Vue 中全局引入 JQ
安装 JQ 依赖
npm install jQuery
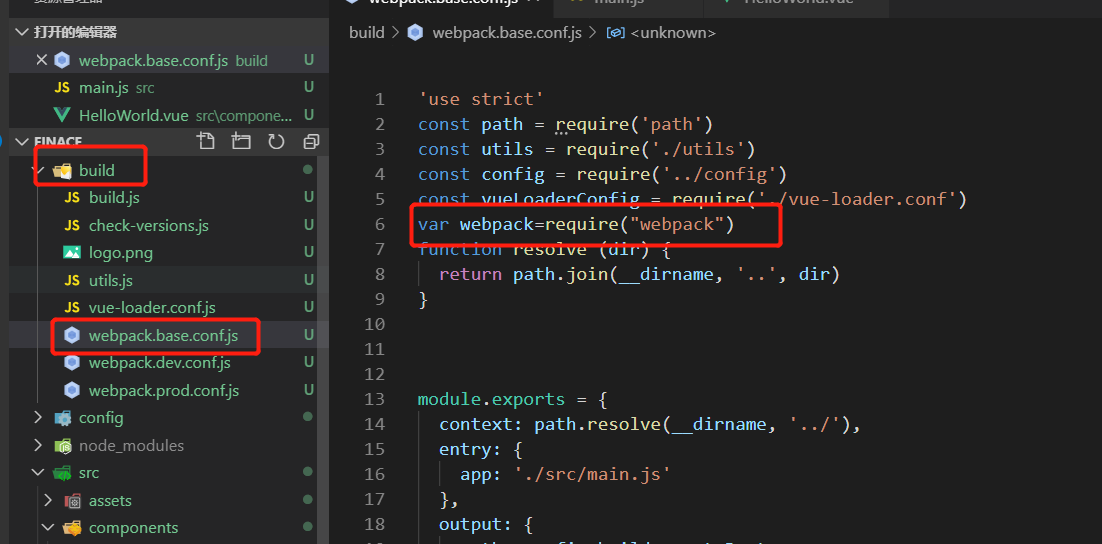
在 build 中 的 webpack.base.conf.js 中修改配置

var webpack=require("webpack")
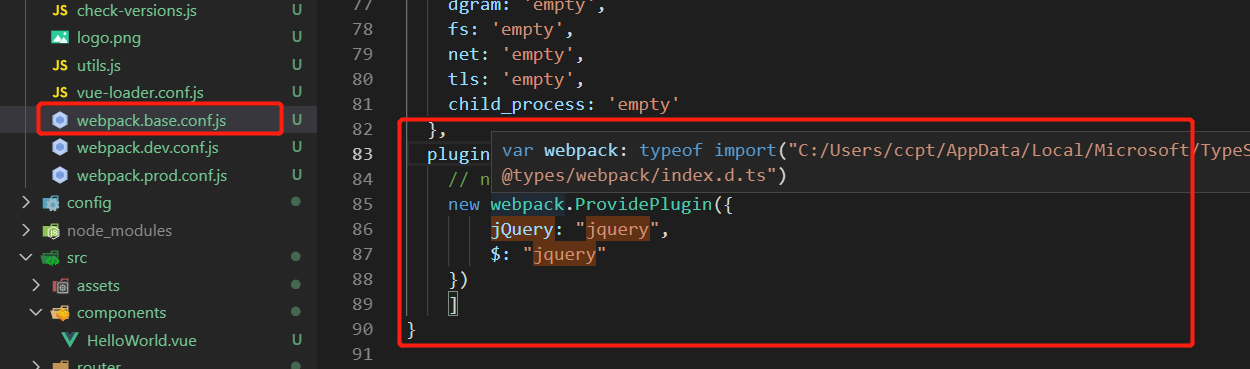
在module.exports 里面添加
plugins: [ // new webpack.optimize.CommonsChunkPlugin('common.js'), new webpack.ProvidePlugin({ jQuery: "jquery", $: "jquery" }) ]

在 main.js 里面全局引入
import jquery from 'jquery' window.jquery = window.$ = jquery


