FireFox & Chrome 使用技巧
一 FireFox
1 安装调试工具
Firebug , HttpRequester
2 打开响应式布局
打开菜单 -> 开发者 -> 响应式设计视图
二 Chrome
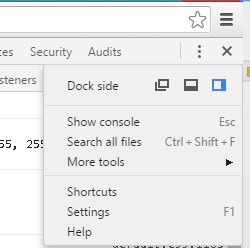
1 修改Chrome Dock side
Chrome 更多工具 -> 开发者工具 -> Customsize and Control Dev Tools

一个知识点,你自己看懂了,那是一个层次;你会用,是另外一个层次;你写出来,你写出来让别人懂,那又是更高的一个层次;你用最通俗的言语,把知识点讲出来,让别人一下子明白,又是更高的一个层次。
如果您觉的本篇文章有用,可以赞助作者一些小额的比特币,用来买咖啡,谢谢。 收款地址:3NTPbsJKRKhe1RE1g2rZdr2dFTDgkBUgUa
注:转载需注明出处及作者名,严禁恶意转载,尊重原作者的劳动成果。
如果您觉的本篇文章有用,可以赞助作者一些小额的比特币,用来买咖啡,谢谢。 收款地址:3NTPbsJKRKhe1RE1g2rZdr2dFTDgkBUgUa
注:转载需注明出处及作者名,严禁恶意转载,尊重原作者的劳动成果。

