IDE - vscode
【一】VSCODE官方插件库
https://marketplace.visualstudio.com/
最好能在文件->首选项->设置中,搜索update,将Auto Update关闭,否则,如果网络或者配置有问题,在重启vscode时,会经常出现c/c++扩展更新,然后更新失败的问题
【二】菜单显示语言设置为中文
1.Ctrl+shift+p
2.搜索框中输入configure display language

3.选择安装其他语言

4.扩展中选中文
【三】vscode的settings.json文件
vscode会在c:/users/admin/AppDate/Roaming/Next/User下默认创建一个settings.json文件,这个文件为默认所有项目收益;
我们可以在工程根目录下创建.vscode文件夹,里面创建settings.json文件,/.vscode/settings.json文件中的内容如果跟C:/users/下的配置内容冲突,默认选择.vscode下的配置覆盖C盘下的;
在.vscode目录下的文件会被自动识别,无需配置路径;
【三】vscode配置本地编译
1.本地安装gcc
mingw官网:www.mingw.org
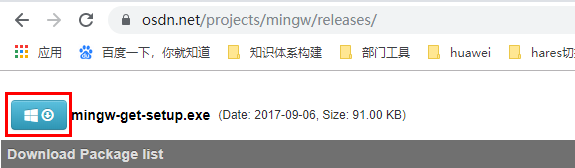
下载地址:https://osdn.net/projects/mingw/releases/
下载方式:点击红框中按钮下载

安装方法:
一路next,最后在弹出的界面,找到mingw32-gcc-g++(注意class属性要为bin),右键点击Mark for Installation,然后点击左上角的Installation菜单中的Apply changes选项,然后管理器将开始在线安装或更新被选中的组件,安装完毕close即可;

配置环境变量:
找到环境变量列表中的PATH选项,选中后点击编辑,在末尾添加C:\MinGW\bin【安装路径】
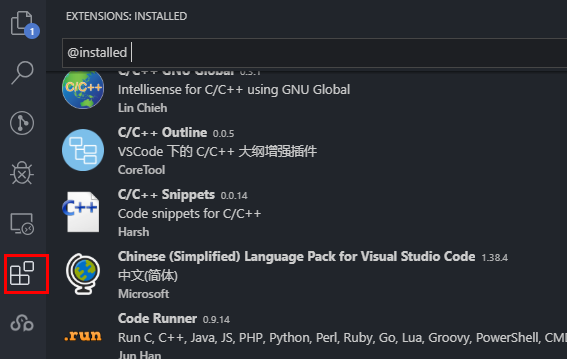
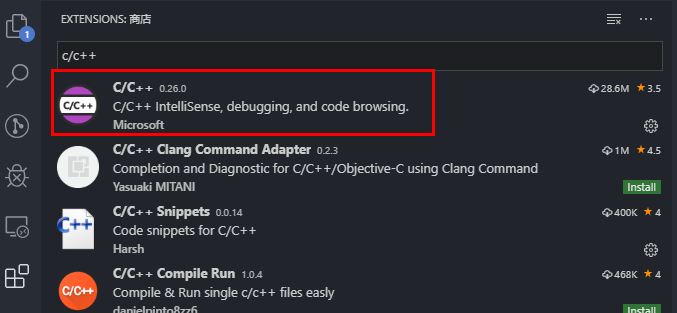
2.选择插件库

3.搜索c/c++,并点击绿色的install安装【作用:提供C/C++支持,包括代码编写等】

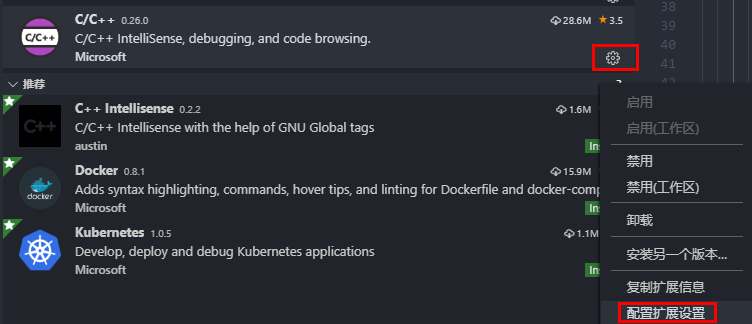
配置c/c++选项:【找到图标右下角设置按钮,配置扩展设置】;

【VSCode离线安装C/C++插件以及依赖包:可以参考https://www.twblogs.net/a/5c3ae4d1bd9eee35b3a60aeb/zh-cn】
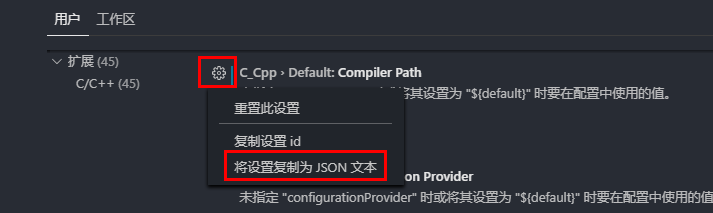
找到Compiler Path,点击设置,复制为JSON文本;

