vue前端开发那些事——前言

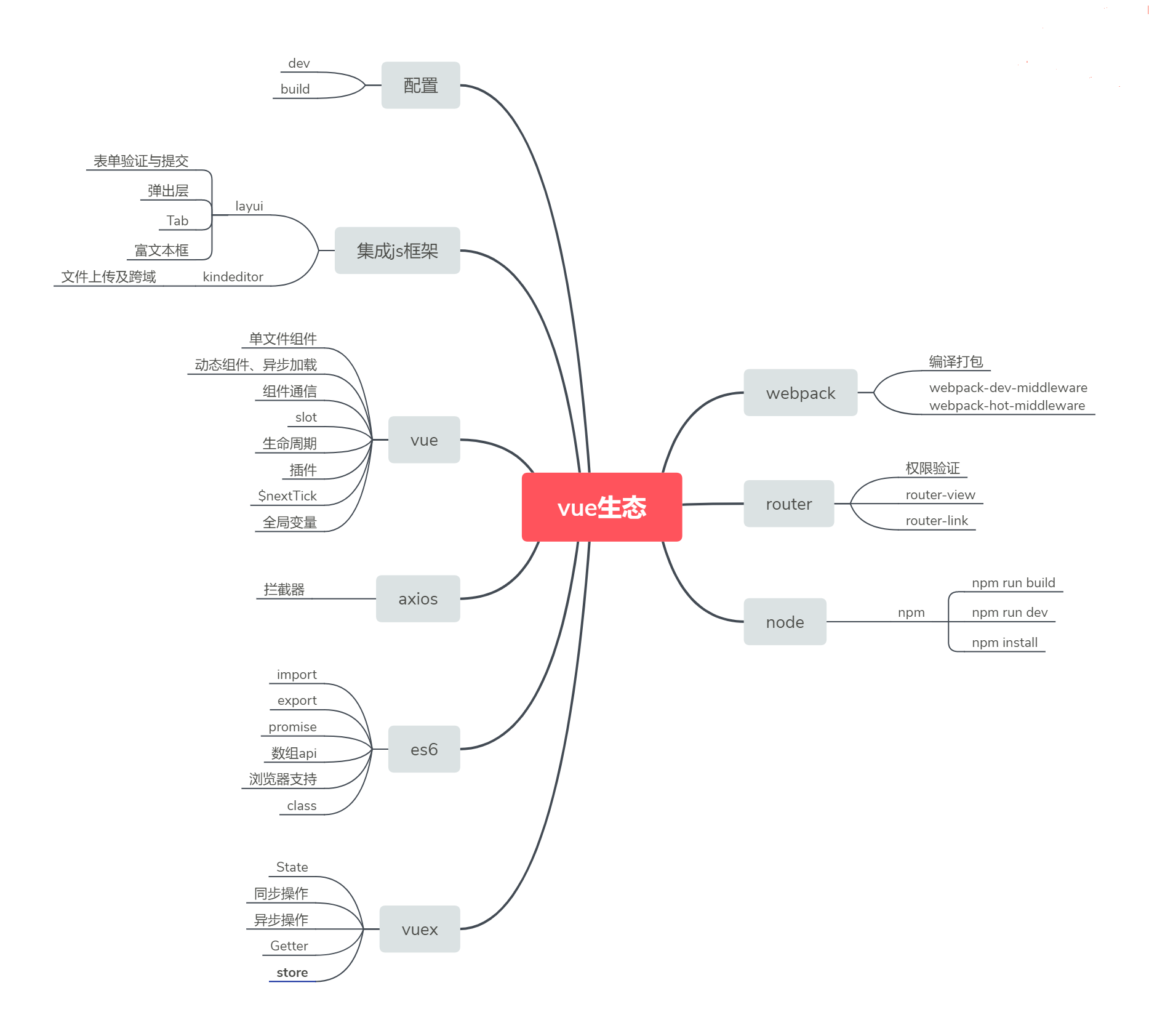
如上图所示,用vue开发一个小型网站所涉及到的知识点。这只是前端部分已经这么多了。接下来我分解开来说。
1、Node
当我们开发vue项目的时候,首先要安装Node.js,那么我们即使当时不理解为什么,但是项目完成后,应该抽个空,理解下。有两个问题:
a、什么是Node?
b、Node能做什么?
c、它与Vue项目有什么关系?
