十一、RelativeLayout 布局
常见属性
一、根据父容器定位
1. layout_alignParentLeft 左对齐
2. layout_alignParentRight 右对齐
3. layout_alignParentTop 顶部对齐
4. layout_alignParentBottom 底部对齐
5. layout_centerHorizontal 水平居中
6. layout_centerVertical 垂直居中
7. layout_centerlnParent 中间位置
二、根据兄弟组件定位
1. layout_toleftO f放置于参考组件的左边
2. layout_toRightof 放置于参考组件的右边
3. layout_above 放置于参考组件的上方
4. layout_below 放置于参考组件的下方
5. layout_alignTop 对齐参考组件的上边界
6. layout_alignBottom 对齐参考组件的下边界
7. layout_alignLeft 对齐参考组件的左边界
8. layout_alignRight 对齐参考组件的右边界
三、代码示例
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <?xml version="1.0" encoding="utf-8"?><RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent" xmlns:android="http://schemas.android.com/apk/res/android"> <RelativeLayout android:id="@+id/rl1" android:background="#ffff0000" android:layout_marginTop="20dp" android:layout_width="100dp" android:layout_height="100dp"> </RelativeLayout> <RelativeLayout android:layout_alignParentRight="true" android:background="#ff00ff00" android:layout_width="100dp" android:layout_height="100dp"> </RelativeLayout> <RelativeLayout android:layout_toRightOf="@+id/rl1" android:background="#ff0000ff" android:layout_width="100dp" android:layout_height="100dp"> </RelativeLayout></RelativeLayout> |
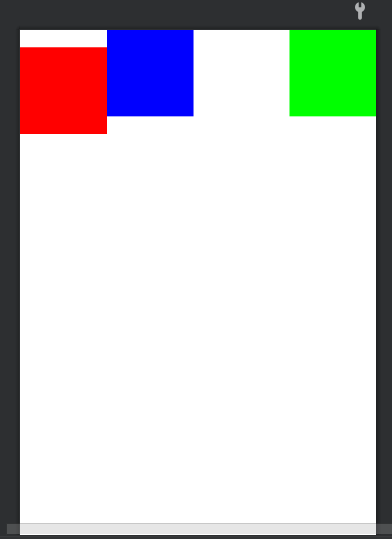
四、示例图




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现