打开setting.json文件,ctrl+v粘贴,把编译器路径设置为gcc所在路径

4.搜索Code Runner,并点击绿色的install安装【作用:提供c语言运行环境,代码编译后的输出结果可以在vscode界面下方的输出中呈现】

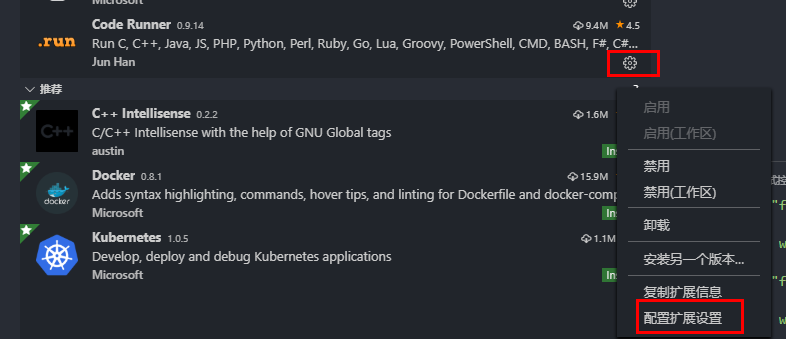
配置Code Runner:找到Code Runner,点击图标右下方的设置按钮,选择配置扩展设置;

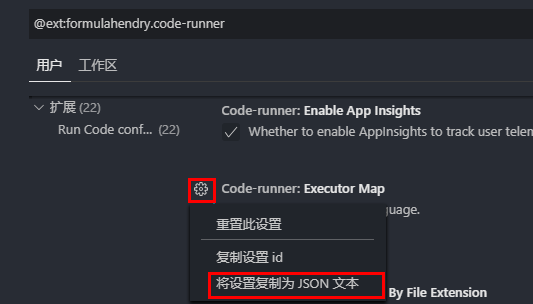
并找到Executor Map,复制信息为JSON文本

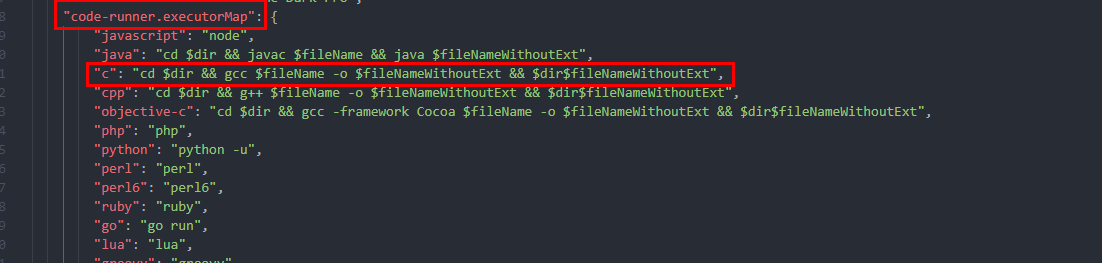
找到setting.json文件,ctrl+v,把刚刚复制的粘贴出来,修改“c”的编译运行配置;【这个配置就是你的gcc选项那些东西】;

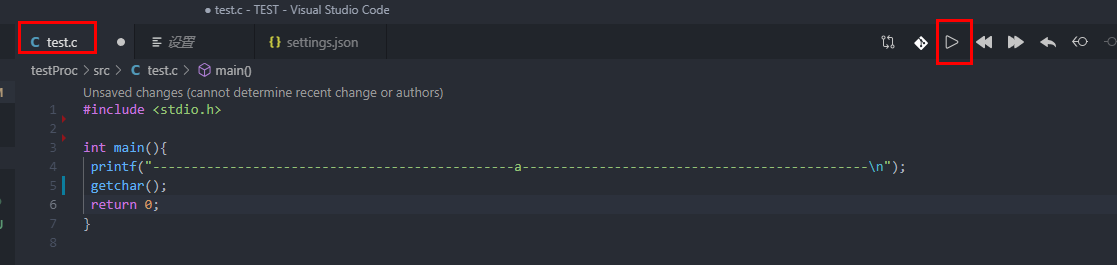
回到你的工程,你会发现多了个执行选项:点击它,运行你的代码

OVER!
【四】vscode无法在只读编辑器中输入
首先,确定已经安装code runner:

点击文件-首选项-设置,搜索框输入code-runner: run in terminal,在此选项上打勾
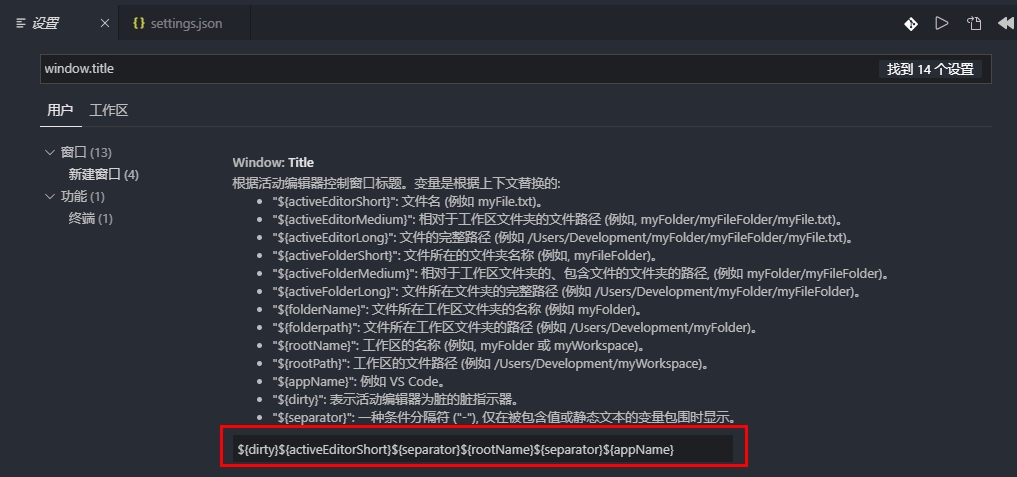
【四】window.title【文件--首选项--设置】

可以改变标题目录显示方式,比如,显示整个路径,还是工程名,还是文件名