二、Button
一:前端页面显示
1 2 3 4 5 6 7 8 9 10 11 12 13 | <?xml version="1.0" encoding="utf-8"?><LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android"> <Button android:id="@+id/btn" android:text="按钮1" android:background="@drawable/btn_selector" android:backgroundTint="@color/btn_color_selector" android:layout_width="200dp" android:layout_height="100dp" android:onClick="leoClick"/></LinearLayout> |
二:后台调用Button的事件
主要三种事件:1.点击事件 2.长按事件 3.触摸事件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | package com.example.mybutton;import androidx.appcompat.app.AppCompatActivity;import android.os.Bundle;import android.util.Log;import android.view.MotionEvent;import android.view.View;import android.widget.Button;public class MainActivity extends AppCompatActivity { private static final String TAG = "leo"; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Button btn= findViewById(R.id.btn); //点击事件 btn.setOnClickListener(new View.OnClickListener(){ @Override public void onClick(View view) { Log.e(TAG,"onClink:"); } }); //长按事件 btn.setOnLongClickListener(new View.OnLongClickListener(){ @Override public boolean onLongClick(View view) { Log.e(TAG,"onLongClick:"); return false; } }); //触摸事件 btn.setOnTouchListener(new View.OnTouchListener(){ @Override public boolean onTouch(View view, MotionEvent motionEvent) { Log.e(TAG,"onTouch:"+motionEvent.getAction()); return false; } }); } public void leoClick(View view) { Log.e(TAG,"OnClink:"); }} |
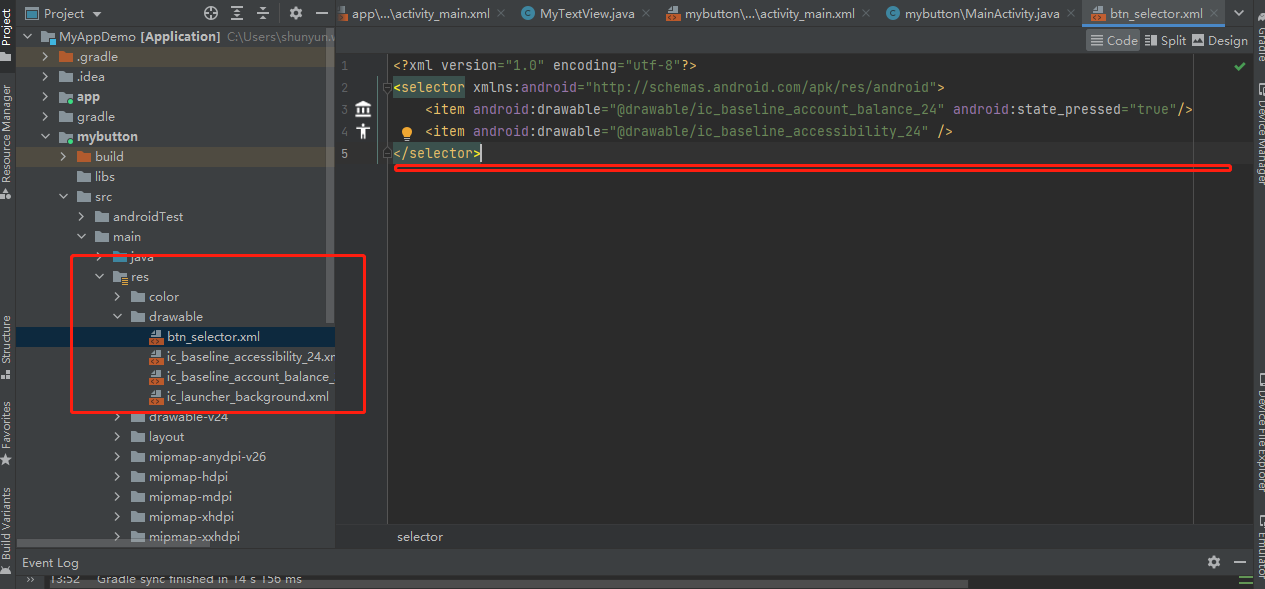
三:实现悬浮或者点击时,样式的切换
入下图所示,通过drawable中selector实现图标的更改




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现