一、计算属性
- computed
- 计算属性会进行缓存,如果多次使用时,计算属性只会调用一次
二、事件监听
- v-on
- v-on修饰符
- .stop - 调用 event.stopPropagation()
- .prevent - 调用 event.preventDefault()
- .{keyCode | keyAlias} - 只当事件是从特定键触发时才触发回调
- .native - 监听组件根元素的原生事件
- .once - 只触发一次回调
三、条件判断
- v-if
- v-if
- v-else-if
- v-else
- v-show
- v-if和v-show的区别:v-if当条件为false时,压根不会有对应的元素在DOM中。
v-show当条件为false时,仅仅是将元素的display属性设置为none而已。
四、循环遍历
-
v-for:v-for="(value,index) in Array"/v-for="(value,key,index) in Obj"
-
key
官方推荐我们在使用v-for时,给对应的元素或组件添加上一个:key属性。
为什么需要这个key属性呢(了解)?
这个其实和Vue的虚拟DOM的Diff算法有关系。
这里我们借用React’s diff algorithm中的一张图来简单说明一下:
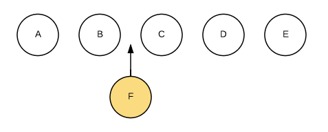
当某一层有很多相同的节点时,也就是列表节点时,我们希望插入一个新的节点
我们希望可以在B和C之间加一个F,Diff算法默认执行起来是这样的。
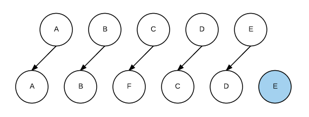
即把C更新成F,D更新成C,E更新成D,最后再插入E,是不是很没有效率?
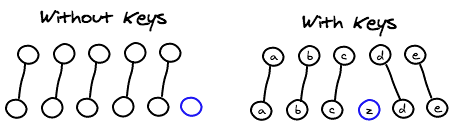
所以我们需要使用key来给每个节点做一个唯一标识
Diff算法就可以正确的识别此节点
找到正确的位置区插入新的节点。
所以一句话,key的作用主要是为了高效的更新虚拟DOM



五、过滤器
- filters


