Braintree PayPal 支付网关开发(二)
开发准备在上篇文章已经介绍 >>看这里 << 这篇文章说下Demo示例。
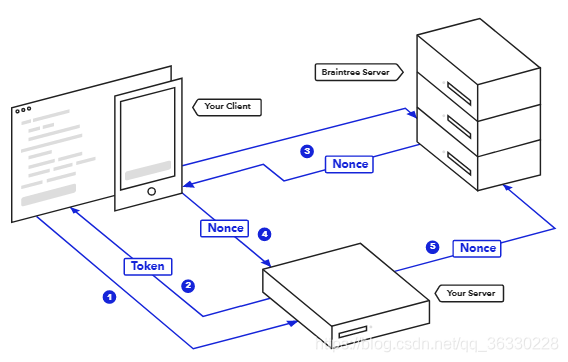
1. 开发流程图这里再贴一下(很重要):

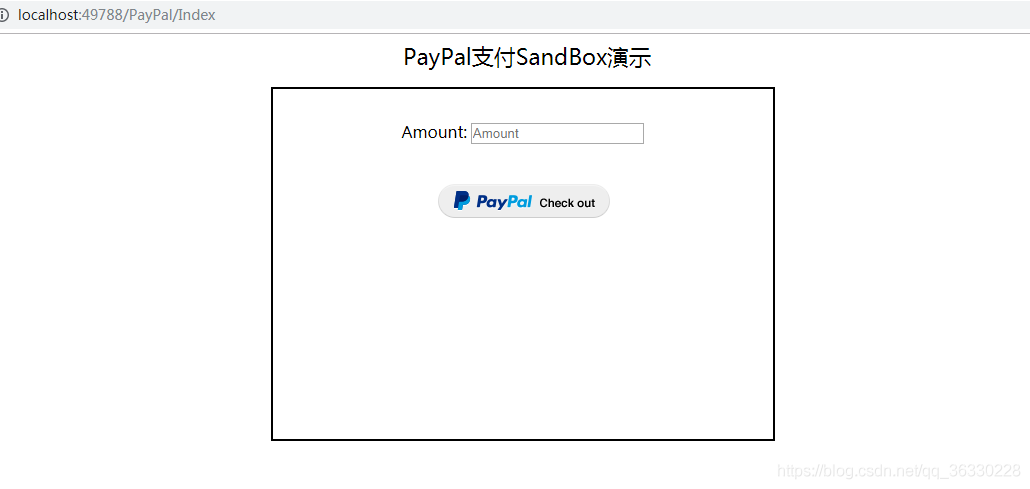
2. 前端页面
2.1 代码
<div class="wrapper">
<div class="checkout container">
<div style="text-align:center;">
<span style="font-size:22px;">PayPal支付SandBox演示</span>
</div>
<br />
<form id="payment-form" method="post" action="/PayPal/SendNonce" style="width: 500px; border: 2px solid black;margin-left: 31%; height: 350px;">
<section style="text-align: center;" id="sectionID">
<br /><br />
<label for="amount">
<span class="input-label" style="font-size: 16px;">Amount:</span>
<input id="amount" name="amount" type="tel" min="0.01" placeholder="Amount" value="0.01">
</label>
</section>
<input id="nonce" name="payment_method_nonce" type="hidden" />
<img style="margin-left: 33%; margin-top: 8%;" id="paypal-button" src="https://www.paypalobjects.com/digitalassets/c/website/marketing/apac/C2/logos-buttons/34_Grey_CheckOut_Pill_Button.png">
<div id="shippingID">
<br />
<span class="shipClass" style="font-size: 18px;font-weight: bold; margin-left: 35%;">Shipping Address</span><br />
<hr />
<span class="shipClass" style="font-size: 16px;">FirstName:</span> <input name="" id="payerFirstName" /><br />
<span class="shipClass" style="font-size: 16px;">LastName:</span> <input name="LastName" id="payerLastName"><br />
<span class="shipClass" style="font-size: 16px;">Email:</span> <input name="Email" id="payerEmail"><br />
<span class="shipClass" style="font-size: 16px;">City: </span> <input name="City" id="payerCity"><br />
