原生轮播图
html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>javascript LightBox</title>
<link href="lightbox/lightbox.css" rel="stylesheet">
</head>
<body>
<div class="divContainer">
<a class="aImg" style="display: flex;flex-wrap:wrap;">
<img src="images/1.jpg">
<img src="images/2.jpg">
<img src="images/3.jpg">
<img src="images/4.jpg">
<img src="images/5.jpg">
<img src="images/6.jpg">
<img src="images/7.jpg">
<img src="images/8.jpg">
<img src="images/9.jpg">
<img src="images/10.jpg">
</a>
<div class="divModal">
<button type="button" class="btnClose"><span>×</span></button>
<div class="divModal-content">
<img src="images/1.jpg">
<img src="images/2.jpg">
<img src="images/3.jpg">
<img src="images/4.jpg">
<img src="images/5.jpg">
<img src="images/6.jpg">
<img src="images/7.jpg">
<img src="images/8.jpg">
<img src="images/9.jpg">
<img src="images/10.jpg">
</div>
<a class="prev">❮</a>
<a class="next">❯</a>
</div>
</div>
</body>
<script src="../jquery-3.1.1.min.js"></script>
<script src="lightbox/lightbox.js"></script>
</html>
css:
/* CSS Document */
* { margin: 0; padding: 0; outline: 0; }
img:not([src*="/"]){display:none;}
.aImg img {
border: 0;
cursor: pointer;
}
.divContainer {
position:relative;
width:100%;
height:100%;
}
.aImg{
float: left;
margin: 10px;
}
.aImg img{
float: left;
width:100px;
height:100px;
margin:5px;
object-fit: cover; /* 保持图片原始比例(后面会有文章单独说) */
}
.btnClose{ /* x关闭按钮 */
position: fixed;
top:5px;
right: 30px;
font-size: 32px;
color: #fff;
background: 0 0;
border: 0;
cursor: pointer;
}
.divModal{ /* 模态窗 */
display: none;
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 99999;
background-color: rgba(0,0,0,0.8);
}
.divModal-content{ /* 放大后的图片外div样式 */
display: flex;
width: 100%;
height:100%;
-webkit-animation-name: large;
-webkit-animation-duration: 0.6s;
animation-name: large;
animation-duration: 0.6s;
}
.divModal-content img{ /* 放大后的图片样式 */
