js文本框字符数输入限制
我们常常在前台页面做一些文本输入长度的验证,为什么呢?因为数据库字段设置了大小,如果不限制输入长度,那么写入库时就会引发字符串截断异常。今天就给大家分享一个jquery插件来解决这一问题。
1 (function ($) { 2 $.fn.limitTextarea = function (opts) { 3 var defaults = { 4 maxNumber: 500, //允许输入的最大字数 5 position: 'top', //提示文字的位置,top:文本框上方,bottom:文本框下方 6 onOk: function () { }, //输入后,字数未超出时调用的函数 7 onOver: function () { } //输入后,字数超出时调用的函数 8 } 9 var option = $.extend(defaults, opts); 10 this.each(function () { 11 var _this = $(this); 12 var info = '<div id="info' + option.maxNumber + '">还可以输入<b>' + (option.maxNumber - getByteLen(_this.val())) + '</b>字符</div>'; 13 var fn = function () { 14 var $info = $('#info' + option.maxNumber + ''); 15 var extraNumber = option.maxNumber - getByteLen(_this.val()); 16 17 if (extraNumber >= 0) { 18 $info.html('还可以输入<b>' + extraNumber + '</b>个字符'); 19 option.onOk(); 20 } else { 21 $info.html('还可以输入<b>0</b>个字符'); 22 option.onOver(); 23 } 24 }; 25 switch (option.position) { 26 case 'top': 27 _this.before(info); 28 break; 29 case 'bottom': 30 default: 31 _this.after(info); 32 } 33 //绑定输入事件监听器 34 if (window.addEventListener) { //先执行W3C 35 _this.get(0).addEventListener("input", fn, false); 36 } else { 37 _this.get(0).attachEvent("onpropertychange", fn); 38 } 39 if (window.VBArray && window.addEventListener) { //IE9 40 _this.get(0).addEventListener("onkeydown", function () { 41 var key = window.event.keyCode; 42 (key == 8 || key == 46) && fn(); //处理回退与删除 43 }); 44 _this.get(0).addEventListener("oncut", fn); //处理粘贴 45 } 46 }); 47 } 48 function getByteLen(val) { 49 var len = 0; 50 for (var i = 0; i < val.length; i++) { 51 if (val[i].match(/[^\x00-\xff]/ig) != null) //全角 52 len += 2; 53 else 54 len += 1; 55 } 56 return len; 57 } 58 function getByteVal(val, max) { 59 var returnValue = ''; 60 var byteValLen = 0; 61 for (var i = 0; i < val.length; i++) { 62 if (val[i].match(/[^\x00-\xff]/ig) != null) 63 byteValLen += 2; 64 else 65 byteValLen += 1; 66 if (byteValLen > max) 67 break; 68 returnValue += val[i]; 69 } 70 return returnValue; 71 } 72 })(jQuery)
48行以下,我的同事添加了两个函数,其实这么写有点奇怪,我们完全可以采用函数表达式的写法。比如:
this.getByteLen= function(val) { var len = 0; for (var i = 0; i < val.length; i++) { if (val[i].match(/[^\x00-\xff]/ig) != null) //全角 len += 2; else len += 1; } return len; }
不过需要注意的一点是,此定义形同变量定义,要写到被调用代码之前。不过这就牵扯到了“闭包”等一系列概念,我们以后再讨论。
再看看这个插件如何使用:
1 $('#Remarks').limitTextarea({ 2 maxNumber: 800, //最大字数 3 position: 'bottom', //提示文字的位置,top:文本框上方,bottom:文本框下方 4 onOk: function () { 5 $('#Remarks').css('background-color', 'white'); 6 }, //输入后,字数未超出时调用的函数 7 onOver: function () { 8 var value = $('#Remarks').val(); 9 10 $('#Remarks').val(getByteVal(value, 800)); 11 12 } 13 });
经实践,用起来还不错,特此推荐。

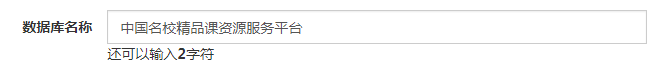
如上图,13个汉字,26个字节,数据库名称限制是28个字节。