<span class="shipClass" style="font-size: 16px;">Line1:</span> <input name="Line1" id="payerLine1"><br />
<span class="shipClass" style="font-size: 16px;">Line2:</span> <input name="Line2" id="payerLine2"><br />
<span class="shipClass" style="font-size: 16px;">PostalCode:</span> <input name="PostalCode" id="payerPostalCode"><br /><br />
<img style="margin-left: 34%;" id="btnSubimit" src="https://www.paypalobjects.com/digitalassets/c/website/marketing/apac/C2/logos-buttons/34_Grey_CheckOut_Pill_Button.png">
</div>
</form>
</div>
</div>
<script src="~/Content/jquery-2.1.1.js"></script>
<script src="https://js.braintreegateway.com/web/3.29.0/js/client.min.js"></script>
<script src="https://js.braintreegateway.com/web/3.29.0/js/hosted-fields.min.js"></script>
<script src="https://js.braintreegateway.com/web/3.29.0/js/paypal.js"></script>
<script src="https://js.braintreegateway.com/web/3.29.0/js/paypal-checkout.js"></script>
<script src="https://js.braintreegateway.com/web/3.29.0/js/three-d-secure.js"></script>
<script>
$(document).ready(function () {
$("#shippingID").hide();
$("#btnSubimit").click(function () {
$("#payment-form").submit();
});
//GET 请求去拿TOKEN
$.get("/PayPal/GetPayPalClienToken", function (Data) {
$(function () {
var client_token = Data;
var paypalButton = document.querySelector('#paypal-button');
var cardButton = document.querySelector('#card-button');
braintree.client.create({
authorization: client_token //身份验证
}, function (clientErr, clientInstance)
{
if (clientErr) {
return;
}
//PayPal 支付
braintree.paypal.create({
