vue中嵌套路由
1.正常引入文件路径
{
path: '/user',
name: 'user',
component: user,
children:[
{path: 'orderList', name: '订单', component: orderList}
{path: 'orderDetail', name: '订单详情', component: orderDetail},
{path: 'information', name: '账户资料', component: information},
{path: 'addressList', name: '收货地址', component: addressList},
]
}
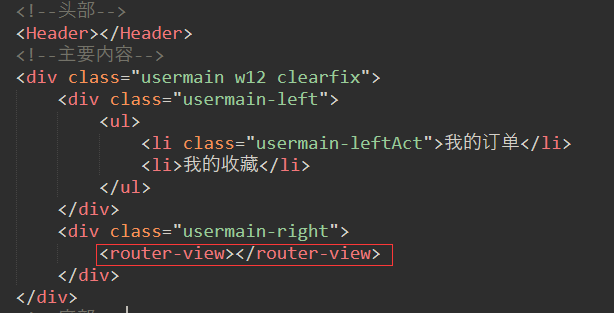
2.@@@一定要在文件中写入<router-view></router-view>

之后路由可正常访问

