其他对象的表单
1.textarea:
textarea对象就想是input对象中的text样式的表单,只不过是扩展过的text样式表单。它可以通过行(rows)属性和列(cols)属性来编辑文本域的大小。最常见于留言板、论坛时回帖时的文本框等。
<html> <head> <title>textarea对象的表单</title> <style type="text/css"> body{ font:120% 微软雅黑; } textarea{ font:80% 微软雅黑; color:navy; } </style> </head> <body> 留言板 <form action="..." method="post" enctype="multipart/form-data"> <textarea name="some" rows="10" cols="50" value="say"> 请文明用语: </textarea> </form> </body> </html>

textarea属性标签是必须要封闭的,此外在<textarea>标签中放入文本,如上面的“请文明用语”那么在生成页面的时候,会预先设置好文本,它可以给用户带来亲切的感受。但同时,用户不得不先删除预先的文本。(如果在文本框中输入的内容超出预先设置的行数,会自动出现滚动条,如果没有超出文本框的范围,滚动条呈灰色。)
2.select对象的表单:
Select对象的表单将创建出一个列表样式的表单,显示为一个下拉列表,令用户可以方便地选择其中一个目录。通常在一些要求填写用户地区、生日等信息时,设计者可以给使用者准备好选项,令使用者填写信息时更方便。在代码的写法中,需要使用<option>标签来定义可供选择的每一项。
<body> <form action="..."> 地址:<select name="上海"> <option>黄浦区</option> <option>虹口区</option> <option>静安区</option> <option>长宁区</option> <option>杨浦区</option> <option>宝山区</option> <option>浦东新区区</option> <option>徐汇区</option> <option>普陀区</option> </select> </form>
</body>

用户可以通过下拉列表选择一个“地址”,而这个数据则会被表单发送到服务器。还可以使用value属性为每一个option指定不同的值,如果是这样value设置的值将取代option的文本内容。
(如果设计者希望预先设置初始值,那么在所希望的option中添加select="selected"如,<option selected="selected">浦东新区</option>)
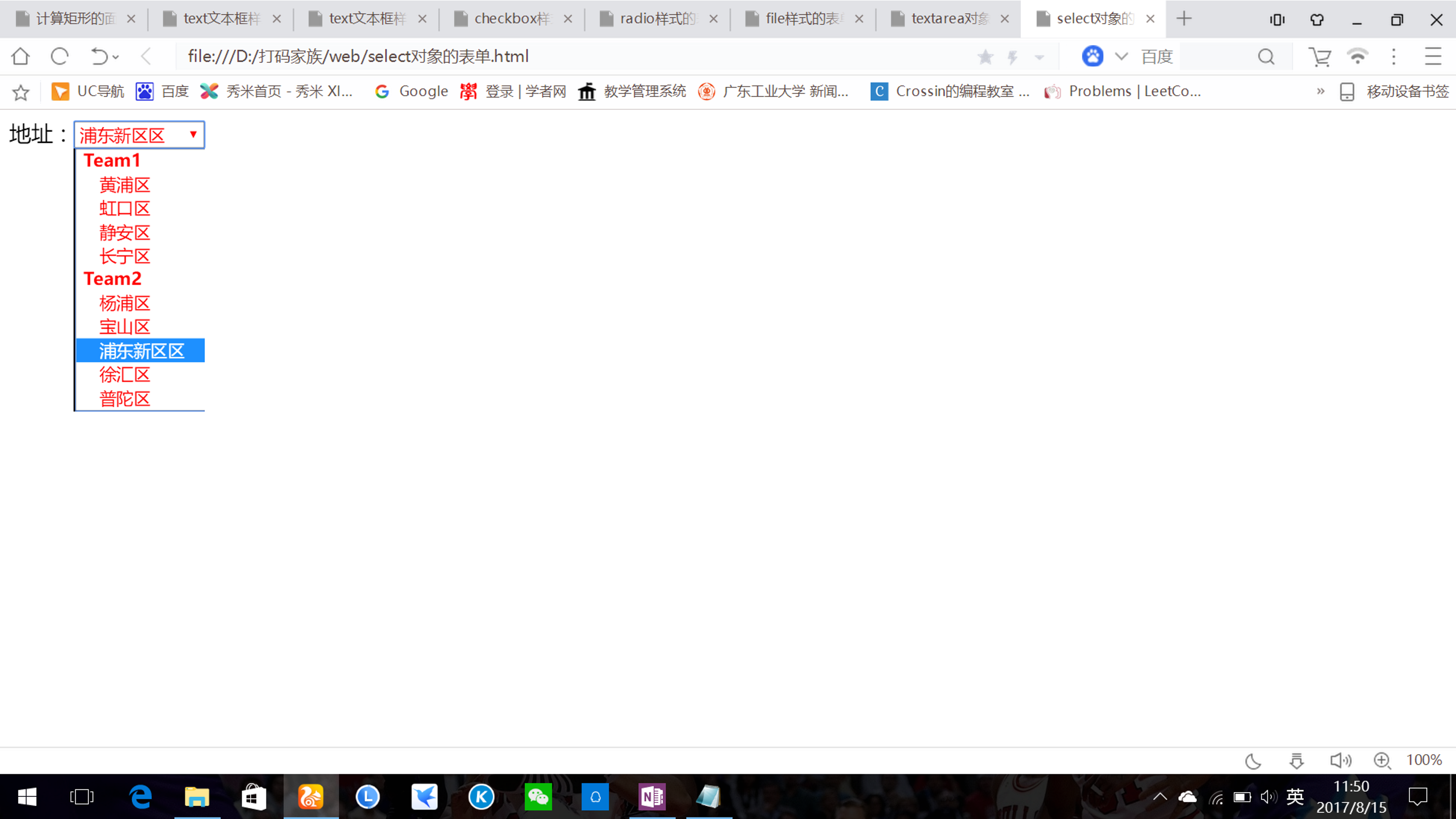
此外,如果下拉列表中的选项太多,可以使用<optgroup>标签配合label属性来给选项分类
<body> <form action="..."> 地址:<select name="上海"> <optgroup label="Team1"> <option>黄浦区</option> <option>虹口区</option> <option>静安区</option> <option>长宁区</option> </optgroup> <optgroup label="Team2"> <option>杨浦区</option> <option>宝山区</option> <option selected="selected">浦东新区区</option> <option>徐汇区</option> <option>普陀区</option> </optgroup> </select> </form> </body>

此外,如果设计者不希望select对象以下拉列表的形式展示出来,有一种方式可以将目录项以滚动条的框体样式表现出来。只需要在<select>标签中加入size属性,如size="6"则表示这是个能容纳 6行文字的文本框。

不好看……)
表单域集合:
如果一个页面中表单的项目过于繁多,设计者可以通过使用表单域将表单分组。当然,表单域未必是只有表单太长才适合用。事实上,很多时候,设计者以这样的方式修饰表单部分。
表单域的代码有<fieldset>标签和<legend>标签组合而成。默认情况下,<fieldset>标签绘制出表单域的框型,<legend>标签的对象像标题一样出现在框型的左上角。
<body> <form action="..." method="post"> <fieldset> <legend>注册信息:</legend> 输入用户名:<input name="name" type="text" size="20" maxlength="12"> <!--这里可以放入许多样式表的表单--> </fieldset> </form> </body>