访问List的itemRenderer的组件中定义的方法
主程序文件List1.mxml:
1 <?xml version="1.0" encoding="utf-8" ?> 2 <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"> 3 <mx:Style> 4 Application 5 { 6 font-size:12px; 7 } 8 </mx:Style> 9 <mx:Script> 10 import mx.controls.Alert; 11 import mx.controls.listClasses.ListBaseContentHolder; 12 13 14 private function handleClick():void 15 { 16 if(txt.text=="") 17 Alert.show("请输入数字1-7(注意:未验证合法性)"); 18 else 19 { 20 var n:int=parseInt(txt.text); 21 //这句是关键代码 22 (mylist.getChildAt(2) as ListBaseContentHolder).listItems[n-1][0].alertBtn(); 23 } 24 } 25 </mx:Script> 26 <mx:Model id="arr"> 27 <root> 28 <item label="按钮1" /> 29 <item label="按钮2" /> 30 <item label="按钮3" /> 31 <item label="按钮4" /> 32 <item label="按钮5" /> 33 <item label="按钮6" /> 34 <item label="按钮7" /> 35 <item label="按钮8" /> 36 <item label="按钮9" /> 37 </root> 38 </mx:Model> 39 <mx:List id="mylist" dataProvider="{arr.item}" width="100" rowCount="9" leading="0" itemRenderer="MyRenderer" /> 40 <mx:TextInput id="txt" /> 41 <mx:Button label="触发" click="handleClick();" /> 42 </mx:Application>
itemRenderer的组件文件MyRenderer.mxml:
1 <?xml version="1.0" encoding="utf-8"?> 2 <mx:Box xmlns:mx="http://www.adobe.com/2006/mxml" width="100%" height="100%" horizontalGap="0" 3 verticalGap="0" paddingLeft="0" paddingRight="0" paddingTop="0" paddingBottom="0"> 4 <mx:Script> 5 import mx.controls.Alert; 6 7 public function alertBtn():void 8 { 9 Alert.show("触发了alertBtn(),我是:"+btn.label); 10 } 11 </mx:Script> 12 <mx:Button id="btn" label="{data.label}" width="100%" cornerRadius="0" /> 13 </mx:Box>
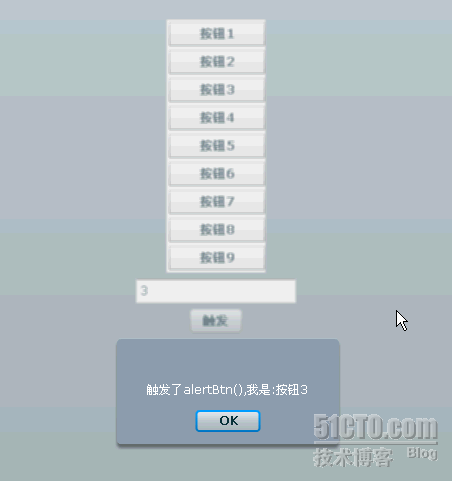
运行演示,输入呼叫的实例位置1-9:我输入3,然后单击按钮: