十四、GridLayout 网格布局
一、常见属性
android:orientation 设置水平显示还是垂直显示
android:columnCount 设置行的显示个数
android:rowCount 设置列的显示个数
二、子控件属性
android:layout_column 显示在第几列
android:layout_columnSpan 横向跨n列
android:layout_columnWeight 横向剩余空间分配方式
android:layout_gravity在网格中的显示位置
android:layout_row 显示在第几行
android:layout_rowSpan 横向跨几行
android:layout_rowWeight 纵向剩余空间分配方式
三、代码示例
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <?xml version="1.0" encoding="utf-8"?><GridLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:text="第1个" android:layout_row="0" android:layout_height="wrap_content" android:layout_width="wrap_content" /> <Button android:text="第2个" android:layout_height="wrap_content" android:layout_width="wrap_content"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_row="1" android:layout_column="0" android:text="第3个" /> <Button android:text="第4个" android:layout_height="wrap_content" android:layout_width="wrap_content"/> <Button android:text="第5个" android:layout_height="wrap_content" android:layout_width="wrap_content"/> <Button android:text="第6个" android:layout_height="wrap_content" android:layout_width="wrap_content"/></GridLayout> |
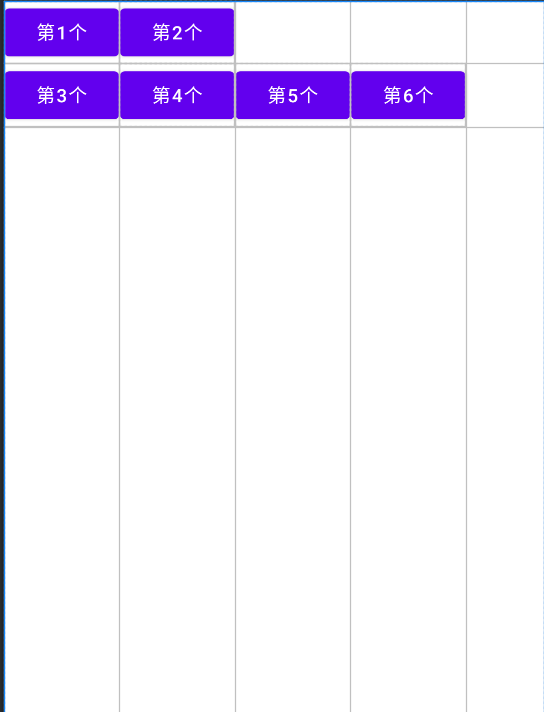
四、效果图




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现