JQuery 学习笔记(01)
JQuery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供AJAX交互。jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。jQuery能够使用户的html页面保持代码和html内容分离,也就是说,不用再在html里面插入一堆js来调用命令了,只需要定义id即可。
JQuery 等于是JavaScript的智能终端,相当于智能手机里的苹果。
JQuery官网
http://jquery.com/
一 开发环境
1. 浏览器
Chrome, FireFox, IE
2. 开发工具
NotePad, HBuilder, SublineText , Atom
二 基础知识
1.DOM
文件物件模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展置标语言的标准编程接口。
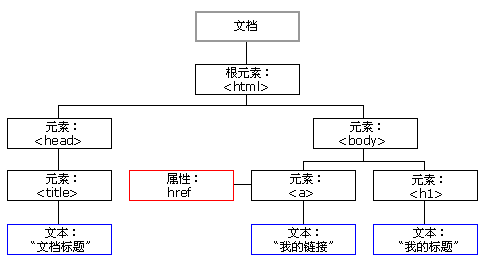
DOM 把 HTML 文档呈现为带有元素、属性和文本的树结构(节点树)。

三 例子
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<script type="text/javascript" src="jquery-1.8.3.min.js" ></script>
<script>
$("docment").ready(function(){
console.log("欢迎来到信平的小屋");
});
</script>
<body>
<b> 欢迎来到信平的小屋</b>
</body>
</html>
资料参考:
http://apistore.baidu.com/
http://www.bootcdn.cn/jquery/
一个知识点,你自己看懂了,那是一个层次;你会用,是另外一个层次;你写出来,你写出来让别人懂,那又是更高的一个层次;你用最通俗的言语,把知识点讲出来,让别人一下子明白,又是更高的一个层次。
如果您觉的本篇文章有用,可以赞助作者一些小额的比特币,用来买咖啡,谢谢。 收款地址:3NTPbsJKRKhe1RE1g2rZdr2dFTDgkBUgUa
注:转载需注明出处及作者名,严禁恶意转载,尊重原作者的劳动成果。
如果您觉的本篇文章有用,可以赞助作者一些小额的比特币,用来买咖啡,谢谢。 收款地址:3NTPbsJKRKhe1RE1g2rZdr2dFTDgkBUgUa
注:转载需注明出处及作者名,严禁恶意转载,尊重原作者的劳动成果。

