七、ToolBar(导航栏)
常用属性
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="#ffff00"
app:navigationlcon="@drawable/ic_baseline_arrow_back_24" //一般的导航返回键位
app:title="主标题"
app:titleTextColor="#ff0000"
app:titleMarginStart="90dp"
app:subtitle="子标题"
app:subtitleTextColor="#0OrffF"
app:logo="@mipmap/ic_launcher"
ui源码示例
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 | <?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" xmlns:app="http://schemas.android.com/apk/res-auto" android:orientation="vertical"> <!--在xml中进行赋值--> <androidx.appcompat.widget.Toolbar android:background="@color/purple_200" android:id="@+id/tb" app:title="测试标题" app:titleTextColor="@color/white" app:titleMarginStart="90dp" app:navigationIcon="@drawable/ic_baseline_arrow_back_24" app:subtitle="子标题" app:subtitleTextColor="#ff00ff00" app:logo="@mipmap/ic_launcher" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" /> <!--在main程序中进行赋值--> <androidx.appcompat.widget.Toolbar android:layout_marginTop="10dp" android:id="@+id/toolBarSet" android:background="@color/purple_200" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize"/> <!--将标题放置屏幕中间--> <androidx.appcompat.widget.Toolbar android:layout_marginTop="10dp" android:background="@color/purple_200" app:navigationIcon="@drawable/ic_baseline_arrow_back_24" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize"> <TextView android:text="标题" android:textSize="28sp" android:textColor="@color/white" android:layout_gravity="center" android:layout_width="wrap_content" android:layout_height="wrap_content"/> </androidx.appcompat.widget.Toolbar></LinearLayout> |
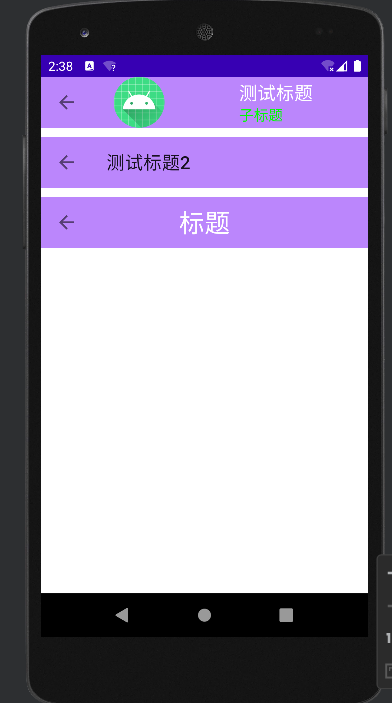
效果图

点击后退箭头,后台代码示例
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | package com.example.mytoolbar;import androidx.appcompat.app.AppCompatActivity;import androidx.appcompat.widget.Toolbar;import android.os.Bundle;import android.util.Log;import android.view.View;public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Toolbar view = findViewById(R.id.tb); view.setNavigationOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Log.e("toolBar1", "监听信息跳转,ToolBar1被点击 "); } }); //在代码中设置ToolBar的属性信息 Toolbar view2 = findViewById(R.id.toolBarSet); view2.setNavigationIcon(R.drawable.ic_baseline_arrow_back_24); view2.setTitle("测试标题2"); view2.setNavigationOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Log.e("toolBar2", "监听信息跳转,toolBar2被点击"); } }); }} |



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通