十三、TableLayout 表格布局
一、TableLayout 需要和 TableRow搭配使用
二、基本属性
android:collapseColumns 设置需要被隐藏的列的序号,从0开始
android:stretchColumns 设置允许被拉伸的列的列序号,从0开始
android:shrinkColumns 设置允许被收缩的列的列序号,从0开始
子控件设置属性
android:layout_column 显示在第几列
android:layout_span 横向跨n列 ‘
三、代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | <?xml version="1.0" encoding="utf-8"?><TableLayout android:layout_width="match_parent" android:layout_height="match_parent" xmlns:android="http://schemas.android.com/apk/res/android"> <TableRow> <Button android:layout_column="1" android:layout_span="2" android:text="第1个" android:layout_width="wrap_content" android:layout_height="wrap_content"/> <Button android:text="第2个" android:layout_width="wrap_content" android:layout_height="wrap_content"/> </TableRow> <TableRow> <Button android:text="第1个" android:layout_width="wrap_content" android:layout_height="wrap_content"/> <Button android:text="第2个" android:layout_width="wrap_content" android:layout_height="wrap_content"/> <Button android:text="第3个" android:layout_width="wrap_content" android:layout_height="wrap_content"/> </TableRow> <Button android:text="第1个" android:layout_width="wrap_content" android:layout_height="wrap_content"/> <Button android:text="第1个" android:layout_width="wrap_content" android:layout_height="wrap_content"/></TableLayout> |
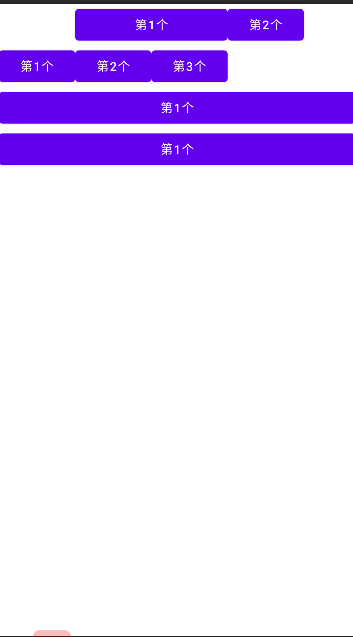
四、效果图

分类:
Android Studio



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现