十、LinearLayout 布局
常用属性
1. orientation布局中组件的排列方式
2. gravity控制组件所包含的子元素的对齐方式,可多个组合
3. layout_gravity控制该组件在父容器里的对其方式
4. background 为该组件设置一个背景图片,或者是直接用颜色覆盖
5. divider分割线
6. showDividers设置分割线所在的位置, none(), beginning(开始), end(结束), middle(每两个组件间)
7. dividerPadding 设置分割线的 padding
8. layout_weight(权重)该属性是用来等比例的划分区域
代码详情
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <LinearLayout android:background="#ffff0000" android:layout_width="100dp" android:layout_height="0dp" android:layout_weight="2"> </LinearLayout> <View android:background="#ff00ff00" android:layout_width="match_parent" android:layout_height="1dp"/> <LinearLayout android:background="#ff00ff00" android:layout_width="100dp" android:layout_height="0dp" android:layout_weight="1"> </LinearLayout> <LinearLayout android:background="#ff0000ff" android:layout_width="200dp" android:layout_height="0dp" android:layout_weight="1"> </LinearLayout></LinearLayout> |
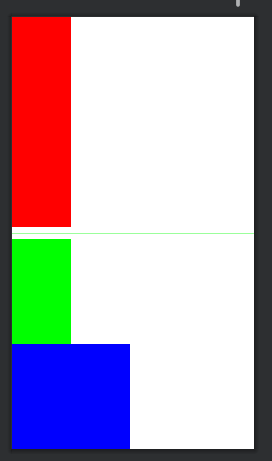
效果图




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现