css3实现水球波纹效果
原理:父div设为圆形,并隐藏超出范围的内容,多个子div设为大圆角正方形并设置背景颜色, 子div圆心设置到父div下方,并绕自己的圆心旋转, 效果就是水球波纹。
<div class="wave"> 水球波纹效果 <div class="wave1"></div> <div class="wave2"></div> <div class="wave3"></div> </div>
.wave{ position: relative; border: 1px solid silver; width: 800px; height: 800px; border-radius: 50%; line-height: 50px; margin: 0 auto; font-size: 14px; text-align: center; overflow: hidden; animation: water-wave linear infinite; } .wave1{ position: absolute; top: 40%; left: -25%; background: #33cfff; opacity: .7; width: 200%; height: 200%; border-radius: 40%; animation: inherit; animation-duration: 5s; } .wave2{ position: absolute; top: 40%; left: -35%; background: #0eaffe; opacity: .7; width: 200%; height: 200%; border-radius: 35%; animation: inherit; animation-duration: 7s; } .wave3{ position: absolute; top: 40%; left: -45%; background: #0f7ea4; opacity: .3; width: 200%; height: 200%; border-radius: 40%; animation: inherit; animation-duration: 11s; } @keyframes water-wave{ 0% {transform: rotate(0deg);} 100% {transform: rotate(360deg);} }
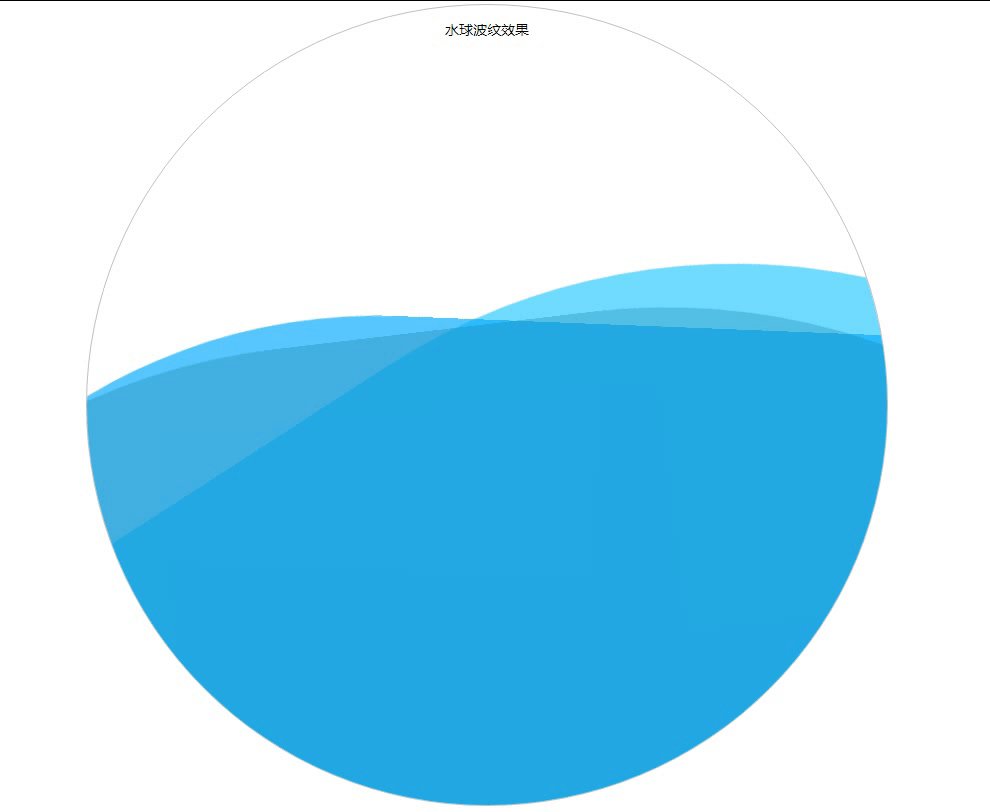
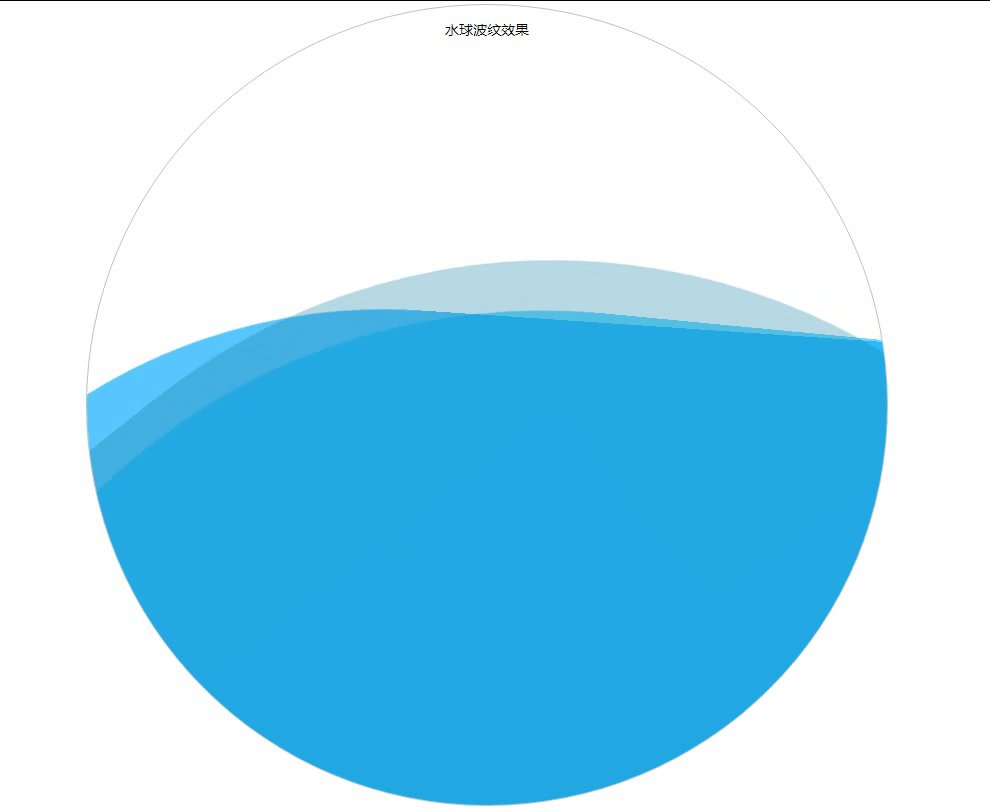
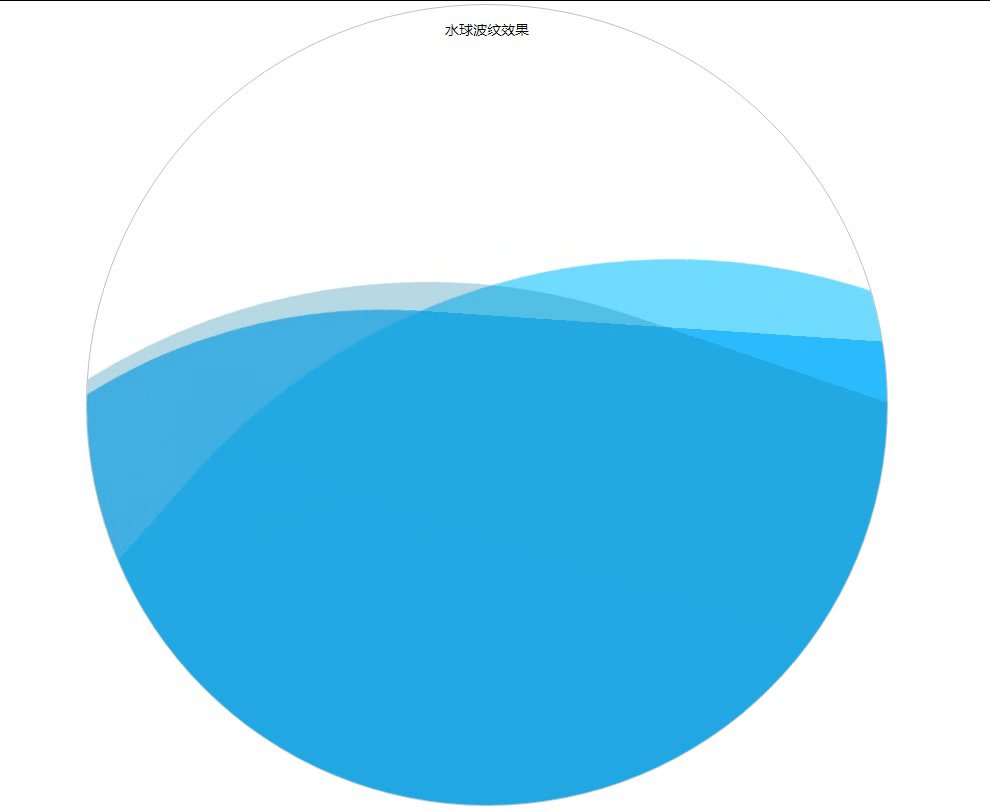
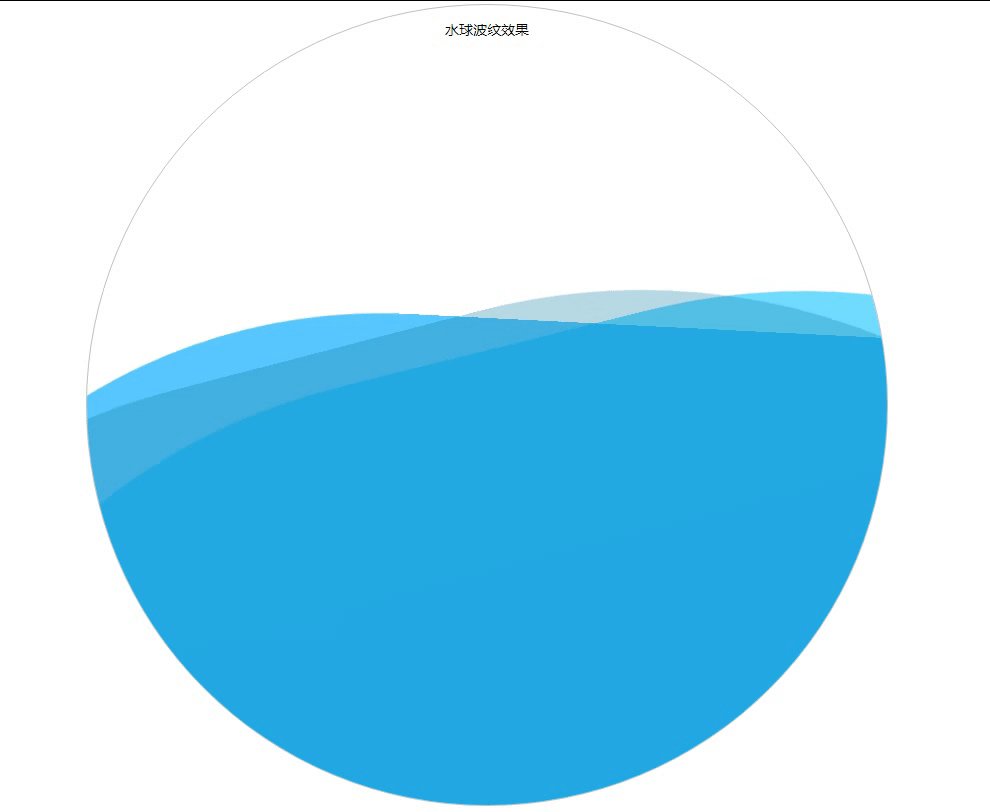
预览效果