重载和重写的区别
重载就是函数名相同,参数不同;
重写就是覆盖写,一般用于子类覆盖父类的方法;
js的函数,其本质就是一个变量。所以不存在重载,只有重写(覆盖)的说法。js存在变量声明提升。所以后面声明的函数覆盖了前面的。
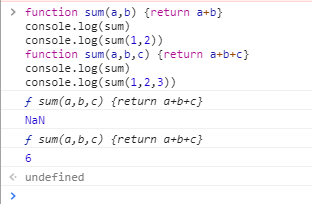
function sum(a,b){return a+b} // 第一次声明函数变量 sum
console.log(sum); // 因为存在变量声明提升,输出函数第二次声明的结果
console.log(sum(1,2)) // NaN
function sum(a,b,c){return a+b+c;} // 变量声明提升,第二次声明函数变量 sum,覆盖了第一次声明
console.log(sum);
console.log(sum(1,2,3))

希望本文对你有所帮助!