display: none;
width:auto;
height: auto;
max-width:100%;
max-height:100%;
align-self: center;
margin:0 auto;
}
.prev, .next { /* 上下图片按钮 */
cursor: pointer;
position: fixed;
top: 50%;
width: auto;
margin-top: -28px;
margin-left: 14px;
margin-right: 14px;
padding: 16px;
color: white;
font-weight: bold;
font-size: 18px;
transition: 0.6s ease;
border-radius: 0 3px 3px 0;
}
.next {
right: 0;
border-radius: 3px 0 0 3px;
}
.prev:hover, .next:hover { /* 鼠标悬浮样式 */
background-color: rgba(0,0,0,0.8);
}
@-webkit-keyframes large { /* 动画样式设置 */
from {-webkit-transform:scale(0)}
to {-webkit-transform:scale(1)}
}
@keyframes large {
from {transform:scale(0)}
to {transform:scale(1)}
}
js:
$(".aImg img").click(function () {
var i = $(this).index(); //获得元素相对于选择器的 index 位置
$(".divModal").show(); //遮罩层显示,加载模态窗组件
$(".divModal-content img").hide(); //将所有图片隐藏
$('.divModal-content img').eq(i).css("display","block"); //显示点击的图片
});
$(".divModal,.btnClose").click(function () { //遮罩层和 x 按钮点击
$('.divModal').hide(); //关闭模态窗
});
$(".divModal-content img,.prev,.next").click(function () { //点击图片、上下图片切换按钮事件
return false; //事件否定(点击图片、上下图片切换按钮不关闭模态窗)
});
$(".next").click(function () { //下一张图片点击事件
var i = $('.divModal-content img[style="display: block;"]').index(); //当图片以模态窗放大出来display属性为block
var imgLength = $('.divModal-content img').length; //得到所有照片数目
if (i < imgLength - 1) { //如果小于总长度
$('.divModal-content img').hide();
$('.divModal-content img').eq(i + 1).css("display","block");
}
else { //如果超过了总长度,从第0个图片开始
$('.divModal-content img').hide();
$('.divModal-content img').eq(0)..css("display","block");
}
});
$(".prev").click(function () { //上一张图片点击事件
var i = $('.divModal-content img[style="display: block;"]').index();
$('.divModal-content img').hide();
$('.divModal-content img').eq(i - 1).css("display","block"); //-1默认会到最大的那个图片
});
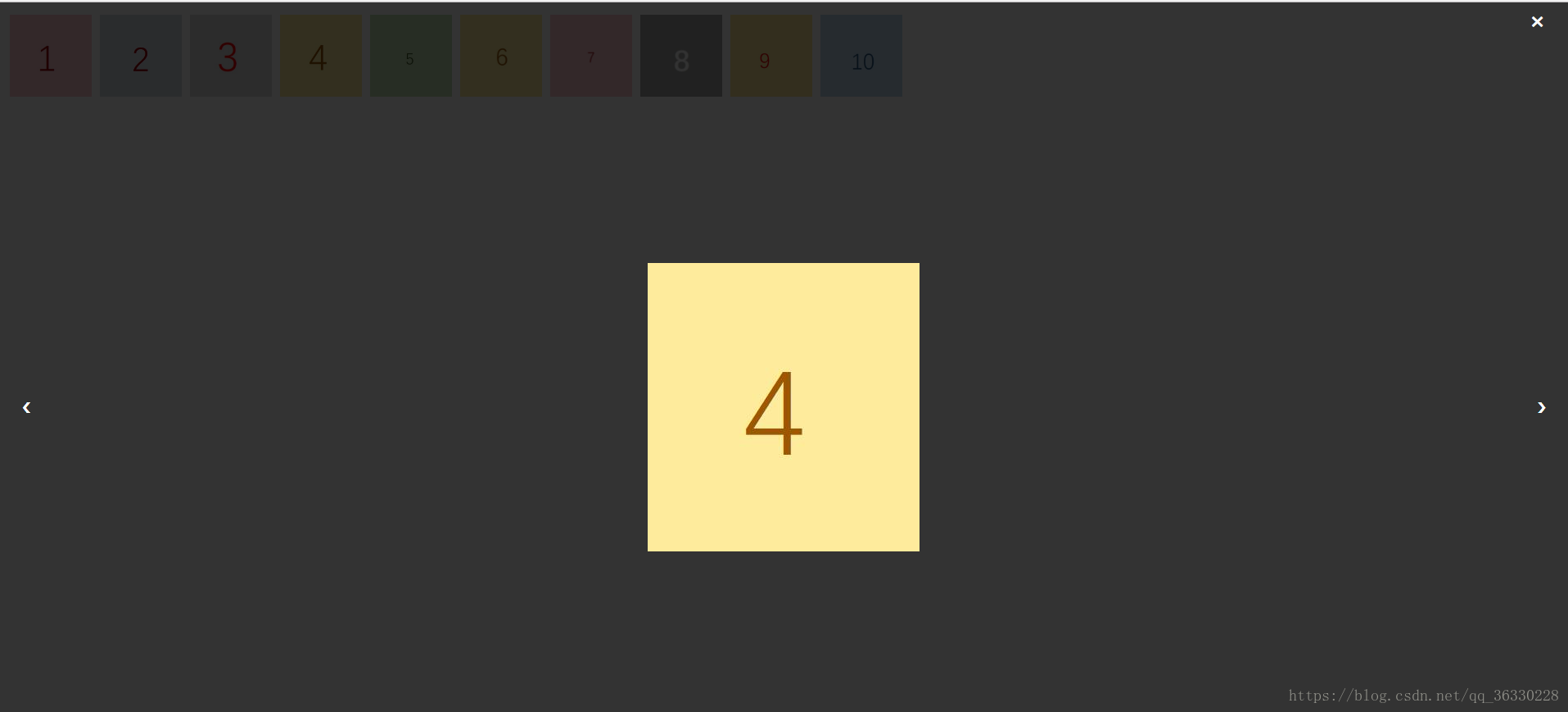
效果图:
这个demo原创为公司的前辈,周末没事研究一下,在这里借花献佛了,感谢