client: clientInstance //客户端实例
}, function (paypalErr, paypalInstance) {
if (paypalErr) {
console.error('Error creating PayPal:', paypalErr);
return;
}
paypalButton.removeAttribute('disabled');
paypalButton.addEventListener('click', function (event) { //支付按钮监听事件
paypalInstance.tokenize({
flow: 'checkout',
amount: document.querySelector('#amount').value,
currency: 'AUD'
}, function (tokenizeErr, payload) {
if (tokenizeErr) {
if (tokenizeErr.type !== 'CUSTOMER') {
console.log('Error tokenizing:', tokenizeErr);
}
return;
}
// Tokenization succeeded
document.querySelector('#nonce').value = payload.nonce;
$("#paypal-button").hide();
$("#sectionID").hide();
$("#shippingID").show();
$("#payerFirstName").val(payload.details.firstName);
$("#payerLastName").val(payload.details.lastName);
$("#payerLine1").val(payload.details.shippingAddress.line1);
$("#payerLine2").val(payload.details.shippingAddress.line2);
$("#payerEmail").val(payload.details.email);
$("#payerCity").val(payload.details.shippingAddress.city);
$("#payerPostalCode").val(payload.details.shippingAddress.postalCode);
paypalButton.firstChild.innerHTML = "switch account";
console.log('Paypal Got nonce:', payload.nonce);
});
}, false);
});
});
});
});
});
</script>

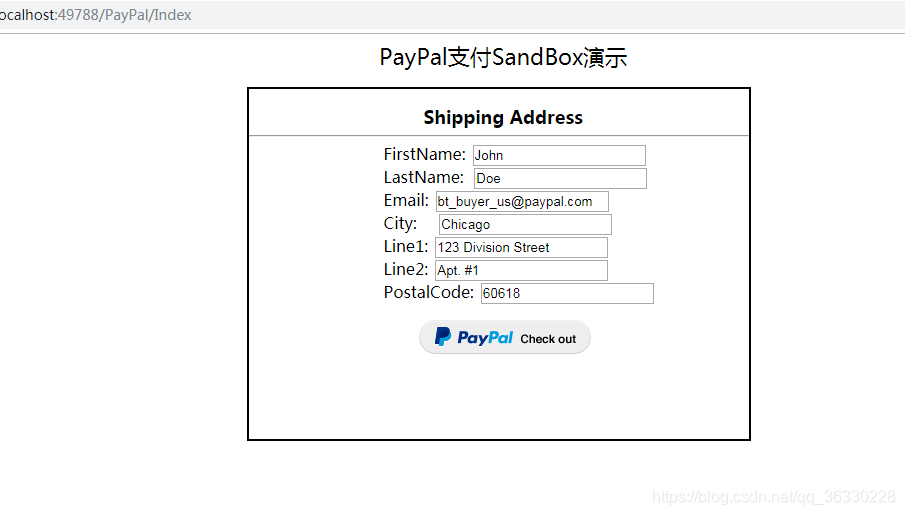
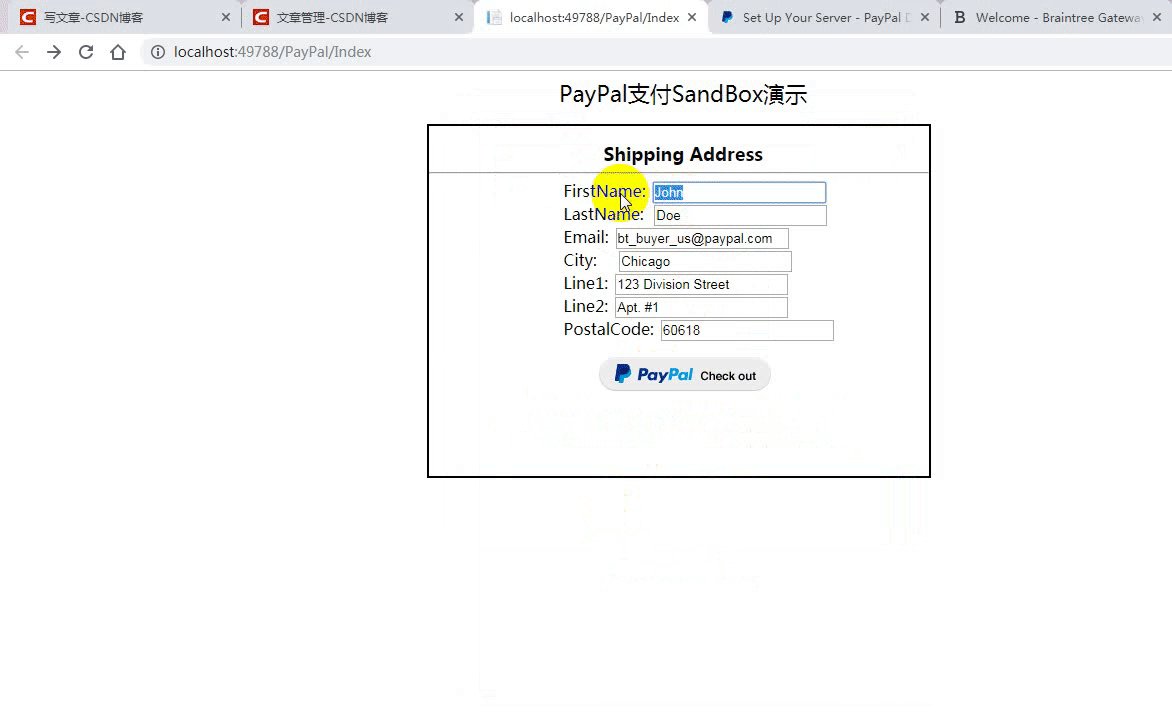
2.2 选择PayPal支付后,JS提交支付信息给BratinTree服务器获取nonce及相关信息,页面如下:

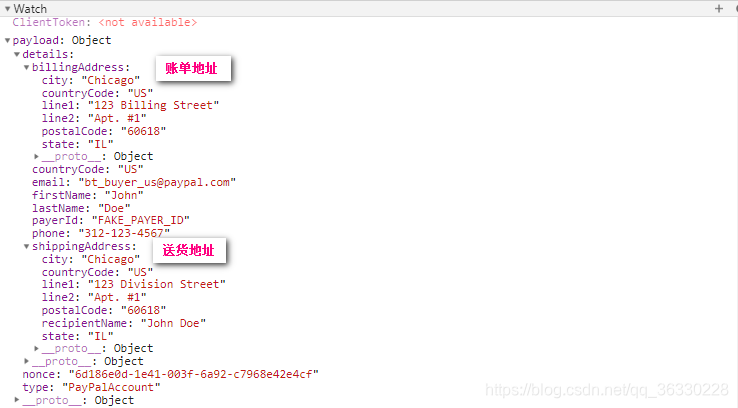
2.3 JS中获取nonce及相关信息调试截图如下:
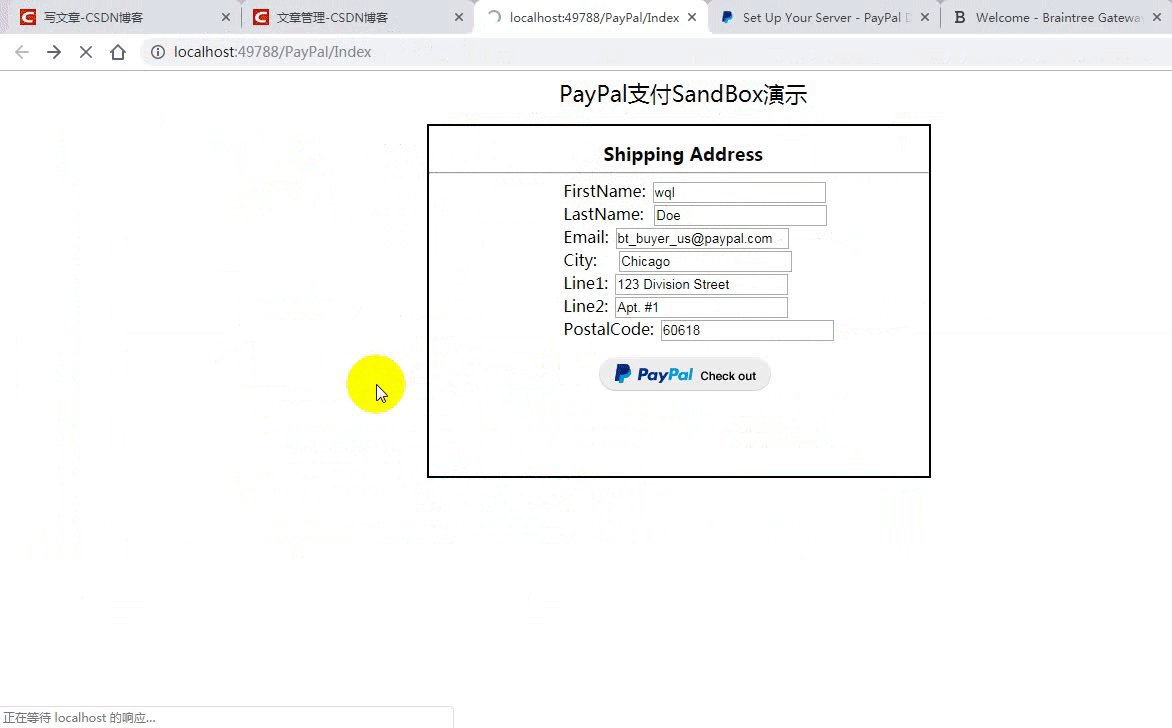
2.4 这里确认信息后选择PayPal支付,会转到后端去进行支付操作。
3. 后端
3.1 PayPalController
public class PayPalController : Controller
{
