webpack+vue的百度地图插件和引入jquery插件
引入百度地图:
第一步:安装插件
$ cnpm install vue-baidu-map --save(使用国内淘宝镜像)
第二步:在main.js中引入百度密钥
import BaiduMap from 'vue-baidu-map'
Vue.use(BaiduMap, { ak: '你申请的key'})第三步:使用
<template>
<baidu-map id="allmap" :center="center" :zoom="zoom" @ready="handler" style="height:1080px" @click="getClickInfo" :scroll-wheel-zoom='true'>
</baidu-map>
</template>
<script>
export default {
name: 'TestBaiDu',
data () {
return {
center: {lng: 109.45744048529967, lat: 36.49771311230842},
zoom: 13
}
},
methods: {
handler ({BMap, map}) {
// 百度地图API功能
var map = new BMap.Map("allmap"); // 创建Map实例
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11); // 初始化地图,设置中心点坐标和地图级别
//添加地图类型控件
map.addControl(new BMap.MapTypeControl({
mapTypes:[
BMAP_NORMAL_MAP,
BMAP_HYBRID_MAP
]}));
map.setCurrentCity("北京"); // 设置地图显示的城市 此项是必须设置的
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
},
getClickInfo (e) {
console.log(e.point.lng)
console.log(e.point.lat)
this.center.lng = e.point.lng
this.center.lat = e.point.lat
}
}<br>}
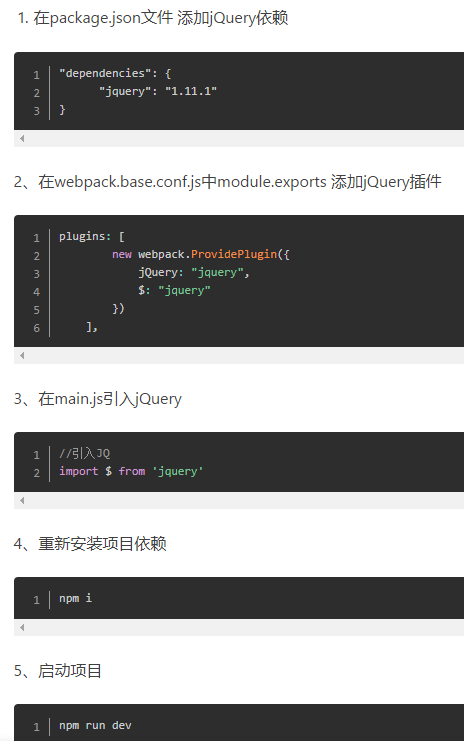
jquery引用:
放置图片了,网上随便搜搜就可以了