javaWeb上移下移(SpringMVC+Mabits+MySql)
文章已移至:https://blog.csdn.net/baidu_35468322/article/details/79643356
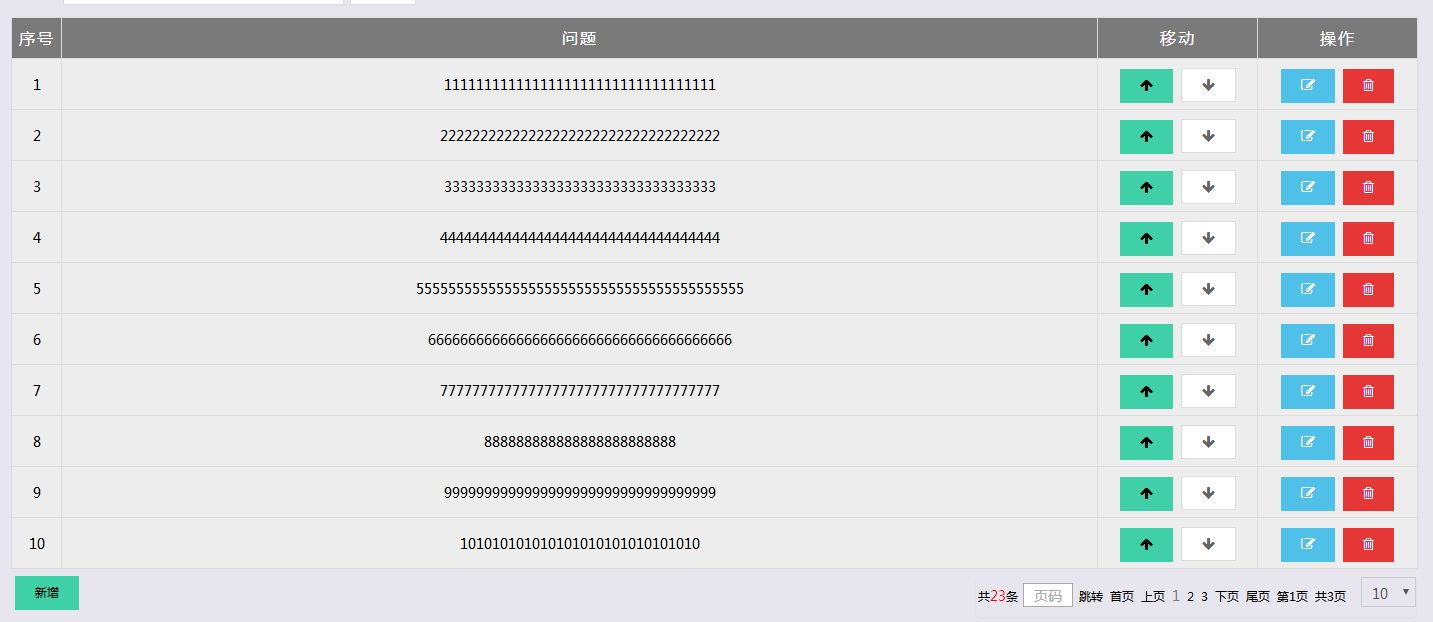
移动之前:

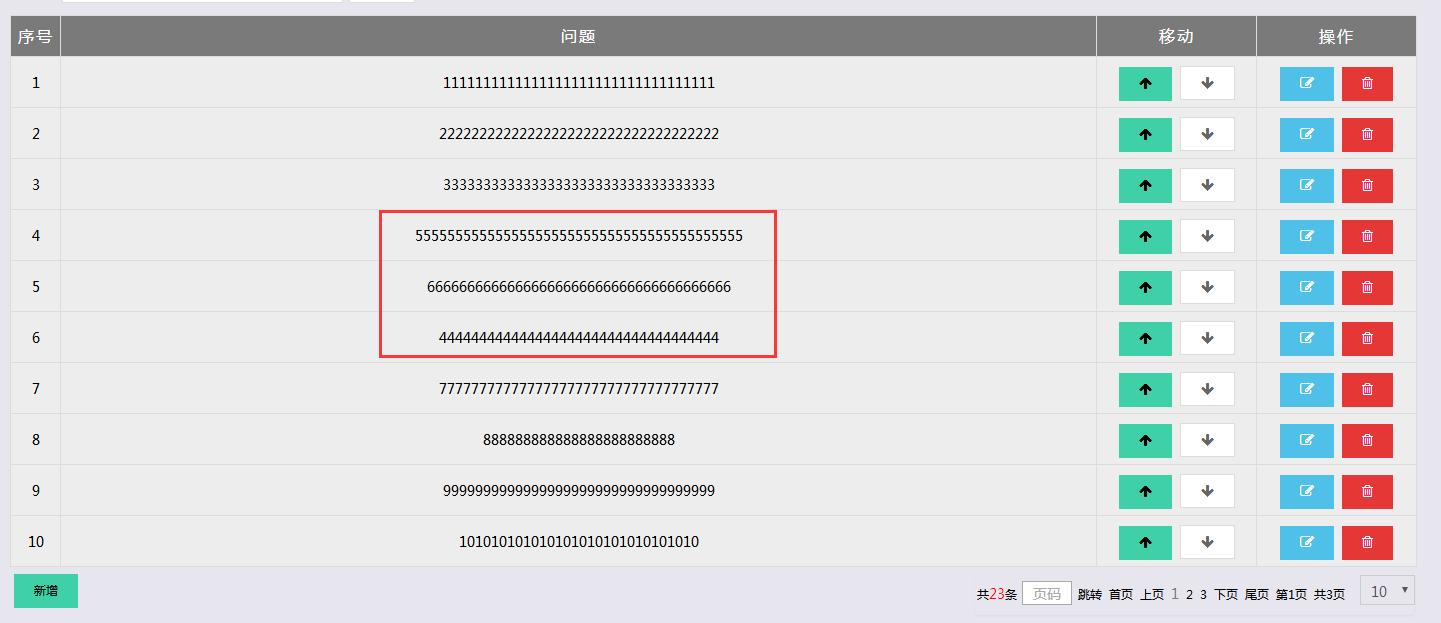
移动之后:

1、控制层
1 /** 2 * 修改排序 3 * 4 * @param out 5 * @author wangsai 6 */ 7 @RequestMapping(value = "/upDownMove") 8 public void updESort(PrintWriter out){ 9 PageData pd=this.getPageData(); 10 try { 11 pd.put("EDIT_TIME", Tools.date2Str(new Date())); 12 exampleQuestionService.upDownMove(pd); 13 out.print("success"); 14 } catch (Exception e) { 15 e.printStackTrace(); 16 } 17 out.flush(); 18 }
2、XML
1 <!-- 上移下移 --> 2 <update id="upDownMove" parameterType="pd"> 3 update 4 <include refid="examQuesTableName"></include> 5 set 6 E_SORT = ( 7 select 8 e.E_SORT 9 from ( 10 select 11 E_SORT 12 from 13 <include refid="examQuesTableName"></include> 14 where 15 ID = #{ID} 16 and 17 EXAMPLE_ID = #{EXAMPLE_ID} 18 and 19 ACTIVE_FALG = '0' 20 ) e 21 ), 22 EDIT_TIME = #{EDIT_TIME} 23 where 24 ID = ( 25 select 26 i.ID 27 from ( 28 select 29 ID 30 from 31 <include refid="examQuesTableName"></include> 32 where 33 E_SORT = #{E_SORT} 34 and 35 EXAMPLE_ID = #{EXAMPLE_ID} 36 and 37 ACTIVE_FALG = '0' 38 ) i 39 ) 40 and 41 EXAMPLE_ID = #{EXAMPLE_ID} 42 and 43 ACTIVE_FALG = '0';<!-- 正常情况下这句话是没用的 --> 44 45 update 46 <include refid="examQuesTableName"></include> 47 set 48 E_SORT = #{E_SORT}, 49 EDIT_TIME = #{EDIT_TIME} 50 where 51 ID = #{ID} 52 and 53 ACTIVE_FALG = '0';<!-- 正常情况下这句话是没用的 --> 54 </update>
3、html
