:33 29 }), 30 contentType:"application/json", 31 type:"POST", 32 33 }); //{a: 22, b: 33} 34 35 注意:contentType:"application/json"一旦设定,data必须是json字符串,不能是json对象 36 37 38 ######################------------traditional---------################ 39 40 traditional:一般是我们的data数据有数组时会用到 :data:{a:22,b:33,c:["x","y"]}, 41 traditional为false会对数据进行深层次迭代;
4、csrf跨站请求伪造

1 $.ajaxSetup({ 2 data: {csrfmiddlewaretoken: '{{ csrf_token }}' }, 3 });
额外方式:

1 Ajax提交: 2 基于请求体: 3 function ajaxSubmit() { 4 $.ajax({ 5 url: "/icbc.html", 6 type: 'POST', 7 data: {'k1':'v1','k2':'v2','csrfmiddlewaretoken':$('input[name="csrfmiddlewaretoken"]').val() }, 8 success:function (arg) { 9 console.log(arg) 10 } 11 }) 12 } 13 14 // 只能写在模板中 15 function ajaxSubmit() { 16 $.ajax({ 17 url: "/icbc.html", 18 type: 'POST', 19 data: {'k1':'v1','k2':'v2','csrfmiddlewaretoken':"{{ csrf_token }}" }, 20 success:function (arg) { 21 console.log(arg) 22 } 23 }) 24 } 25 26 function ajaxSubmit() { 27 $.ajax({ 28 url: "/icbc.html", 29 type: 'POST', 30 data: $('#f1').serialize(), 31 //整个表单数据提交 32 success:function (arg) { 33 console.log(arg) 34 } 35 }) 36 } 37 // 以上都是放在请求体中 38 39 基于请求头: 40 a. 在cookie中获取csrftoken对应的值 l2kEqQLhR1gH0hh3ioZ1dfxT3iSwjXoKTf7GNFggJZ7E6DROB6k33L7vdqe5lV1v 41 b. 发送请求时,放在请求头中也可以 42 43 function ajaxSubmit() { 44 $.ajax({ 45 url: "/icbc.html", 46 type: 'POST', 47 data: {'k1':'v1','k2':'v2'}, 48 headers: {"X-CSRFToken": $.cookie('csrftoken')}, //请求头填写 49 success:function (arg) { 50 console.log(arg) 51 } 52 }) 53 }
四、js实现的ajax
1、AJAX核心(XMLHttpRequest)
其实AJAX就是在Javascript中多添加了一个对象:XMLHttpRequest对象。所有的异步交互都是使用XMLHttpServlet对象完成的。也就是说,我们只需要学习一个Javascript的新对象即可。
var xmlHttp = new XMLHttpRequest();(大多数浏览器都支持DOM2规范)
注意,各个浏览器对XMLHttpRequest的支持也是不同的!为了处理浏览器兼容问题,给出下面方法来创建XMLHttpRequest对象:
function createXMLHttpRequest() {
var xmlHttp;
// 适用于大多数浏览器,以及IE7和IE更高版本
try{
xmlHttp = new XMLHttpRequest();
} catch (e) {
// 适用于IE6
try {
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
// 适用于IE5.5,以及IE更早版本
try{
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e){}
}
}
return xmlHttp;
}
2、使用流程
1)打开与服务器的连接(open方法)
当得到XMLHttpRequest对象后,就可以调用该对象的open()方法打开与服务器的连接了。open()方法的参数如下:
open(method, url, async):
- method:请求方式,通常为GET或POST;
- url:请求的服务器地址,例如:/ajaxdemo1/AServlet,若为GET请求,还可以在URL后追加参数;
- async:这个参数可以不给,默认值为true,表示异步请求;
var xmlHttp = createXMLHttpRequest();
xmlHttp.open("GET", "/ajax_get/", true); 2、发送请求
当使用open打开连接后,就可以调用XMLHttpRequest对象的send()方法发送请求了。send()方法的参数为POST请求参数,即对应HTTP协议的请求体内容,若是GET请求,需要在URL后连接参数。
注意:若没有参数,需要给出null为参数!若不给出null为参数,可能会导致FireFox浏览器不能正常发送请求!
xmlHttp.send(null);
3、接收服务器响应
当请求发送出去后,服务器端Servlet就开始执行了,但服务器端的响应还没有接收到。接下来我们来接收服务器的响应。
XMLHttpRequest对象有一个onreadystatechange事件,它会在XMLHttpRequest对象的状态发生变化时被调用。下面介绍一下XMLHttpRequest对象的5种状态:
- 0:初始化未完成状态,只是创建了XMLHttpRequest对象,还未调用open()方法;
- 1:请求已开始,open()方法已调用,但还没调用send()方法;
- 2:请求发送完成状态,send()方法已调用;
- 3:开始读取服务器响应;
- 4:读取服务器响应结束。
onreadystatechange事件会在状态为1、2、3、4时引发。
下面代码会被执行四次!对应XMLHttpRequest的四种状态!

