CSS3 结构伪类选择器
今天在B站看了一个CSS3 关于结构伪类选择器的视频,总结加深下印象:
| 选择器 | 作用 |
|---|---|
| first-child | 匹配子集的第一个元素 |
| last-child | 匹配子集的最后一个元素 |
| nth-child(n) | 根据索引n匹配值 |
| nth-last-child(n) | 根据索引n匹配值,索引从最后一个开始数 |
| nth-of-type(n) | 根据标签Type和索引n匹配值 |
| nth-last-of-type(n) | 根据标签Type和倒数索引n匹配值 |
| only-child | 当标签下有且仅有一个匹配的元素时,才会有作用,如果有多个元素不会有作用 |
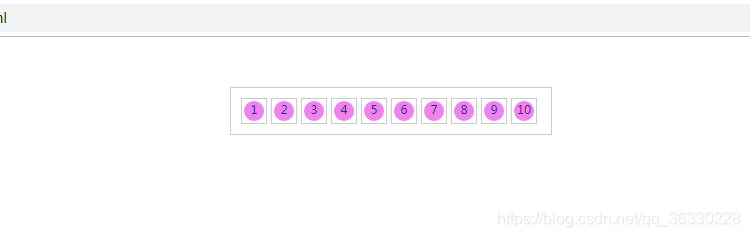
首先画一个基于ul的横向列表,后面伪类选择器会基于此ul列表展开:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>结构伪类选择器</title>
<style>
* {
padding: 0px;
margin: 0px;
}
.clearfix{
clear: both;
overflow: auto;
}
.demo {
border: 1px solid #ccc;
width: 300px;
margin: 50px auto;
padding: 10px;
}
.demo li {
float: left;
list-style: none;
padding: 2px;
border: 1px solid #ccc;
margin-right: 4px;
width: 20px;
}
.demo a{
display: block;
width: 20px;
height: 20px;
text-align: center;
border-radius: 10px;
background-color: rgb(180, 51, 255);
text-decoration: none;
}
/*
伪类选择器操作区
*/
</style>
</head>
<body>
<div class="demo clearfix">
<ul class="clearfix">
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">5</a></li>
<li><a href="">6</a></li>
<li><a href="">7</a></li>
<li><a href="">8</a></li>
<li><a href="">9</a></li>
<li><a href="">10</a></li>
</ul>
</div>
</body>
</html>

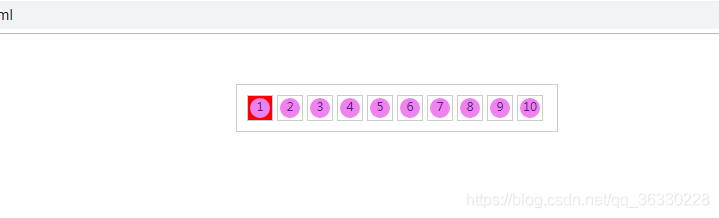
1. first-child:匹配子集的第一个元素。
将demo下第一个li标签背景变为红色:
.demo li:first-child{
background-color: red;
}

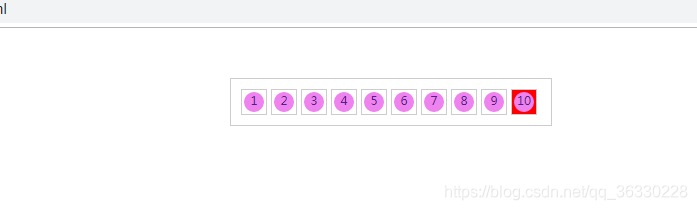
2. last-child:匹配子集的最后一个元素。
将demo下最后一个li标签背景变为红色:
.demo li:last-child{
background-color: red;
}