1 <table class="content_main_table"> 2 <thead> 3 <tr> 4 <th style="width:50px;">序号</th> 5 <th>问题</th> 6 <th style="width: 160px;">移动</th> 7 <th style="width: 160px;">操作</th> 8 </tr> 9 </thead> 10 <tbody> 11 <!-- 开始循环 --> 12 <c:choose> 13 <c:when test="${not empty examQuesList}"> 14 <c:if test="${QX.cha == 1 }"> 15 <c:forEach items="${examQuesList}" var="ques" varStatus="i"> 16 <tr class="courseList"> 17 <td>${i.index+1}</td> 18 <td> 19 <p style="line-height: 30px; color: #000; font-size: 14px;"> 20 ${ques.CONTENT} 21 </p> 22 </td> 23 <td> 24 <c:choose> 25 <c:when test="${QX.edit != 1}"> 26 无权限 27 </c:when> 28 <c:otherwise> 29 <c:if test="${QX.edit == 1 }"> 30 <a class="saveBtn ${i.index+1 == 1 ? 'canNotClick' : ''}" title="上移" onclick="moveUp(this,'${i.index+1}','${ques.ID}')"><i class='icon-arrow-up'></i></a> 31 <a class="whiteBtn ${i.index+1 == fn:length(examQuesList) ? 'canNotClick' : ''}" title="下移" onclick="moveDown(this,'${i.index+1}','${ques.ID}')"><i class='icon-arrow-down'></i></a> 32 </c:if> 33 </c:otherwise> 34 </c:choose> 35 </td> 36 <td> 37 <c:choose> 38 <c:when test="${(QX.edit != 1 && QX.del != 1)}"> 39 无权限 40 </c:when> 41 <c:otherwise> 42 <c:if test="${QX.edit == 1 }"> 43 <a class="a_blue" title="编辑" onclick="edit('${ques.ID}')"><i class='icon-edit'></i></a> 44 </c:if> 45 <c:if test="${QX.del == 1 }"> 46 <a class="delBtn" onclick="del('${ques.ID}');" title="删除"><i class='icon-trash'></i></a> 47 </c:if> 48 </c:otherwise> 49 </c:choose> 50 </td> 51 </tr> 52 </c:forEach> 53 </c:if> 54 <c:if test="${QX.cha == 0 }"> 55 <tr> 56 <td colspan="4">您无权查看</td> 57 </tr> 58 </c:if> 59 </c:when> 60 <c:otherwise> 61 <tr class="main_info"> 62 <td colspan="4">没有相关数据</td> 63 </tr> 64 </c:otherwise> 65 </c:choose> 66 </tbody> 67 </table>
