同源策略与跨域访问
1、同源策略
想要了解跨域访问,就要必须先了解同源策略。同源策略其实就是由Netscape提出的一个著名的安全策略。
a、那为什么要提出同源策略呢?主要就是为了安全。
举个例子,假如你正在访问一家银行的网站,然后你又打开了一个网站,这是一个恶意网站,恶意网站中的ajax请求银行的网站,这时候请求会带上银行网站的cookie,此时数据就泄露了。
b、那同源策略又是怎么防范这种情况的产生的呢?
同源指的是两个页面拥有相同的协议、端口和主机。这样,恶意网站中的ajax就不能携带你银行网站的cookie请求你的银行网站了。
c、那为什么script能采用外部的链接?按照上面所讲应该不能使用外部的jquery。
那是因为虽然同源策略是Netscape提出的,但是却是由浏览器厂家去执行的,他们将同源策略稍微改动了一下,也就是说,浏览器中的<script><img><iframe><link>等可以直接加载跨域资源,而不受同源策略限制。被同源策略限制的行为包括:cookie、localStorage和IndexDB无法读取;DOM无法获得;AJAX请求不能发送。但是,浏览器限制了javascript,使其不能读写加载的内容。
2、跨域请求
jsonp跨域
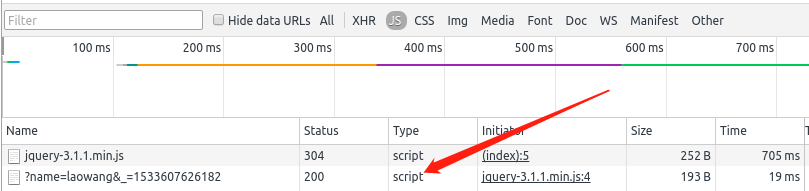
jsonp是数据格式json的一种使用模式,就是利用了script可以直接加载跨域资源的特点。通过观察network可以看出,jsonp发送的get请求的类型是JS,而非XHR。

使用django简单实现jsonp跨域请求:
index.html
<!DOCTYPE html> <html> <head> <title>JSONP</title> <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> </head> <body> <button class='jsop_test'>测试</button> <script> $(".jsop_test").click(function () { $.ajax({ url:"http://127.0.0.1:8008/jtest/service/", type:"get", dataType:"jsonp", // 伪造ajax 基于script jsonp: 'name', jsonpCallback:"laowang", success:function (data) { console.log(data) } }) }) </script> </body> </html>
views.py
from django.shortcuts import render from django.http import HttpResponse import json # Create your views here def Index(request): return render(request, "index.html", locals()) def jsonp_test(request): func = request.GET.get("callbacks", "") print(func) info = {"name":"laowang","age":18} return HttpResponse(json.dumps(info))
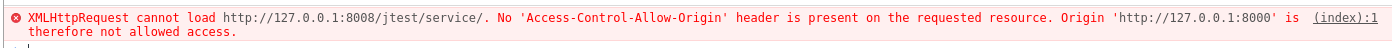
开启两个服务器,一个使用127.0.0.1:8000另一个使用127.0.0.1:8008。这时,想要在8000端口的服务器请求8008端口的服务器,按照同源策略是不能请求的,但是,我们将json改成jsonp就能请求到了。如果不使用jsonp就会在console中报一下的错误。