安装node和npm和vue-cli和webpack-cli
下载node(http://nodejs.cn/download/),安装时直接下一步,安装路径不要有汉字和空格
查看node和npm是否安装成功,检查版本:
node -v
npm -v
安装淘宝的cnpm镜像,替代默认的npm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装Vue脚手架:
cnpm install vue-cli -g(意思是cnpm安装vue-cli,在全局)
安装webpack-cli:
cnpm install webpack-cli -g
Linux/Mac执行-g全局安装,需要在命令前添加sudo,表示已管理员身份运行。
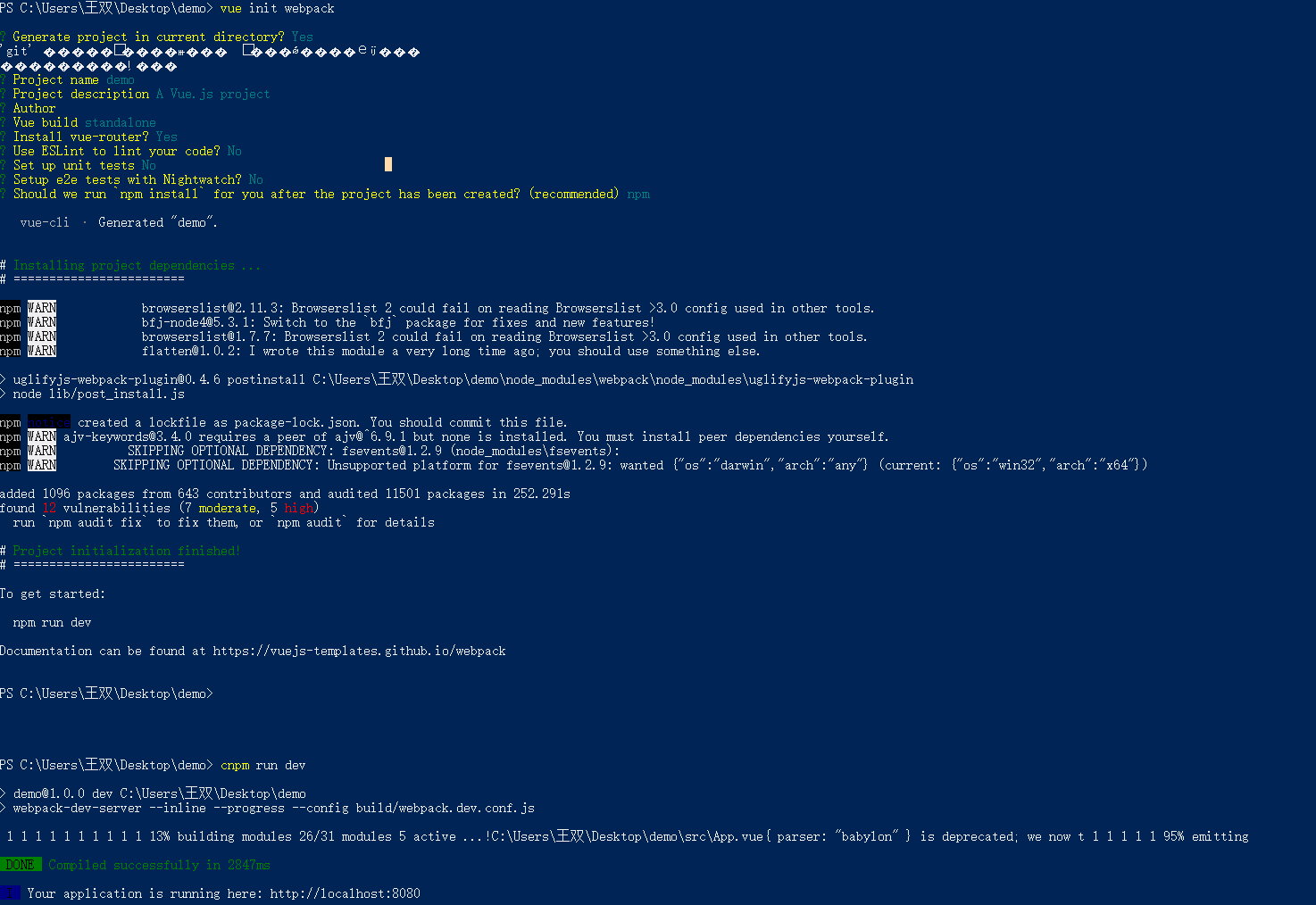
使用vue-cli初始化一个项目:
vue init webpack 项目名
项目名可以不加,不写的话,就是在当前位置创建项目。
启动运行命令:
cnpm run dev
停止运行命令:
ctrl+c

ctrl+单击路径在浏览器打开

根据package.json(类似pom.xml)中的依赖信息。
安装依赖组件:
cnpm install
运行当前项目:
cnpm run dev
vue init 初始化项目
cnpm install 安装组件
cnpm run 运行
1. 手动新建项目文件夹。
2. 拽到VSCode中(或者右键该文件夹,选择以VSCode打开)
3. Ctrl + `,打开终端
4. 在当前位置初始化一个vue的项目:vue init webpack(需要注意最后一步不要自动安装组件了)
5. 手动安装依赖组件:cnpm install
6. 以dev方式运行:cnpm run dev
VSCode 下载路径 https://code.visualstudio.com/
选择 windows x64 insders
安装时直接下一步,有勾的都勾选
VSCode插件:
1. Material Icon Theme:图标
2. Vue文件提示:vetur
3. 中文语言包:chinese
1. Material Icon Theme:图标
2. Vue文件提示:vetur
3. 中文语言包:chinese



