ant-desgin-vue表格单元格合并
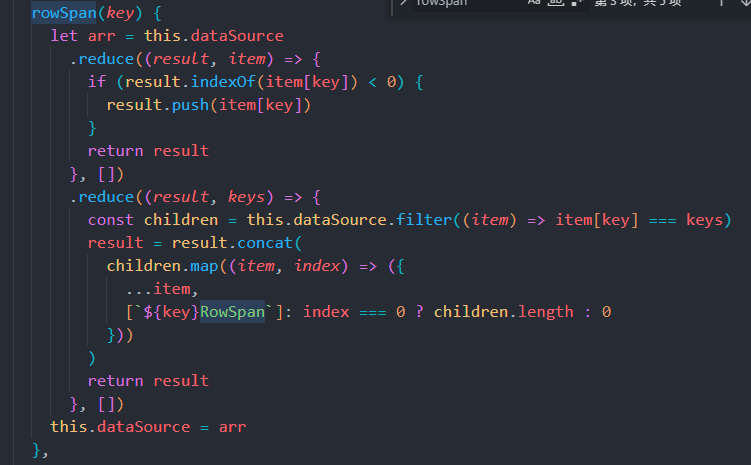
rowSpan(key) { let arr = this.dataSource .reduce((result, item) => { if (result.indexOf(item[key]) < 0) { result.push(item[key]) } return result }, []) .reduce((result, keys) => { const children = this.dataSource.filter((item) => item[key] === keys) result = result.concat( children.map((item, index) => ({ ...item, [`${key}RowSpan`]: index === 0 ? children.length : 0 })) ) return result }, []) this.dataSource = arr },
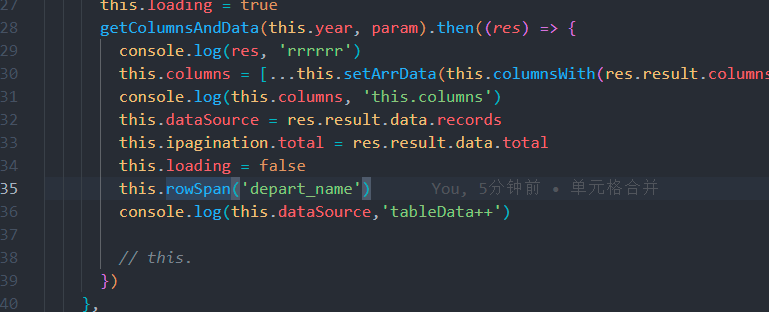
使用
this.rowSpan('depart_name')

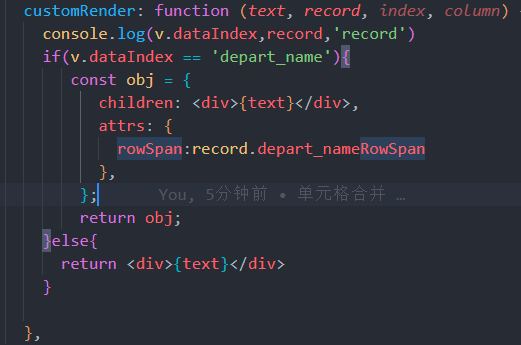
methods