1 xmlHttp.onreadystatechange = function() { 2 alert('hello'); 3 };
但通常我们只关心最后一种状态,即读取服务器响应结束时,客户端才会做出改变。我们可以通过XMLHttpRequest对象的readyState属性来得到XMLHttpRequest对象的状态。

1 xmlHttp.onreadystatechange = function() { 2 if(xmlHttp.readyState == 4) { 3 alert('hello'); 4 } 5 };
其实我们还要关心服务器响应的状态码是否为200,其服务器响应为404,或500,那么就表示请求失败了。我们可以通过XMLHttpRequest对象的status属性得到服务器的状态码。
最后,我们还需要获取到服务器响应的内容,可以通过XMLHttpRequest对象的responseText得到服务器响应内容。

1 xmlHttp.onreadystatechange = function() { 2 if(xmlHttp.readyState == 4 && xmlHttp.status == 200) { 3 alert(xmlHttp.responseText); 4 } 5 };
4、if 发送POST请求
<1>需要设置请求头:xmlHttp.setRequestHeader(“Content-Type”, “application/x-www-form-urlencoded”);
注意 :form表单会默认这个键值对;不设定,Web服务器会忽略请求体的内容。
<2>在发送时可以指定请求体了:xmlHttp.send(“username=yuan&password=123”)
5、js实现ajax小结

1 /* 2 创建XMLHttpRequest对象; 3 调用open()方法打开与服务器的连接; 4 调用send()方法发送请求; 5 为XMLHttpRequest对象指定onreadystatechange事件函数,这个函数会在 6 7 XMLHttpRequest的1、2、3、4,四种状态时被调用; 8 9 XMLHttpRequest对象的5种状态,通常我们只关心4状态。 10 11 XMLHttpRequest对象的status属性表示服务器状态码,它只有在readyState为4时才能获取到。 12 13 XMLHttpRequest对象的responseText属性表示服务器响应内容,它只有在 14 readyState为4时才能获取到! 15 16 17 */
6、代码示例:

1 <h1>AJAX</h1> 2 <button onclick="send()">测试</button> 3 <div id="div1"></div> 4 5 6 <script> 7 function createXMLHttpRequest() { 8 try { 9 return new XMLHttpRequest();//大多数浏览器 10 } catch (e) { 11 try { 12 return new ActiveXObject("Msxml2.XMLHTTP"); 13 } catch (e) { 14 return new ActiveXObject("Microsoft.XMLHTTP"); 15 } 16 } 17 } 18 19 function send() { 20 var xmlHttp = createXMLHttpRequest(); 21 xmlHttp.onreadystatechange = function() { 22 if(xmlHttp.readyState == 4 && xmlHttp.status == 200) { 23 var div = document.getElementById("div1"); 24 div.innerText = xmlHttp.responseText; 25 div.textContent = xmlHttp.responseText; 26 } 27 }; 28 29 xmlHttp.open("POST", "/ajax_post/", true); 30 //post: xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); 31 xmlHttp.send(null); //post: xmlHttp.send("b=B"); 32 } 33 34 35 </script> 36 37 #--------------------------------views.py 38 from django.views.decorators.csrf import csrf_exempt 39 40 def login(request): 41 print('hello ajax') 42 return render(request,'index.html') 43 44 @csrf_exempt #csrf防御 45 def ajax_post(request): 46 print('ok') 47 return HttpResponse('helloyuanhao')
7、注册表单实例:

1 <script type="text/javascript"> 2 function createXMLHttpRequest() { 3 try { 4 return new XMLHttpRequest(); 5 } catch (e) { 6 try { 7 return new ActiveXObject("Msxml2.XMLHTTP"); 8 } catch (e) { 9 return new ActiveXObject("Microsoft.XMLHTTP"); 10 } 11 } 12 } 13 14 function send() { 15 var xmlHttp = createXMLHttpRequest(); 16 xmlHttp.onreadystatechange = function() { 17 if(xmlHttp.readyState == 4 && xmlHttp.status == 200) { 18 if(xmlHttp.responseText == "true") { 19 document.getElementById("error").innerText = "用户名已被注册!"; 20 document.getElementById("error").textContent = "用户名已被注册!"; 21 } else { 22 document.getElementById("error").innerText = ""; 23 document.getElementById("error").textContent = ""; 24 } 25 } 26 }; 27 xmlHttp.open("POST", "/ajax_check/", true, "json"); 28 xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); 29 var username = document.getElementById("username").value; 30 xmlHttp.send("username=" + username); 31 } 32 </script> 33 34 //--------------------------------------------------index.html 35 36 <h1>注册</h1> 37 <form action="" method="post"> 38 用户名:<input id="username" type="text" name="username" onblur="send()"/><span id="error"></span><br/> 39 密 码:<input type="text" name="password"/><br/> 40 <input type="submit" value="注册"/> 41 </form> 42 43 44 //--------------------------------------------------views.py 45 from django.views.decorators.csrf import csrf_exempt 46 47 def login(request): 48 print('hello ajax') 49 return render(request,'index.html') 50 # return HttpResponse('helloyuanhao') 51 52 @csrf_exempt 53 def ajax_check(request): 54 print('ok') 55 56 username=request.POST.get('username',None) 57 if username=='yuan': 58 return HttpResponse('true') 59 return HttpResponse('false')
五、django分页器
1、django分页器的使用:

1 >>> from django.core.paginator import Paginator 2 >>> objects = ['john', 'paul', 'george', 'ringo'] 3 >>> p = Paginator(objects, 2) 4 5 >>> p.count #数据总数 6 4 7 >>> p.num_pages #总页数 8 2 9 >>> type(p.page_range) # `<type 'rangeiterator'>` in Python 2. 10 <class 'range_iterator'> 11 >>> p.page_range #页码的列表 12 range(1, 3) # =========[1,2] 13 14 >>> page1 = p.page(1) #第1页的page对象 15 >>> page1 16 <Page 1 of 2> 17 >>> page1.object_list #第1页的数据 18 ['john', 'paul'] 19 20 >>> page2 = p.page(2) 21 >>> page2.object_list #第2页的数据 22 ['george', 'ringo'] 23 >>> page2.has_next() #是否有下一页 24 False 25 >>> page2.has_previous() #是否有上一页 26 True 27 >>> page2.has_other_pages() #是否有其他页 28 True 29 >>> page2.next_page_number() #下一页的页码 30 Traceback (most recent call last): 31 ... 32 EmptyPage: That page contains no results 33 >>> page2.previous_page_number() #上一页的页码 34 1 35 >>> page2.start_index() # 本页第一条记录的序数(从1开始) 36 3 37 >>> page2.end_index() # 本页最后录一条记录的序数(从1开始) 38 4 39 40 >>> p.page(0) #错误的页,抛出异常 41 Traceback (most recent call last): 42 ... 43 EmptyPage: That page number is less than 1 44 >>> p.page(3) #错误的页,抛出异常 45 Traceback (most recent call last): 46 ... 47 EmptyPage: That page contains no results
2、实现一个分页效果:
前端页面:

1 {% load staticfiles %} 2 <!DOCTYPE html> 3 <html lang="en"> 4 <head> 5 <meta charset="UTF-8"> 6 <title>Title</title> 7 8 <link rel="stylesheet" href="{% static 'bootstrap.css' %}"> 9 10 </head> 11 <body> 12 13 14 <div class="container"> 15 16 <h4>分页器</h4> 17 <ul> 18 19 {% for book in book_list %} 20 <li>{{ book.title }} {{ book.price }}</li> 21 {% endfor %} 22 23 </ul> 24 25 26 <ul class="pagination" id="pager"> 27 28 {% if book_list.has_previous %} 29 <li class="previous"><a href="/blog/?page={{ book_list.previous_page_number }}">上一页</a></li> 30 {% else %} 31 <li class="previous disabled"><a href="#">上一页</a></li> 32 {% endif %} 33 34 35 {% for num in paginator.page_range %} 36 37 {% if num == currentPage %} 38 <li class="item active"><a href="/blog/?page={{ num }}">{{ num }}</a></li> 39 {% else %} 40 <li class="item"><a href="/blog/?page={{ num }}">{{ num }}</a></li> 41 42 {% endif %} 43 {% endfor %} 44 45 46 47 {% if book_list.has_next %} 48 <li class="next"><a href="/blog/?page={{ book_list.next_page_number }}">下一页</a></li> 49 {% else %} 50 <li class="next disabled"><a href="#">下一页</a></li> 51 {% endif %} 52 53 </ul> 54 </div> 55 56 57 58 59 </body> 60 </html>
后端views代码:

1 from django.shortcuts import render,HttpResponse 2 3 # Create your views here. 4 from django.core.paginator import Paginator, EmptyPage, PageNotAnInteger 5 6 from app01.models import * 7 def index(request): 8 9 ''' 10 批量导入数据: 11 12 Booklist=[] 13 for i in range(100): 14 Booklist.append(Book(title="book"+str(i),price=30+i*i)) 15 Book.objects.bulk_create(Booklist) 16 17 ''' 18 19 book_list=Book.objects.all() 20 21 paginator = Paginator(book_list, 10) 22 page = request.GET.get('page',1) 23 currentPage=int(page) 24 25 26 try: 27 print(page) 28 book_list = paginator.page(page) 29 except PageNotAnInteger: 30 book_list = paginator.page(1) 31 except EmptyPage: 32 book_list = paginator.page(paginator.num_pages) 33 34 35 return render(request,"index.html",locals())
六、COOKIE与SESSION
1、简介:
1)cookie不属于http协议范围,由于http协议无法保持状态,但实际情况,我们却又需要“保持状态”,因此cookie就是在这样一个场景下诞生。
cookie的工作原理是:由服务器产生内容,浏览器收到请求后保存在本地;当浏览器再次访问时,浏览器会自动带上cookie,这样服务器就能通过cookie的内容来判断这个是“谁”了。
2)cookie虽然在一定程度上解决了“保持状态”的需求,但是由于cookie本身最大支持4096字节,以及cookie本身保存在客户端,可能被拦截或窃取,因此就需要有一种新的东西,它能支持更多的字节,并且他保存在服务器,有较高的安全性。这就是session。
问题来了,基于http协议的无状态特征,服务器根本就不知道访问者是“谁”。那么上述的cookie就起到桥接的作用。
我们可以给每个客户端的cookie分配一个唯一的id,这样用户在访问时,通过cookie,服务器就知道来的人是“谁”。然后我们再根据不同的cookie的id,在服务器上保存一段时间的私密资料,如“账号密码”等等。
3)总结而言:cookie弥补了http无状态的不足,让服务器知道来的人是“谁”;但是cookie以文本的形式保存在本地,自身安全性较差;所以我们就通过cookie识别不同的用户,对应的在session里保存私密的信息以及超过4096字节的文本。
4)另外,上述所说的cookie和session其实是共通性的东西,不限于语言和框架
2)认证应用:

前几节的介绍中我们已经有能力制作一个登陆页面,在验证了用户名和密码的正确性后跳转到后台的页面。但是测试后也发现,如果绕过登陆页面。直接输入后台的url地址也可以直接访问的。这个显然是不合理的。其实我们缺失的就是cookie和session配合的验证。有了这个验证过程,我们就可以实现和其他网站一样必须登录才能进入后台页面了。
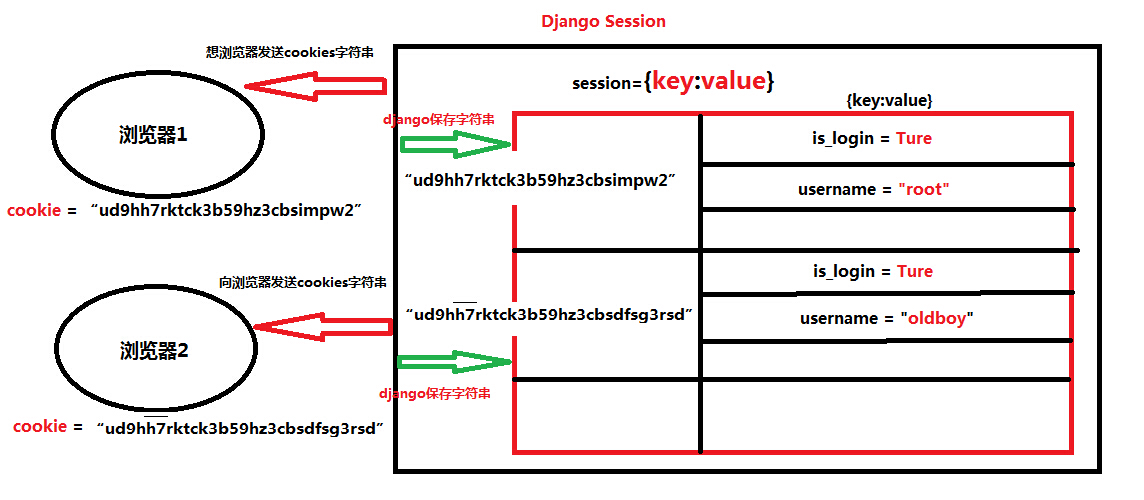
先说一下这种认证的机制。每当我们使用一款浏览器访问一个登陆页面的时候,一旦我们通过了认证。服务器端就会发送一组随机唯一的字符串(假设是123abc)到浏览器端,这个被存储在浏览端的东西就叫cookie。而服务器端也会自己存储一下用户当前的状态,比如login=true,username=hahaha之类的用户信息。但是这种存储是以字典形式存储的,字典的唯一key就是刚才发给用户的唯一的cookie值。那么如果在服务器端查看session信息的话,理论上就会看到如下样子的字典
{'123abc':{'login':true,'username:hahaha'}}
因为每个cookie都是唯一的,所以我们在电脑上换个浏览器再登陆同一个网站也需要再次验证。那么为什么说我们只是理论上看到这样子的字典呢?因为处于安全性的考虑,其实对于上面那个大字典不光key值123abc是被加密的,value值{'login':true,'username:hahaha'}在服务器端也是一样被加密的。所以我们服务器上就算打开session信息看到的也是类似与以下样子的东西
{'123abc':dasdasdasd1231231da1231231}
知道了原理,我们下面就来用代码实现
3、COOKIE

1 def foo(request): 2 print(request.COOKIES) 3 4 obj=redirect("/path/") 5 obj=HttpResponse("content") 6 obj=render(request,"html") 7 8 obj.set_cookie("key","value",max_age=60,path="/path/") 9 10 obj.set_signed_cookie("key","value",max_age=60,path="/path/",salt="egonnb") 11 request.get_signed_cookie("key",salt="egonnb"); 12 13 return obj
4、SESSION
先在templates目录下创建两个html,login.html负责登录页面。backend页面代表后台页面
Session
Django的Session机制会向请求的浏览器发送cookie字符串。同时也会保存到本地一份,用来验证浏览器登录是否为同一用户。它存在于服务器,Django默认会把session存入到数据库中。
Session依赖于Cookie,如果浏览器不能保存cooki那么session就失效了。因为它需要浏览器的cooki值去session里做对比。session就是用来在服务器端保存用户的会话状态。

