React Native 开发之 (07) 常用组件-View
掌握了React Native的组件就可以使用IOS的原生组件和API。
一 View组件
就像开发web应用程序中,需要使用很多的HTML标签。例如 div,form。但是在基于DIV+CSS布局的web开发中,最为重要的元素就是 。 DIV是页面布局的基础,是作为容器元素存在的。在React Native中,类似于HTML的DIV的组件就是 View组件。
1 View组件介绍
作为创建UI时最基础的组件,View是一个支持Flexbox布局、样式、一些触摸处理、和一些无障碍功能的容器,并且它可以放到其它的视图里,也可以有0到很多个任意类型的子视图。在IOS和Android平台上,View都会直接对应一个平台的原生视图。
2 例子
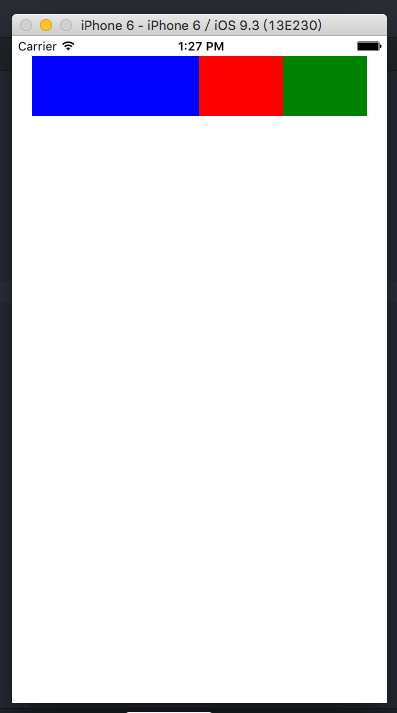
在这个例子中创建了一个视图,将3个颜色的框打包填充成一行。第一个框占据50%,第二,三个框各自占据25%.
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
View
} from 'react-native';
class MyApp extends Component {
render() {
return (
<View style={{flexDirection: 'row', height: 100, padding: 20}}>
<View style={{backgroundColor: 'blue', flex: 0.5}} />
<View style={{backgroundColor: 'red', flex: 0.25}} />
<View style={{backgroundColor: 'green', flex: 0.25}} />
</View>
);
}
}
const styles = StyleSheet.create({
});
AppRegistry.registerComponent('MyApp', () => MyApp);

资料参考:
http://reactnative.cn/
http://wiki.jikexueyuan.com/project/react-native/view.html
一个知识点,你自己看懂了,那是一个层次;你会用,是另外一个层次;你写出来,你写出来让别人懂,那又是更高的一个层次;你用最通俗的言语,把知识点讲出来,让别人一下子明白,又是更高的一个层次。
如果您觉的本篇文章有用,可以赞助作者一些小额的比特币,用来买咖啡,谢谢。 收款地址:3NTPbsJKRKhe1RE1g2rZdr2dFTDgkBUgUa
注:转载需注明出处及作者名,严禁恶意转载,尊重原作者的劳动成果。
如果您觉的本篇文章有用,可以赞助作者一些小额的比特币,用来买咖啡,谢谢。 收款地址:3NTPbsJKRKhe1RE1g2rZdr2dFTDgkBUgUa
注:转载需注明出处及作者名,严禁恶意转载,尊重原作者的劳动成果。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号