3. nth-child(n):根据索引n匹配值
nth-child(n):匹配所有索引
nth-child(2n) 或 nth-child(even):匹配偶数索引
nth-child(2n+1) 或 nth-child(odd):匹配奇数索引
nth-child(n+4):匹配第4个以后的索引,包括第4个
nth-child(3n+1):匹配1,4,7…索引值(当n=0时,n=1时,n=2时…)
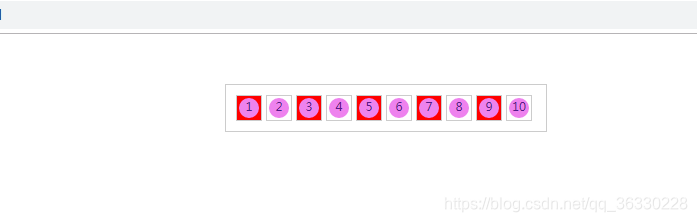
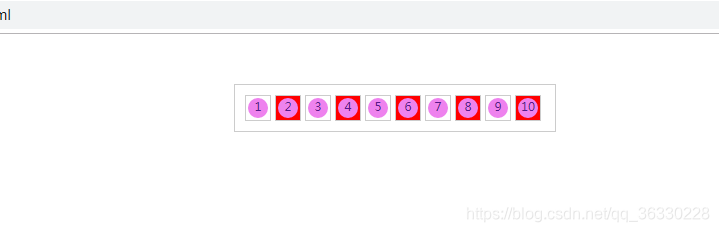
将demo下奇数索引li标签背景变为红色:
.demo li:nth-child(2n+1){
background-color: red;
}

4. nth-last-child(n):根据索引n匹配值,索引从最后一个开始数,与 nth-child(n) 效果相反
将demo下倒数的奇数索引li标签背景变为红色:
.demo li:nth-last-child(2n+1){
background-color: red;
}

5. nth-of-type(n):根据标签Type和索引n匹配值,与 nth-child(n) 效果类似,但加了一个标签筛选
如果ul下第一个标签是span标签,使用选择器nth-child(n):ul下的第一个li标签索引值是2,而使用选择器nth-of-type(n):ul下的第一个li标签索引值是1。
6. nth-last-of-type(n):根据标签Type和倒数索引n匹配值,与 nth-of-type(n)效果类似,但索引是倒数开始
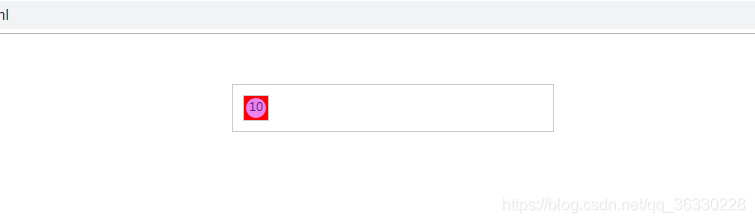
7. only-child:当标签下有且仅有一个匹配的元素时,才会有作用,如果有多个元素不会有作用。
.demo li:only-child{
background-color: red;
}
<div class="demo clearfix">
<ul class="clearfix">
<li><a href="">10</a></li>
</ul>
</div>

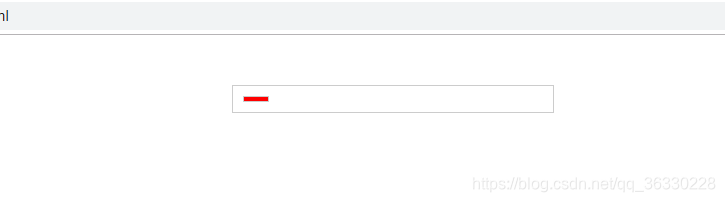
8. only-of-type:当标签下有且仅有一个匹配的元素且元素内容为空时,才会有作用,如果有多个元素或元素内不为空不会有作用。
.demo li:only-of-type{
background-color: red;
}
<div class="demo clearfix">
<ul class="clearfix">
<li></li>
</ul>
</div>

有的伪类选择器可能在某些浏览器无法使用,可以使用下面这个网站查看选择器对浏览器的兼容性。
https://caniuse.com/