4、js
1 //当前页 2 var currentPage = "${page.currentPage}"; 3 //每页显示的记录 4 var showCount = "${page.showCount}"; 5 6 //上移 7 function moveUp(obj,index,id) { 8 if(index == 1){ 9 layer.msg("上移到顶了"); 10 return; 11 } 12 var self = $(obj); 13 var _old = self.closest("tr.courseList"); 14 var _new = self.closest("tr.courseList").prev("tr"); 15 if (_new.length > 0) { 16 var _temp = _old.html(); 17 _old.empty().append(_new.html()); 18 _new.empty().append(_temp); 19 } 20 var eSort = (currentPage-1)*showCount+parseInt(index)-1; 21 $.post("exampleQuestion/upDownMove.do",{E_SORT:eSort,ID:id,EXAMPLE_ID:"${pd.EXAMPLE_ID}"},function(data){ 22 if(data != 'success'){ 23 layer.alert("移动失败,请重试!"); 24 } 25 window.location.reload(); 26 }); 27 } 28 29 //下移 30 function moveDown(obj,index,id) { 31 if(index == "${fn:length(examQuesList)}"){ 32 layer.msg("下移到底了"); 33 return; 34 } 35 var self = $(obj); 36 var _old = self.closest("tr.courseList"); 37 var _new = self.closest("tr.courseList").next("tr"); 38 if (_new.length > 0) { 39 var _temp = _old.html(); 40 _old.empty().append(_new.html()); 41 _new.empty().append(_temp); 42 } 43 var eSort = (currentPage-1)*showCount+parseInt(index)+1; 44 $.post("exampleQuestion/upDownMove.do",{E_SORT:eSort,ID:id,EXAMPLE_ID:"${pd.EXAMPLE_ID}"},function(data){ 45 if(data != 'success'){ 46 layer.alert("移动失败,请重试!"); 47 } 48 window.location.reload(); 49 }); 50 }
毕竟人生那么长,如果不喜欢做开发,就别和bug较劲了。


