【WebRTC】第二篇:采集音视频数据
前言
这一篇内容主要是通过调用本地摄像头和麦克风实现对音视频流的采集。在实现之前,我们要先了解采集音视频数据的一个非常重要的API—getUserMedia()。
这个API会提示用户给予使用媒体输入的许可,媒体输入会产生一个MediaStream,里面包含了请求的媒体类型的轨道。
【注】这需要注意一点的是这个API原来的用法navigator.getUserMedia()已废弃,也已从web标准中删除,虽然一些浏览器目前还支持,但还是建议尽量不要使用这种方法,因为不确定什么时候它就不支持了。这个API现在的用法是
navigator.mediaDevices.getUserMedia()。
语法格式
var promise = navigator.mediaDevices.getUserMedia(constraints);
参数
constraints 参数是一个包含video和audio两个成员的对象,用于说明请求的媒体说明,必须至少一个类型或同时两个被指定。
比如同时请求不带任何参数的音频和视频
var constraints = { audio: true, video: true }
也可对视频设置相应的参数来满足自己的需求
{ audio: true, video: { width: 1280, height: 720 }}
如果是移动设备还可设置前置摄像头和后置摄像头
//使用前置摄像头
{ audio: true, video: { facingMode: "user" } }
//使用后置摄像头
{ audio: true, video: { facingMode: "environment" } }
当然还有一些其他设置,就不一一例举了。
使用方法
navigator.mediaDevices.getUserMedia(constraints)
.then(function(stream) {
/* 使用这个stream stream */
})
.catch(function(err) {
/* 处理error */
});
采集音视频流小案例
了解了这个API后,自己就可以做一个获取本地音视频流的小案例了。
代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>采集本地音视频流</title> 6 </head> 7 <body> 8 <div> 9 <video autoplay id="stream"></video> 10 </div> 11 <script> 12 var video = document.getElementById('stream'); 13 14 var constraints = { 15 video: true, 16 audio: true 17 } 18 //判断浏览器支不支持getUserMedia 19 if(!navigator.mediaDevices || !navigator.mediaDevices.getUserMedia){ 20 console.log("您的浏览器不支持getUserMedia") 21 }else { 22 navigator.mediaDevices.getUserMedia(constraints) 23 .then(function(stream) { 24 video.srcObject = stream; 25 }).catch(function(err) { 26 console.log(err.name + ":" + err.message) 27 }) 28 } 29 </script> 30 </body> 31 </html>
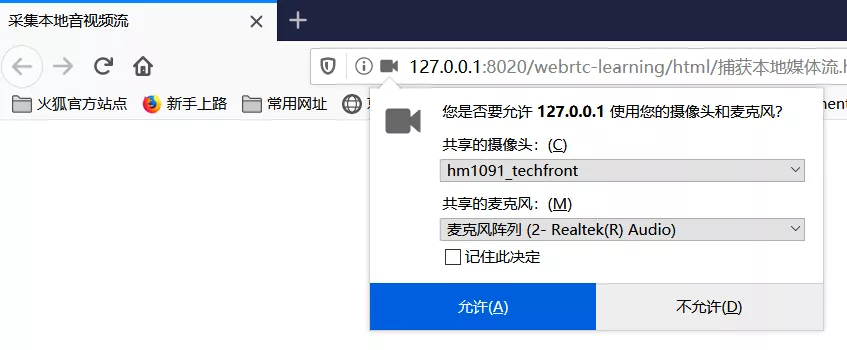
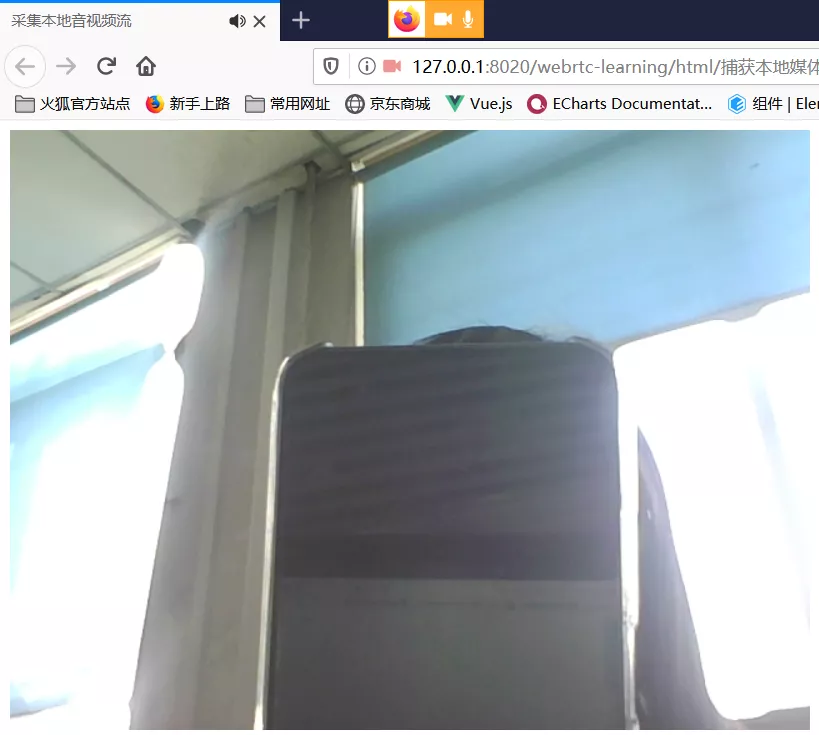
运行效果


最后欢迎大家关注我的公众号,一起学习



