swiper 更改indicator-dots 属性 隐藏面板指示点
indicator-dots 是否显示面板指示点
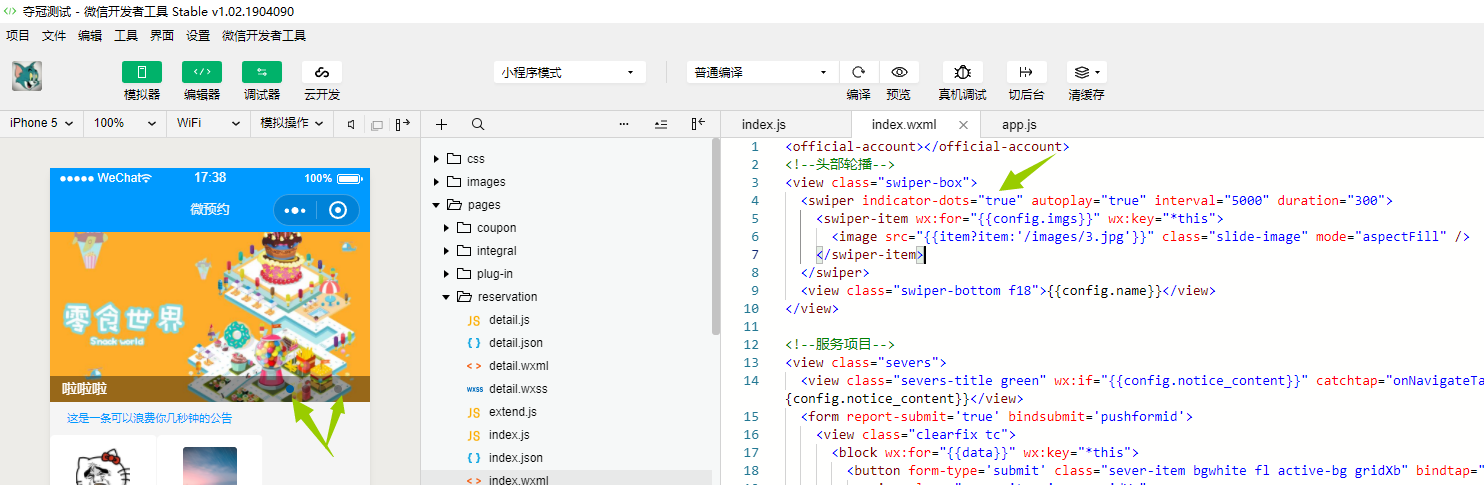
所谓面板指示点如下图

| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| indicator-dots | boolean | false | 否 | 是否显示面板指示点 | 1.0.0 |
如果隐藏的话 不能写
<swiper indicator-dots="false" autoplay="true" interval="5000" duration="300">
</swiper>
因为 "false" 会被解析成字符串 而字符串是 true 值,所以直接写是不行的
解决如下
<swiper indicator-dots="{{false}}" autoplay="true" interval="5000" duration="300">

</swiper>
更改后的效果如下所示




