三十六、Promise
一、Promise 是异步编程的一种解决方案
二、什么时候会处理异步事件
- 一种很常见的场景应该就是网络请求了。
- 我们封装一个网络请求的函数,因为不能立即拿到结果,所以不能像简单的3+4=7一样将结果返回。
- 所以往往我们会传入另外一个函数,在数据请求成功时,将数据通过传入的函数回调出去。
- 如果只是一个简单的网络请求,那么这种方案不会给我们带来很大的麻烦。
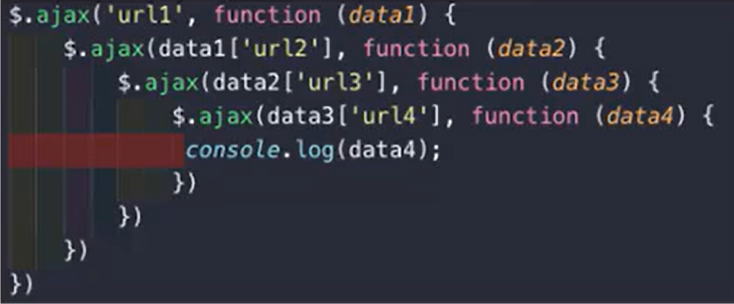
三、当网络请求非常复杂时,就会出现回调地狱
如下所示(不容易进行维护,且非常难看):
- 我们需要通过一个url1从服务器加载一个数据datal, datal中包含了下一个请求的url2
- 我们需要通过datal取出url2,从服务器加载数据data2, data2中包含了下一个请求的url3
- 我们需要通过data2取出url3,从服务器加载数据data3, data3中包含了下一个请求的url4
- 发送网络请求url4,获取最终的数据data4

四、一般情况当有异步操作时,使用Promise对这个异步进行封装(如下是Promise的基本使用)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | //一般情况下有异步操作时,使用Promise对这个一部操作进行封装// new -> 构造函数(1.保存了一些状态信息 2.执行传入的函数)//在执行传入的回调函数时,会传入两个参数,resolve ,reject 本身又是函数new Promise((resolve, reject)=>{ //模拟网络请求 setTimeout(()=>{ //成功的时候调用 resolve resolve("Hello Worlds") //失败的时候调用reject reject('error message') },1000)}).then((data)=>{ //100行的处理代码 console.log(data);}).catch((err)=>{ console.log(err);}) |
另外一种写法
1 2 3 4 5 6 7 8 9 10 | new Promise((resolve, reject)=>{ setTimeout(()=>{ resolve('hellow vuejs') //reject('error message') },1000)}).then(data=>{ console.log(data);},err=>{ console.log(err);}) |
五、Promise处理异步操作会有三种状态
pending:等待状态,比如正在进行网络请求,或者定时器没有到时间
fulling:满足状态,当我们主动回调了resolve时,就处于该状态,并且会回调.then()
reject:拒绝状态,当我们主动回调了reject时,就处于该状态,并且会回调.catch()
六、Promise的链式调用
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 | <script> //进行了一次网络请求:aaa -》自处理(10行) //处理:aaa111 -> 自己处理(10行) //处理:aaa111222 -》自己处理 // new Promise((resolve, reject)=>{ // setTimeout(()=>{ // resolve('aaa') // },1000) // }).then((res)=>{ // //1.自己处理10行代码 // console.log(res, '第一层的10行处理代码') // //2.对结果进行第一次处理 // return new Promise((resolve)=>{ // resolve(res + '111') // }) // }).then((res)=>{ // console.log(res, '第二层的10行处理代码') // return new Promise((resolve)=>{ // resolve(res + '222') // }) // }).then((res)=>{ // console.log(res, '第三层的10行处理代码') // }) //new Promise(resolve => resolve(结果))简写 // new Promise((resolve, reject)=>{ // setTimeout(()=>{ // resolve('aaa') // },1000) // }).then((res)=>{ // //1.自己处理10行代码 // console.log(res, '第一层的10行处理代码') // //2.对结果进行第一次处理 // return Promise.resolve(res + '111') // }).then((res)=>{ // console.log(res, '第二层的10行处理代码') // return Promise.resolve(res + '222') // }).then((res)=>{ // console.log(res, '第三层的10行处理代码') // }) //省略掉 Primise.resolve new Promise((resolve, reject)=>{ setTimeout(()=>{ resolve('aaa') },1000) }).then((res)=>{ //1.自己处理10行代码 console.log(res, '第一层的10行处理代码') //2.对结果进行第一次处理 return res + '111' }).then((res)=>{ console.log(res, '第二层的10行处理代码') return res + '222' }).then((res)=>{ console.log(res, '第三层的10行处理代码') })</script> |
七、Promise的all方法的使用
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <script> Promise.all([ // new Promise((resolve, reject)=>{ // $ajax({ // url:'url1', // success: function(data){ // resolve(data) // } // }) // }), // new Promise((resolve, reject)=>{ // $ajax({ // url:'url2', // success: function(data){ // resolve(data) // } // }) // }) new Promise((resolve, reject)=>{ setTimeout(()=>{ resolve('result1') },2000) }), new Promise((resolve, reject)=>{ setTimeout(()=>{ resolve('result2') },1000) }) ]).then(results =>{ console.log(results[0]) console.log(results[1]) })</script> |



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构