前端验证用户登陆状态(vue.js)
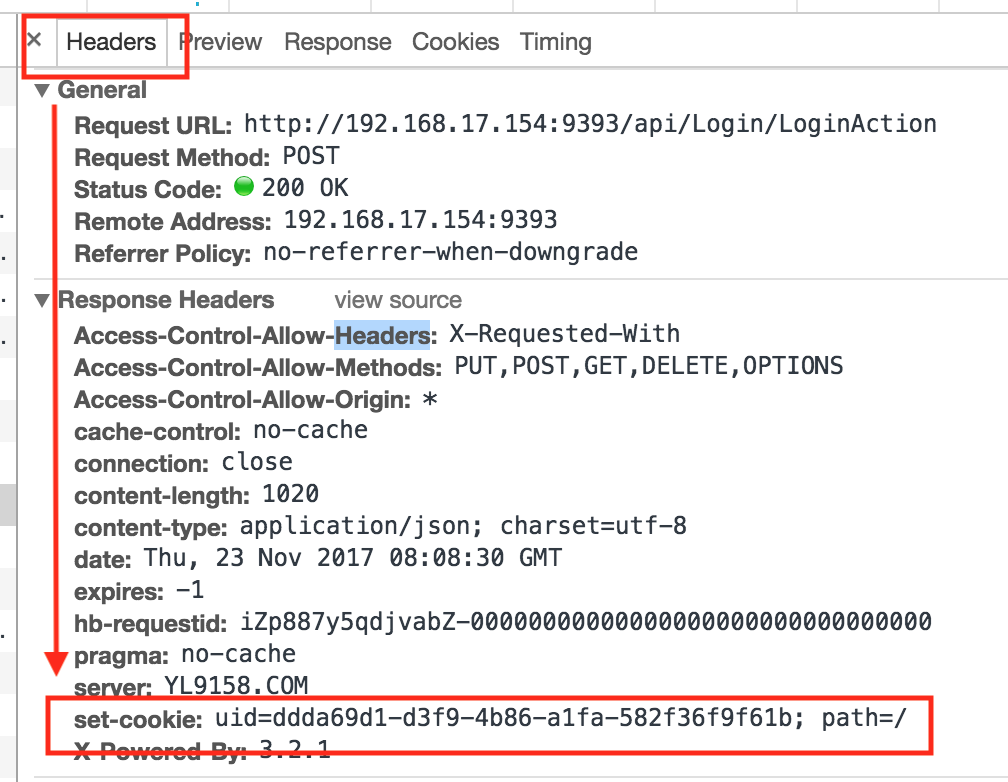
- 首先用户需要进行登陆(请求登陆接口),接口请求成功之后后台会返回对应的用户信息(可以把用户信息存放在浏览器缓存中),并且后台会设置浏览器的cookie值(可以在network->header->Response Headers里的Set-Cookie看见),如下图:

2. 用户登陆之后的每个请求,浏览器都会自己带上cookie,用于用户验证
3.vue中每次路由跳转都会获取之前存在缓存里面的用户信息,如果能获取到,则继续下面的操作;如果获取不到,用户需要向后台重新请求下接口(这个接口是理论上是不需要任何请求体的,并且直接会返回用户信息),通过请求结果进行后续操作,接口请求成功之后会有两种结果:
-
- 返回正常的用户信息,我们只需要更新下缓存里面的用户信息即可
- 如果获取不到用户信息(请求成功,但是没有用户信息),则说明服务器的session过期,这时候需要跳转到登陆界面,让用户重新登陆
4. 还有一种情况:用户没有进行路由跳转,直接在当前页进行接口请求,这时候如果服务器的session过期,后台会返回特定的提示信息(可能是某个特定的状态码,具体由后台设定),这时候也是需要跳转到登陆界面的
慢但努力着