Node是一个服务器端框架,它所使用的语言是前端非常流行的JavaScript,它集成了JavaScript的解释器 chrome v8——chrome浏览器底层使用的引擎。js可以运行在服务器端,这是一个突破,以往我们认为js离不开浏览器。
Node采用事件驱动模型,它能响应并发量在瞬间很大的应用程序。传统的服务器框架,如IIS和Apache,当客户端发起一个http请求时,服务器端就得分配一个线程去响应。因为并发量大,所以瞬间得很多个线程启动,我们知道一个线程会占用系统一定的资源。当一台服务器不够使用的时候,那么就得多加几台。成本自然就很高。node恰好在这方面是擅长的,它对用户的大量的请求,首先缓存到一个队列里,然后再处理。也就是说,它的处理不会阻塞。
2、npm
npm是基于node开发的一个js包管理器。在vue中,我们需要很多第三方的js模块,用npm管理起来,特别方便。npm install 命令用的比较多,它用来安装。当然也有卸载、更新等其它命令。
3、webpack
webpack是做什么的呢?它负责编译打包(专门针对js模块打包的),这个工作量比较大。而Vue项目中有css文件、图片、ES6(比较新的js版本)、vue组件等等。这就需要webpack在打包之前,先转换这些文件。于是就出现了各种Loader,这些Loader是由webpack提供的。ES6,某些浏览器不支持,所以通过一个叫Babel的东西(一个js的编译器)来编译,转换成传统的js语法。
我们使用了很多js模块,在模块化概念出现以前,我们应用某个库,直接引用js文件即可。如果引用顺序不对,那么某些功能就会出错。比如说,我要用jquery form提交,先引入jquery、然后引入jquery form.js 这样 ok,但是顺序反了的话,就出问题了。当模块化流行以后,各个模块之间的依赖关系比较复杂,人工维护显然效率低,还容易出错,这时,webpack应运而生。
webpack的配置项比较多,比较关键的一点是要弄清楚配置中的路径。它的打包需要知道包的物理路径,而我们项目中使用相对路径,所有它用Resolve映射,相当于.net 中的Server.MapPath方法。有两个点,我觉得对开发者来说,非常方便。1、代码更改时,立即编译 2、当编译后,页面立即刷新过来了。 多么happy的功能啊。要不,你还得运行编译的命令以及不停地F5。这一切得益于两个东东:webpack-dev-middleware和 webpack-hot-middleware。关于它们的实现,有兴趣的同学,可以在网上查看。
