asp.net mvc上传头像加剪裁功能介绍
正好项目用到上传+剪裁功能,发上来便于以后使用。
我不能告诉你们其实是从博客园扒的前台代码,哈哈。
前端是jquery+fineuploader+jquery.Jcrop
后台是asp.net mvc 4
核心的js调用代码是crop.js和helper文件夹下的ImgHandler.cs
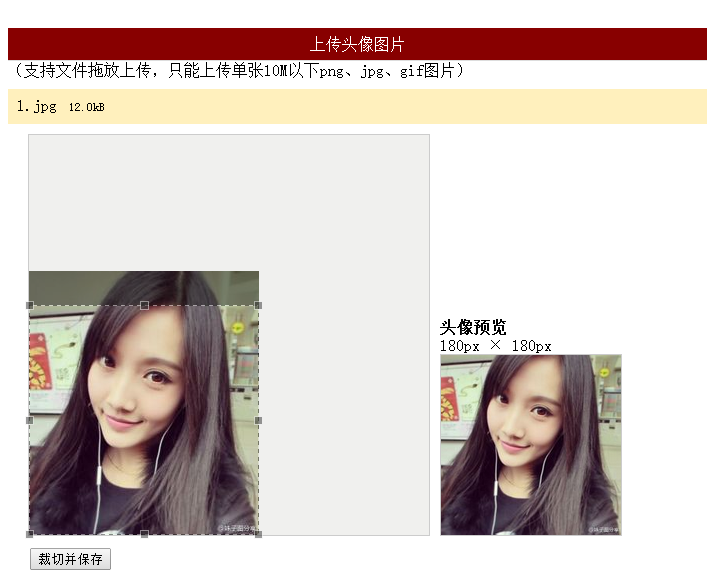
效果图

前台代码
后台代码
public ActionResult Index()
{
return View();
}
/// <summary>
/// 保存缩略图
/// </summary>
/// <param name="form"></param>
/// <returns></returns>
[HttpPost]
public ActionResult Index(FormCollection form)
{
int x = Convert.ToInt32(form["x"]);
int y = Convert.ToInt32(form["y"]);
int w = Convert.ToInt32(form["w"]);
int h = Convert.ToInt32(form["h"]);
string imgsrc = form["imgsrc"].Substring(0, form["imgsrc"].LastIndexOf("?"));
string path = ImgHandler.CutAvatar(imgsrc, x, y, w, h);
//保存Path
ViewBag.Path = path;
return View();
}
/// <summary>
/// 上传头像
/// </summary>
/// <param name="qqfile"></param>
/// <returns></returns>
[HttpPost]
public ActionResult ProcessUpload(string qqfile)
{
try
{
string uploadFolder = "/Upload/original/" + DateTime.Now.ToString("yyyyMM") + "/";
string imgName = DateTime.Now.ToString("ddHHmmssff");
string imgType = qqfile.Substring(qqfile.LastIndexOf("."));
string uploadPath = "";
uploadPath = Server.MapPath(uploadFolder);
if (!Directory.Exists(uploadPath))
{
Directory.CreateDirectory(uploadPath);
}
using (var inputStream = Request.InputStream)
{
using (var flieStream = new FileStream(uploadPath + imgName + imgType, FileMode.Create))
{
inputStream.CopyTo(flieStream);
}
}
return Json(new { success = true, message = uploadFolder + imgName + imgType });
}
catch (Exception e)
{
return Json(new { fail = true, message = e.Message });
}
}
{
return View();
}
/// <summary>
/// 保存缩略图
/// </summary>
/// <param name="form"></param>
/// <returns></returns>
[HttpPost]
public ActionResult Index(FormCollection form)
{
int x = Convert.ToInt32(form["x"]);
int y = Convert.ToInt32(form["y"]);
int w = Convert.ToInt32(form["w"]);
int h = Convert.ToInt32(form["h"]);
string imgsrc = form["imgsrc"].Substring(0, form["imgsrc"].LastIndexOf("?"));
string path = ImgHandler.CutAvatar(imgsrc, x, y, w, h);
//保存Path
ViewBag.Path = path;
return View();
}
/// <summary>
/// 上传头像
/// </summary>
/// <param name="qqfile"></param>
/// <returns></returns>
[HttpPost]
public ActionResult ProcessUpload(string qqfile)
{
try
{
string uploadFolder = "/Upload/original/" + DateTime.Now.ToString("yyyyMM") + "/";
string imgName = DateTime.Now.ToString("ddHHmmssff");
string imgType = qqfile.Substring(qqfile.LastIndexOf("."));
string uploadPath = "";
uploadPath = Server.MapPath(uploadFolder);
if (!Directory.Exists(uploadPath))
{
Directory.CreateDirectory(uploadPath);
}
using (var inputStream = Request.InputStream)
{
using (var flieStream = new FileStream(uploadPath + imgName + imgType, FileMode.Create))
{
inputStream.CopyTo(flieStream);
}
}
return Json(new { success = true, message = uploadFolder + imgName + imgType });
}
catch (Exception e)
{
return Json(new { fail = true, message = e.Message });
}
}