PayPalAPI payPalAPI = new PayPalAPI();
public ActionResult Index()
{
return View();
}
//获取TOKEN
public string GetPayPalClienToken()
{
ViewBag.ClientToken = payPalAPI.GetPayPalClientToken();
return payPalAPI.GetPayPalClientToken();
}
public string SendNonce()
{
decimal amount=0.0m;
//获取收货地址信息
ShippingAddress shippingAddress = new ShippingAddress();
try
{
amount =Convert.ToDecimal(Request["amount"]);
shippingAddress = new ShippingAddress {
FirstName = Request["FirstName"],
LastName= Request["LastName"],
Email= Request["Email"],
City= Request["City"],
Line1= Request["Line1"],
Line2= Request["Line2"],
PostalCode= Request["PostalCode"]
};
}
catch (FormatException e)
{
return e.Message;
}
//获取nonce
var nonce = Request["payment_method_nonce"];
return payPalAPI.SendNonce(amount, nonce, shippingAddress);
}
}
3.2 PayPalAPI
public class PayPalAPI
{
#region Files
private string Environment { get; set; }
private string MerchantId { get; set; }
private string PublicKey { get; set; }
private string PrivateKey { get; set; }
#endregion
//Create Braintree Gateway Braintree网关初始化
public BraintreeGateway CreateGateway()
{
Environment = System.Environment.GetEnvironmentVariable("BraintreeEnvironment");
MerchantId = System.Environment.GetEnvironmentVariable("BraintreeMerchantId");
PublicKey = System.Environment.GetEnvironmentVariable("BraintreePublicKey");
PrivateKey = System.Environment.GetEnvironmentVariable("BraintreePrivateKey");
if (MerchantId == null || PublicKey == null || PrivateKey == null)
{
Environment = ConfigurationManager.AppSettings["BraintreeEnvironment"];
