vue关闭ESlint
真的是,我找了好久的办法,试了好多次,终于在我的不懈努力下,找到了最优解
找到文件 vue.config.js (如果没有这个文件就在根目录上创建一个)
将lintOnSave属性设置为false,如果没有就自己写个进去。
module.exports = {
lintOnSave: false
}
真的非常有效,童叟无欺
老版本如何关闭ESlint?(这个办法是我贴的别人的嘿嘿,)
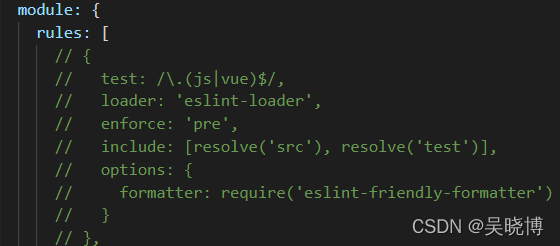
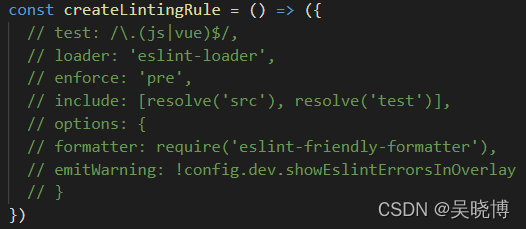
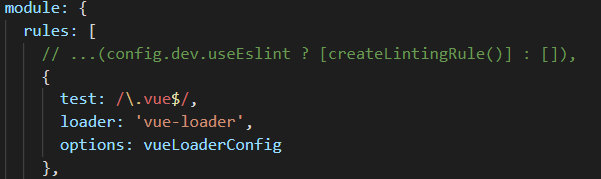
找到文件 bulid/webpack.base.config.js 并注释掉对应代码。
可能会有以下几种情况,你按照图片示例注释任意一处,重启项目即可。



分类:
Vue



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」