八、AlertDialog
AlertDialog.Builder builder = new AlertDialog.Builder(context); //构建Dialog的各种参数
Builder.setlcon(int iconld); //添加ICON
Builder.setTitle(CharSequence title); //添加标题
Builder.setMessage(CharSequence message); //添加消息
Builder.setView(View view); //设置自定义布局
Builder.creat(); //创建
DialogBuilder.show(); //显示对话框
setPositiveButton //确定按钮
setNegativeButton //取消按钮
setNeutralButton //中间按钮
源码设置
1.ui页面
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <?xml version="1.0" encoding="utf-8"?><LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android"> <Button android:text="显示对话框" android:textSize="30sp" android:onClick="BtnClink" android:layout_width="200dp" android:layout_height="150dp"/></LinearLayout> |
2.自定义布局页面
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <?xml version="1.0" encoding="utf-8"?><LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" android:background="#ff00ff00" xmlns:android="http://schemas.android.com/apk/res/android"> <ImageView android:src="@mipmap/ic_launcher" android:layout_width="wrap_content" android:layout_height="wrap_content"/> <TextView android:text="测试,天气很好" android:layout_width="wrap_content" android:layout_height="wrap_content"/></LinearLayout> |
3.后台代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | package com.example.alertdialog;import androidx.appcompat.app.AlertDialog;import androidx.appcompat.app.AppCompatActivity;import android.content.DialogInterface;import android.os.Bundle;import android.util.Log;import android.view.View;public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } /** * 显示对话框 * */ public void BtnClink(View view) { //加载布局并转换成View View view1 = getLayoutInflater().inflate(R.layout.dialog_view,null); AlertDialog.Builder builder=new AlertDialog.Builder(this); builder.setIcon(R.mipmap.ic_launcher) //设置图标 .setTitle("标题") //设置标题 .setMessage("文本提示信息") //提示内容 .setView(view1) //设置自定义布局 .setPositiveButton("确认", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialogInterface, int i) { Log.e("leo", "onClick:点击了确认按钮 "); } }) .setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialogInterface, int i) { Log.e("leo", "onClick:点击了取消按钮 "); } }) .setNeutralButton("中间", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialogInterface, int i) { Log.e("leo", "onClick:点击了中间按钮 "); } }) .create() //创建 .show(); //展示 }} |
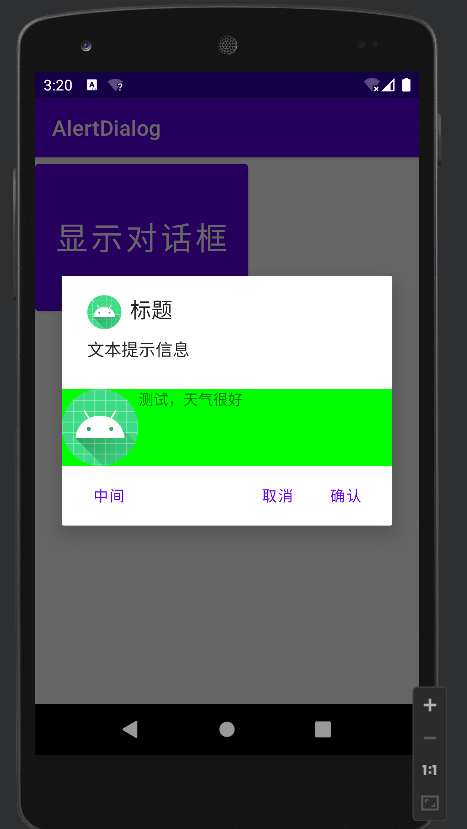
4.效果图




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通