1)login.html

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>login</title> 6 <link rel="stylesheet" href="http://830909.blog.51cto.com/static/plugins/bootstrap-3.3.5-dist/css/bootstrap.min.css"> 7 </head> 8 <body> 9 <div class="container"> 10 <form action="login.html" method="post"> 11 <div class="form-group"> 12 <label class="sr-only">username</label> 13 <input type="text" class="form-control" name="username" placeholder="用户名"/> 14 </div> 15 <div class="form-group"> 16 <label class="sr-only">Password</label> 17 <input type="password" class="form-control" name="passwd" placeholder="密码"/> 18 </div> 19 <div class="form-group"> 20 <input class="btn btn-primary" type="submit" value="http://830909.blog.51cto.com/8311014/Submit"> 21 </div> 22 </form> 23 </div> 24 <script type="application/Javascript" src="http://830909.blog.51cto.com/static/js/jquery-2.2.1.min.js"></script> 25 <script type="application/javascript" src="http://830909.blog.51cto.com/static/plugins/bootstrap-3.3.5-dist/js/bootstrap.min.js"></script> 26 </body> 27 </html>
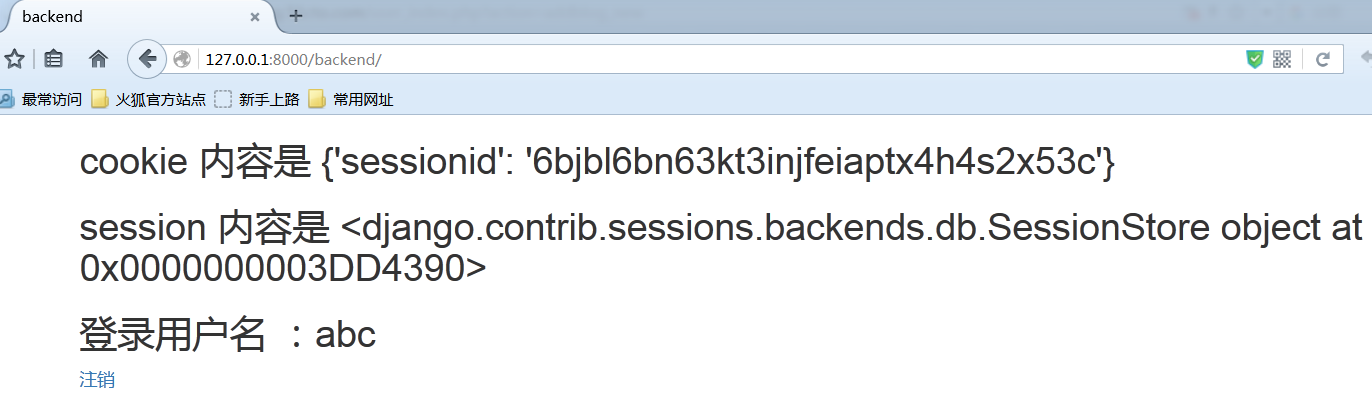
2)backend.html

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>backend</title> 6 <link rel="stylesheet" href="http://830909.blog.51cto.com/static/plugins/bootstrap-3.3.5-dist/css/bootstrap.min.css"> 7 <link rel="stylesheet" href="http://830909.blog.51cto.com/static/css/commons.css"> 8 </head> 9 <body> 10 <div class="container"> 11 <h2>cookie 内容是 {{ cookie_content }}</h2> 12 <h2>session 内容是 {{ session_content }}</h2> 13 <h2>登录用户名 :{{ username }}</h2> 14 <a href="http://830909.blog.51cto.com/logout/">注销</a> 15 </div> 16 <script type="application/javascript" src="http://830909.blog.51cto.com/static/js/jquery-2.2.1.min.js"></script> 17 <script type="application/javascript" src="http://830909.blog.51cto.com/static/plugins/bootstrap-3.3.5-dist/js/bootstrap.min.js"></script> 18 </body> 19 </html>
第二步 编辑app01应用下的views.py文件,编写代码逻辑部分

3)views.py

1 # /usr/bin/env python 2 # coding:utf-8 3 from django.shortcuts import render 4 from django.shortcuts import redirect 5 def login(request): 6 if request.method=="POST": 7 username=request.POST['username'] 8 pwd=request.POST['passwd'] 9 if username=='abc' and pwd=='123': 10 #设置session内部的字典内容 11 request.session['is_login']='true' 12 request.session['username']='abc' 13 #登录成功就将url重定向到后台的url 14 return redirect('/backend/') 15 #登录不成功或第一访问就停留在登录页面 16 return render(request,'login.html') 17 def backend(request): 18 """ 19 这里必须用读取字典的get()方法把is_login的value缺省设置为False, 20 当用户访问backend这个url先尝试获取这个浏览器对应的session中的 21 is_login的值。如果对方登录成功的话,在login里就已经把is_login 22 的值修改为了True,反之这个值就是False的 23 """ 24 is_login=request.session.get('is_login',False) 25 #如果为真,就说明用户是正常登陆的 26 if is_login: 27 #获取字典的内容并传入页面文件 28 cookie_content=request.COOKIES 29 session_content=request.session 30 username=request.session['username'] 31 return render(request,'backend.html', 32 { 33 'cookie_content':cookie_content, 34 'session_content':session_content, 35 'username':username 36 }) 37 else: 38 """ 39 如果访问的时候没有携带正确的session, 40 就直接被重定向url回login页面 41 """ 42 return redirect('/login/') 43 def logout(request): 44 """ 45 直接通过request.session['is_login']回去返回的时候, 46 如果is_login对应的value值不存在会导致程序异常。所以 47 需要做异常处理 48 """ 49 try: 50 #删除is_login对应的value值 51 del request.session['is_login'] 52 except KeyError: 53 pass 54 #点击注销之后,直接重定向回登录页面 55 return redirect('/login/')
第三步,编辑mydjango目录下的urls.py文件。设置函数与页面的绑定关系
4)urls.py

