二十七、初次使用webpack
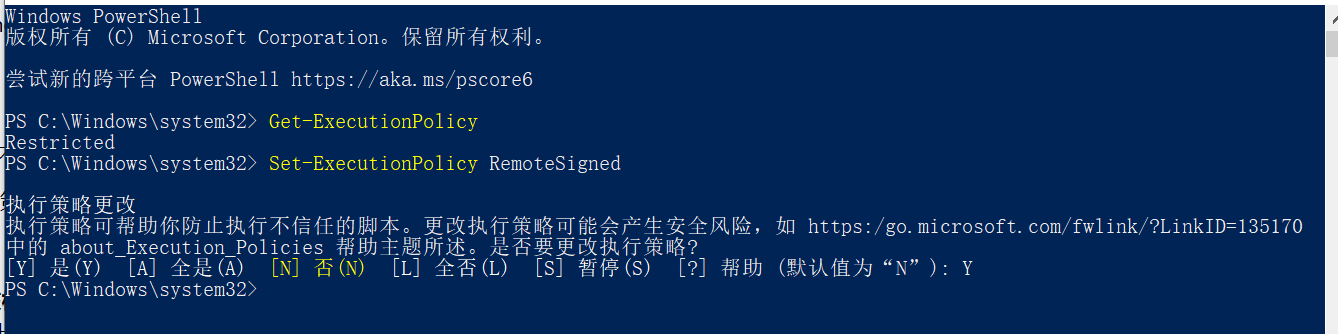
注意:在初次使用Webpack打包的时候输入指令出现如下提示:
webpack : 无法加载文件 C:\Users\XXX\AppData\Roaming\npm\webpack.ps1, 因为在此系统上禁止运行脚本
原因
powershell对于脚本的执行有着严格的安全限制,默认是不载入配置文件的,因而报错
可使用Set-ExecutionPolicy指令来修改PowerShell中执行策略的用户首选项
共有四个权限等级可选择:
- Restricted:不载入配置文件 不执行脚本【默认该权限等级】
- AllSigned:所有配置文件和脚本必须通过信任的出版商签名 这里的脚本页包括在本地计算机上创建的脚本
- RemoteSigned:所有从互联网上下载的脚本必须通过信任的出版商签名
- Unrestricted:载入所有的配置文件和脚本如果运行了一个从互联网上下载且没有数字签名的脚本 在执行前会提示是否执行
解决方法
- 以管理员权限打开PowerShell
- 输入Set-ExecutionPolicy RemoteSigned命令 将脚本执行权限修改为RemoteSigned
- 输入Y以确认

初次创建webpack项目
创建三个js文件

mathUtils.js代码(使用commonJS规范导出)
1 2 3 4 5 6 7 8 9 10 11 12 | function add(num1, num2){ return num1 + num2;}function mul(num1, num2){ return num1 * num2;}module.exports= { add, mul} |
info.js代码(使用ES6规范导出)
1 2 3 | export const name= "why";export const ages= 18;export const height= 1.88; |
main.js代码
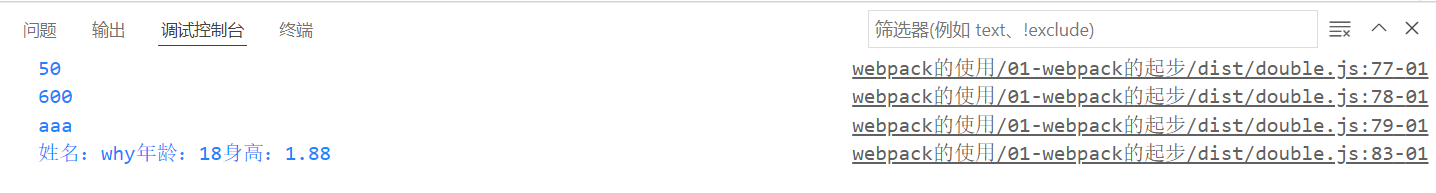
1 2 3 4 5 6 7 8 9 10 11 | // 作为程序开发的入口//1. 使用CommonJS的模块化规范const {add,mul} = require('./mathUtils.js');console.log(add(20,30));console.log(mul(20,30));console.log("aaa");//2. 使用ES6的模块化规范import { name,ages,height } from './info.js';console.log("姓名:"+ name+ "年龄:"+ ages + "身高:"+ height); |
终端进行编译文件的生成

在index.html中引用生成的double.js文件,输出结果




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异