postman接口测试
1,接口签名sign原理以及实战
一般出现在BAT ,金融项目,银行项目.
1.什么是接口签名
使用appid ,appsecret,各种参数,时间戳按照一定的规则组成用来识别你的账号有没有访问api接口的
权限的字符串。组合之后在经过加密,这个加密后的字符串叫sign
2.为什么做接口签名
(1)防止接口被伪装攻击
(2)防止接口被篡改
(3)防止被重放
3.接口签名的规则有很多,每个公司不- -样 ,大同小异
(1)获取到所有的参数params和body ,把所有的参数的key安装升序排列,{C:3,a:2,b:1} 改成
{a:2,b:1,c:3}
(2)把参数名和参数的值用=连接成字符串,多个参数之间用&连接。
a=2&b=1&c=3
(3)用申请到的appid和appsecret拼接到字符串的头部
appid=admin&appsecret=123&a=28b=1&c=3
(4)获得时间戳并且拼接到字符串的尾部
appid=admin&appsecret=123&a=2&b=1&c-3×tamp=23523523
(5)进行32的MD5加密,加密之后再大写.
sign=OEWEFWE23234235SDFSDSDF
(6)然后把sIgn放到params里面, body里面,请求头里面
//获取到apiid和apisecret var api_id = "test"; var api_secret ="123"; console.log(api_id); console.log(api_secret); //获得时间戳 var timestamp = new Date().getTime(); console.log(timestamp); //获得到params里面传输的参数 var params_value = pm.request.url.query.members; console.log("params_value="+params_value); //获得body里面传输的参数 var body_value = request.data; console.log("body_value1="+JSON.stringify(body_value)); //讲params里面传输的参数和body里面传输的参数组合成一个json对象 for(var i=0;i<params_value.length;i++){ body_value[params_value[i].key]=params_value[i].value; } console.log("body_value2="+JSON.stringify(body_value)); //把body_value2的key按照升序排序 body_value=objectsort(body_value); console.log("body_value3="+JSON.stringify(body_value)); //把对象的key升序排序函数 function objectsort(obj){ var new_key=Object.keys(obj).sort(); console.log(new_key); var arr={}; for(var i=0;i<new_key.length;i++){ arr[new_key[i]]=obj[new_key[i]]; } return arr; } //把json对象转化为key=value&key=value这种格式 var new_string = ""; for(var i=0;i<body_value.length;i++){ new_string =+body_value[i].key+"="+body_value[i].value+"&"; } console.log("new_string="+JSON.stringify(new_string));
2,cookie,seesion,token详解和区别
cookie
1.web服务器产生, 保存在浏览器。
2.为什么需要cookie,
因为http协议特点是无连接的,无状态的。( 没有会员卡)
会员卡: cookle.保存积分,向品信息。
3.cookie记录的数据。
用键值对的方式记录。第一-次访问服务器 ,服务器就会通过set-cookie把一些cookie信息发送给
客户端,客户端保存起来,然后在第2-N的时候再把cookie的信息传给服务器。
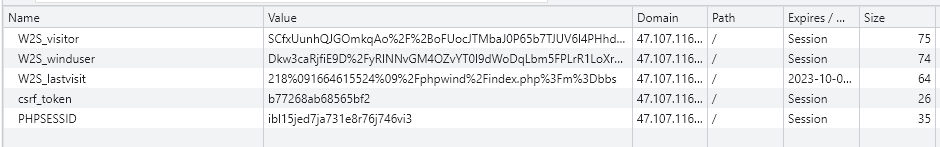
name=?;value=?;domain=?;path=?

name:名称
value:值,
domain:域名
path:路径
expires/max-age最大失效时间, session回话级cookie , 2023.持久。
size:尺寸.
cookie的作用
1.实现接口关联。( 借助于token,token字符串就是通过cookle传输的。)
2.记住用户登录状态(借助于session,session字符串就是通过cookie传输的。php_session_id)
3.ui自动化里面可以用于跳过验证码。
session的作用:
1.web服务器产生,保存在服务器内存。但是通过cookle ,把sesslon_ id的字符串。传输到客户端。
当你再一-次请求服务器的时候,那么会自动化带上cookie信息。默认时间30分钟。
测试:我们只测当sesson失效之后,是否所有的页面都跳转到登页。
token:
1.web服务器产生,保存在服务器的文件或者数据库里面。一般情况下,接口测试里面通过接口提取,
一般是通过登录接口获取。
相同点:
不管是cookie。session,token,都是服务器产生的。只是保存在不同的地方.
不同点:
cookie保存在客户端,所以不安全,所以一般情况下.用cookie保存一些除用户名和密码之后的数据.
而通过session用于保存登录信息状态。cokie最多保存4k,一个站点最多只能保存20个token。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号