1 from django.conf.urls import url 2 from django.contrib import admin 3 from app01 import views 4 urlpatterns = [ 5 url(r'^admin/', admin.site.urls), 6 url(r'^login/', views.login), 7 url(r'^backend/', views.backend), 8 url(r'^logout/', views.logout), 9 ]
最后打开浏览器直接访问/backend/页面的时候直接就被重定向到了/login/

只有在输入了正确的用户名和密码之后才进入到了/backend/页面

从上图中我们看到有一下几点:
1、login页面正确登录的话,后台页面可以获取到浏览器携带的cookie的。
2、第一行的sessionid其实就是cookie值
3、session的内容是加密的,从客户端获取不到session的内容
4、服务端可以通过预设的key值取出session的内容并打印到前段
从火狐浏览器里查看cookie
5)Django中默认支持Session,其内部提供了5种类型的Session供开发者使用:
- 数据库(默认)
- 缓存
- 文件
- 缓存+数据库
- 加密cookie
1、数据库Session

1 Django默认支持Session,并且默认是将Session数据存储在数据库中,即:django_session 表中。 2 3 a. 配置 settings.py 4 5 SESSION_ENGINE = 'django.contrib.sessions.backends.db' # 引擎(默认) 6 7 SESSION_COOKIE_NAME = "sessionid" # Session的cookie保存在浏览器上时的key,即:sessionid=随机字符串(默认) 8 SESSION_COOKIE_PATH = "/" # Session的cookie保存的路径(默认) 9 SESSION_COOKIE_DOMAIN = None # Session的cookie保存的域名(默认) 10 SESSION_COOKIE_SECURE = False # 是否Https传输cookie(默认) 11 SESSION_COOKIE_HTTPONLY = True # 是否Session的cookie只支持http传输(默认) 12 SESSION_COOKIE_AGE = 1209600 # Session的cookie失效日期(2周)(默认) 13 SESSION_EXPIRE_AT_BROWSER_CLOSE = False # 是否关闭浏览器使得Session过期(默认) 14 SESSION_SAVE_EVERY_REQUEST = False # 是否每次请求都保存Session,默认修改之后才保存(默认) 15 16 17 18 b. 使用 19 20 def index(request): 21 # 获取、设置、删除Session中数据 22 request.session['k1'] 23 request.session.get('k1',None) 24 request.session['k1'] = 123 25 request.session.setdefault('k1',123) # 存在则不设置 26 del request.session['k1'] 27 28 # 所有 键、值、键值对 29 request.session.keys() 30 request.session.values() 31 request.session.items() 32 request.session.iterkeys() 33 request.session.itervalues() 34 request.session.iteritems() 35 36 37 # 用户session的随机字符串 38 request.session.session_key 39 40 # 将所有Session失效日期小于当前日期的数据删除 41 request.session.clear_expired() 42 43 # 检查 用户session的随机字符串 在数据库中是否 44 request.session.exists("session_key") 45 46 # 删除当前用户的所有Session数据 47 request.session.delete("session_key") 48 49 request.session.set_expiry(value) 50 * 如果value是个整数,session会在些秒数后失效。 51 * 如果value是个datatime或timedelta,session就会在这个时间后失效。 52 * 如果value是0,用户关闭浏览器session就会失效。 53 * 如果value是None,session会依赖全局session失效策略。
2、缓存Session

1 a. 配置 settings.py 2 3 SESSION_ENGINE = 'django.contrib.sessions.backends.cache' # 引擎 4 SESSION_CACHE_ALIAS = 'default' # 使用的缓存别名(默认内存缓存,也可以是memcache),此处别名依赖缓存的设置 5 6 7 SESSION_COOKIE_NAME = "sessionid" # Session的cookie保存在浏览器上时的key,即:sessionid=随机字符串 8 SESSION_COOKIE_PATH = "/" # Session的cookie保存的路径 9 SESSION_COOKIE_DOMAIN = None # Session的cookie保存的域名 10 SESSION_COOKIE_SECURE = False # 是否Https传输cookie 11 SESSION_COOKIE_HTTPONLY = True # 是否Session的cookie只支持http传输 12 SESSION_COOKIE_AGE = 1209600 # Session的cookie失效日期(2周) 13 SESSION_EXPIRE_AT_BROWSER_CLOSE = False # 是否关闭浏览器使得Session过期 14 SESSION_SAVE_EVERY_REQUEST = False # 是否每次请求都保存Session,默认修改之后才保存 15 16 17 18 b. 使用 19 20 同上
3、文件Session

