谷歌chrome 插件(扩展)开发——进阶篇(c#本地程序和插件交互)上
有了基础篇的学习,我们就直奔主题,来完成本次c#和插件的交互之旅。
在此之前,我稍微回顾下基础知识。
chrome插件涉及到的js类型:
1、background.js 它的生命周期最长,直到浏览器关闭。它相当于插件的后台。
2、content.js 它注入到页面中,相当于页面的一部分,和页面中原始js共享Dom,但是不能直接相互调用。
3、popup.js 弹出页面,和background比较像,能够访问chrome中的大部分api。它的生命周期比较短,popup页面关闭的时候,它就结束了。
我们来分析下,完成这个插件,必须做的事情:
1、需要获取页面内容、地址、cookie
2、把这些信息传递到本地的c#程序
3、通过右键和popup两种方式发起调用
我们需要掌握 nativeMessaging,才能够与客户端通讯。chrome插件和客户端发送json字符串,采用 stdio (标准输入输出流)。见配置文件 com.google.chrome.demo-win.json:
1 { 2 "name": "com.google.chrome.demo", 3 "description": "Chrome Native Messaging API Example Host", 4 //"path":"c:\\MyApp.exe", 5 "path": "D:\\mywork\\notefirst\\NoteFirst2.0\\Clients\\UI\\bin\\x86\\Debug\\HtmlExtractorForChrome.exe", 6 "type": "stdio", 7 "allowed_origins": [ 8 "chrome-extension://bipggjnbpccmcdnkokjndjofbhijhcol/" 9 ] 10 }
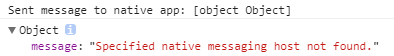
注意path的路径当中需要双斜杠,否则会报错:

第2行的name名称来自注册表项:
HKEY_CURRENT_USER\Software\Google\Chrome\NativeMessagingHosts\com.google.chrome.demo,它的值指向配置:E:\BaiduYunDownload\Demo\com.google.chrome.demo-win.json
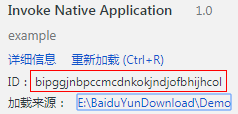
第8行,chrome-extension指的是插件的Id

注意,选中开发者模式,才能看到Id。
再看看插件的配置:
1 { 2 // Extension ID: ndnigonbfjhpjlcabmadmkpdcfomenlp 3 "manifest_version": 2, 4 5 "name": "Invoke Native Application", 6 "description": "example", 7 "version": "1.0", 8 9 "background": { 10 "scripts": ["background.js"] 11 }, 12 13 "browser_action": { 14 "default_icon" : "icon.png", 15 "default_popup": "popup.html" 16 }, 17 18 "content_scripts": [ 19 { 20 "js": ["content_script.js"], 21 "matches": [ 22 "http://*/*", 23 "https://*/*" 24 ], 25 26 "run_at": "document_start" 27 } 28 ], 29 30 "permissions": ["nativeMessaging","contextMenus","tabs"] 31 }
注意第30行的permissions权限配置,意思是我们需要访问本地程序、右键菜单、浏览器tabs。
这篇我们先分析了将要做的事情以及弄好配置等等外围事务,下一篇我们着重讲代码的具体实现。