4、ES6
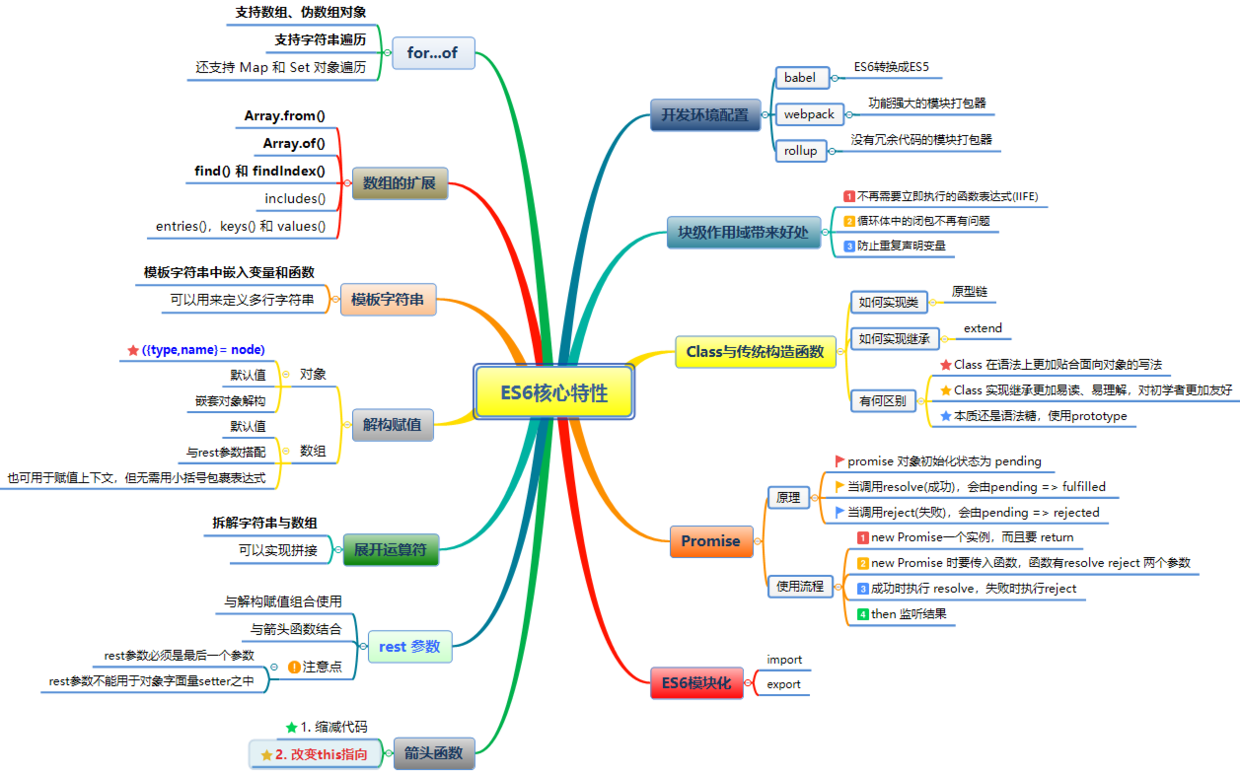
在网上搜了一张图,覆盖了好多知识点。如下图所示:

4.1 与以往版本比较,变化比较大的有,模板字符串,它告别了js字符串和变量拼接的写法,尤其在jquery时代,经常操作dom,比如ajax成功后,需要在一个div里面加载结果(html代码)。它和c# 6中的字符串插值类似,当横向比较的时候,你发现会非常有意思。

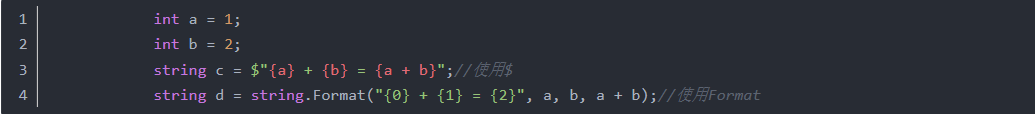
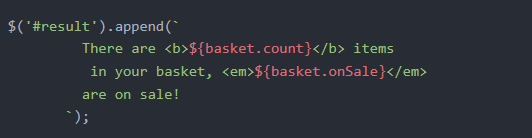
这是我在网上截取的一个例子。你可以认为这些是语法糖,但是无论从可读性,还是简洁性(优雅),都比format强很多。再看看ES6中的模板字符串:

它们是多么的相似。请问,中国处于“大唐”时期,那么西方处于什么时代?这只是一个横向比较的思维。
4.2 块级作用域 let
什么是块级作用域?比如for循环,在循环体内声明的变量,按道理,在体外是不能访问到的。但是js是个例外,js的var声明的变量,在代码解释执行的时候,会提到最前面。所以这一点往往被一些开发者所诟病。现在出了个let,这本没有什么大惊小怪的,前端的语言语法在向服务器端靠近,比如常量声明const,c#中也有,class这就不用说了。
4.3 箭头函数
js中的箭头函数,不就是和c#中的 Lambda 表达式一样吗?
var materials = [ 'Hydrogen', 'Helium', 'Lithium', 'Beryllium' ];
materials.map(material => material.length); // [8, 6, 7, 9]
c#中的委托的用意不就和js中的回调一样吗?在js中传递函数,很普通(function名称还是一个变量),但c#中传递一个方法,需要委托。
4.4 解构赋值
这个与python的有点像。
4.5 模块化
import 和export,目前浏览器兼容性不是很好,用的时候,使用babel。
好了,在进入vue开发前,先铺垫一些知识点。