1 a. 配置 settings.py 2 3 SESSION_ENGINE = 'django.contrib.sessions.backends.file' # 引擎 4 SESSION_FILE_PATH = None # 缓存文件路径,如果为None,则使用tempfile模块获取一个临时地址tempfile.gettempdir() # 如:/var/folders/d3/j9tj0gz93dg06bmwxmhh6_xm0000gn/T 5 6 7 SESSION_COOKIE_NAME = "sessionid" # Session的cookie保存在浏览器上时的key,即:sessionid=随机字符串 8 SESSION_COOKIE_PATH = "/" # Session的cookie保存的路径 9 SESSION_COOKIE_DOMAIN = None # Session的cookie保存的域名 10 SESSION_COOKIE_SECURE = False # 是否Https传输cookie 11 SESSION_COOKIE_HTTPONLY = True # 是否Session的cookie只支持http传输 12 SESSION_COOKIE_AGE = 1209600 # Session的cookie失效日期(2周) 13 SESSION_EXPIRE_AT_BROWSER_CLOSE = False # 是否关闭浏览器使得Session过期 14 SESSION_SAVE_EVERY_REQUEST = False # 是否每次请求都保存Session,默认修改之后才保存 15 16 b. 使用 17 18 同上
4、缓存+数据库Session

1 数据库用于做持久化,缓存用于提高效率 2 3 a. 配置 settings.py 4 5 SESSION_ENGINE = 'django.contrib.sessions.backends.cached_db' # 引擎 6 7 b. 使用 8 9 同上
5、加密cookie Session

1 a. 配置 settings.py 2 3 SESSION_ENGINE = 'django.contrib.sessions.backends.signed_cookies' # 引擎 4 5 b. 使用 6 7 同上
6)cookie的获取与设置
1、获取Cookie:

1 request.COOKIES['key'] 2 request.get_signed_cookie(key, default=RAISE_ERROR, salt='', max_age=None) 3 参数: 4 default: 默认值 5 salt: 加密盐 6 max_age: 后台控制过期时间
2、设置cookie:

1 rep = HttpResponse(...) 或 rep = render(request, ...) 2 3 rep.set_cookie(key,value,...) 4 rep.set_signed_cookie(key,value,salt='加密盐',...) 5 参数: 6 key, 键 7 value='', 值 8 max_age=None, 超时时间 9 expires=None, 超时时间(IE requires expires, so set it if hasn't been already.) 10 path='/', Cookie生效的路径,/ 表示根路径,特殊的:跟路径的cookie可以被任何url的页面访问 11 domain=None, Cookie生效的域名 12 secure=False, https传输 13 httponly=False 只能http协议传输,无法被JavaScript获取(不是绝对,底层抓包可以获取到也可以被覆盖)
a. 配置 settings.py SESSION_ENGINE = 'django.contrib.sessions.backends.cache' # 引擎 SESSION_CACHE_ALIAS = 'default' # 使用的缓存别名(默认内存缓存,也可以是memcache),此处别名依赖缓存的设置 SESSION_COOKIE_NAME = "sessionid" # Session的cookie保存在浏览器上时的key,即:sessionid=随机字符串 SESSION_COOKIE_PATH = "/" # Session的cookie保存的路径 SESSION_COOKIE_DOMAIN = None # Session的cookie保存的域名 SESSION_COOKIE_SECURE = False # 是否Https传输cookie SESSION_COOKIE_HTTPONLY = True # 是否Session的cookie只支持http传输 SESSION_COOKIE_AGE = 1209600 # Session的cookie失效日期(2周) SESSION_EXPIRE_AT_BROWSER_CLOSE = False # 是否关闭浏览器使得Session过期 SESSION_SAVE_EVERY_REQUEST = False # 是否每次请求都保存Session,默认修改之后才保存



