二十八、webpack中的loader
1、loader是webpack中一个非常核心的概念。
2、webpack用来做什么呢?
- 在我们之前的实例中,我们主要是用webpack来处理我们写的js代码,并且webpack会自动处理js之间相关的依赖。
- 但是,在开发中我们不仅仅有基本的js代码处理,我们也需要加载css、图片,也包括下些高级的将ES6转成ES5代码,将TypeScript转成ES5代 码,将scss, less转成css,将.jsx、.vue文件转成js文件等等。
- 对于webpack本身的能力来说,对于这些转化是不支持的。
- 那怎么办呢?给webpack扩展对应的loader就可以啦。
3、loader使用过程:
- 步骤一:通过npm安装需要使用的loader
- 步骤二:在webpack.config.js中的modules关键字下进行配置
4、大部分loader我们都可以在webpack的官网中找到,并且学习对应的用法。
这里以webpack3.6.0为例:
1、创建css文件normal.css
1 2 3 | body{ background-color: aqua;} |
2、在main.js中进行导入
1 2 3 4 5 6 7 8 9 10 11 | //1. 使用CommonJS进行模块化const {add,mul} = require('./js/mathutils.js');console.log(add(20,30));console.log(mul(20,30));//2. 使用ES6语法进行模块化import { name, age, height } from "./js/info.js";console.log("姓名:"+ name +" 年龄:"+ age +" 身高:"+ height);//3. 依赖css文件require('./css/normal.css') |
3、在终端中执行:
npm install --save-dev css-loader@2.0.2
npm install style-loader@0.23.1 --save-dev
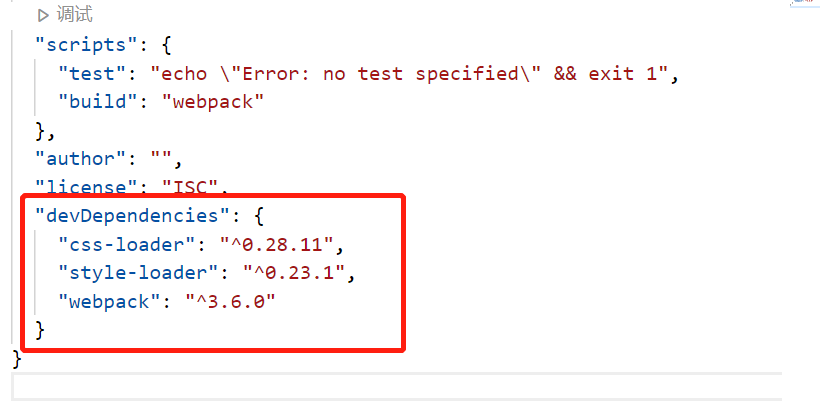
执行成功后会在package.json中添加如下文件(并标注版本号)

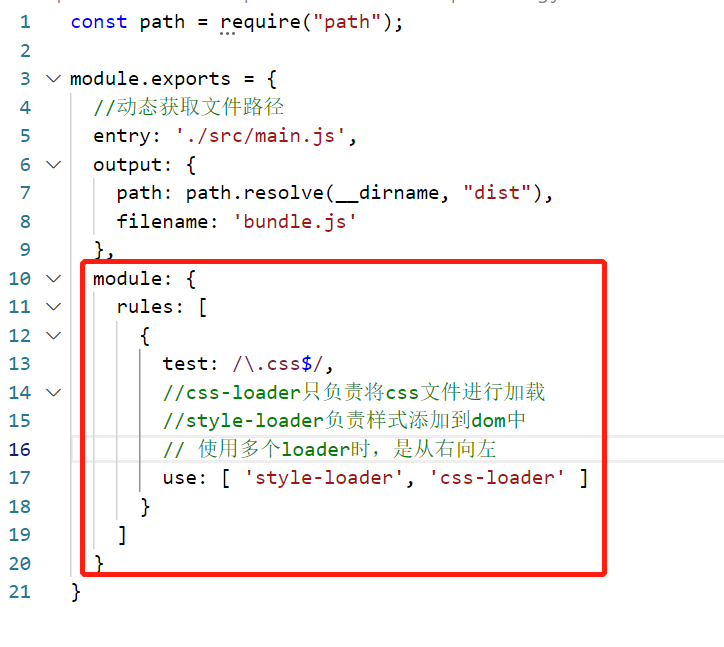
4、然后在 webpack.config.js中添加如下文件,执行成功后,

5、终端中运行:npm run build 进行编辑,可看到最终效果



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现