解决vue中访问接口的跨域问题
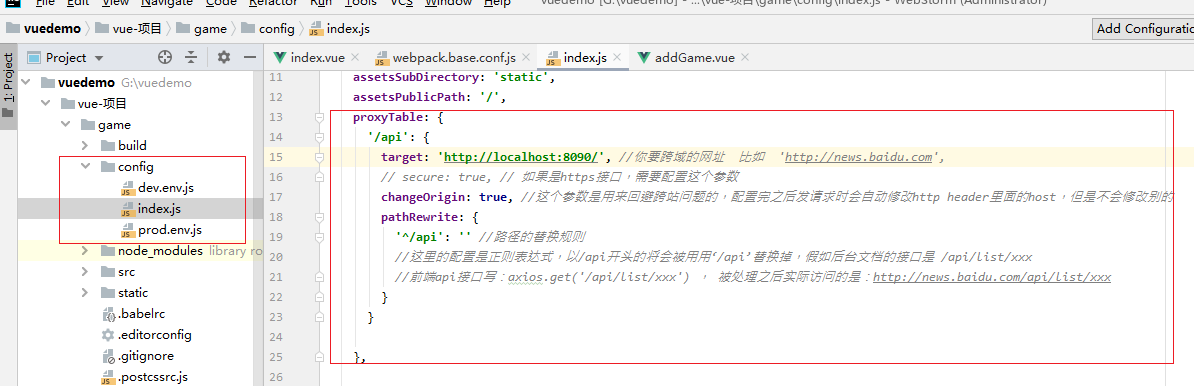
1.找到项目中config->index.js,然后找到配置文件中的proxyTable如下图:

proxyTable: {
'/api': {
target: 'http://localhost:8090/', //你要跨域的网址 比如 'http://news.baidu.com',
// secure: true, // 如果是https接口,需要配置这个参数
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},
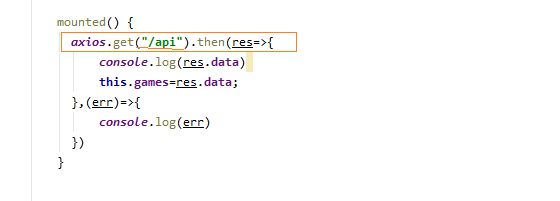
2.把项目中调用的接口的 协议://域名:端口号换成/api

3.重启一下服务