MerchantId = ConfigurationManager.AppSettings["BraintreeMerchantId"];
PublicKey = ConfigurationManager.AppSettings["BraintreePublicKey"];
PrivateKey = ConfigurationManager.AppSettings["BraintreePrivateKey"];
}
return new BraintreeGateway(Environment, MerchantId, PublicKey, PrivateKey);
}
//Get PayPal TOKEN
public string GetPayPalClientToken()
{
BraintreeGateway gateway = CreateGateway();
string ClientToken = gateway.ClientToken.Generate();
return ClientToken;
}
//支付
public string SendNonce(decimal amount, string nonce, ShippingAddress shippingAddress)
{
BraintreeGateway gateway = CreateGateway();
var request = new TransactionRequest
{
Amount = amount,
PaymentMethodNonce = nonce,
Options = new TransactionOptionsRequest
{
SubmitForSettlement = true
},
ShippingAddress = new AddressRequest
{
FirstName = shippingAddress.FirstName,
LastName = shippingAddress.LastName,
PostalCode= shippingAddress.PostalCode,
StreetAddress= shippingAddress.Line1+ shippingAddress.Line2,
}
};
//网关支付
Result<Transaction> result = gateway.Transaction.Sale(request);
//支付成功
if (result.IsSuccess())
{
Transaction transaction = result.Target;
}
else if (result.Transaction != null)
{
return "Transaction is null,Id=" + result.Transaction.Id;
}
else
{
string errorMessages = "";
foreach (ValidationError error in result.Errors.DeepAll())
{
errorMessages += "Error: " + (int)error.Code + " - " + error.Message + "\n";
}
return errorMessages;
}
return "支付完成!";
}
}
4. 整体流程

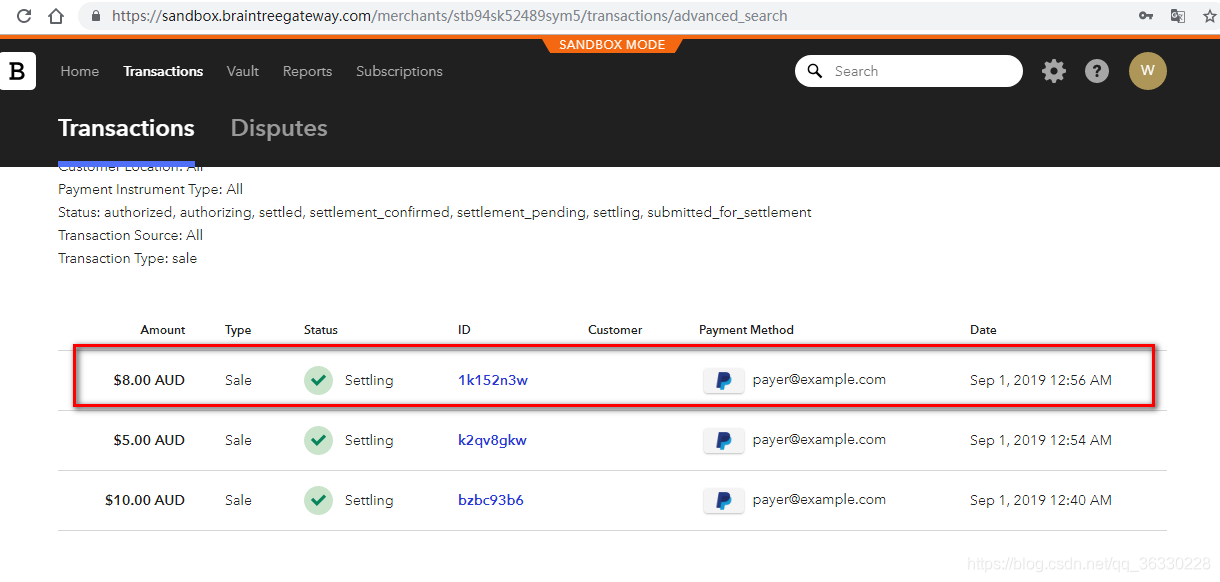
5. Braintree sandbox中的交易记录:

6. 源码:https://github.com/wangqilong1225/BratinTree_PayPal_Demo



