B端基础规范
B端基础规范
框架层:内容层(主要内容区域) | 基础层(导航区域) |叠层(弹窗提示悬浮);
框架:基础层 —— 上下布局、“T”型布局、“口”型布局;
常见布局
01、传统布局方式:考虑分辨率的兼容问题;

02、弹性布局方式:比较适合表单和表格多的产品;
不会改变:文字大小、图标大小、固定高度的图片;
会改变:表单&表格的「宽度」会横向拉伸,适配页面;
03、自适应布局方式:随着浏览器的宽度变化,界面中所有元素等比缩放;
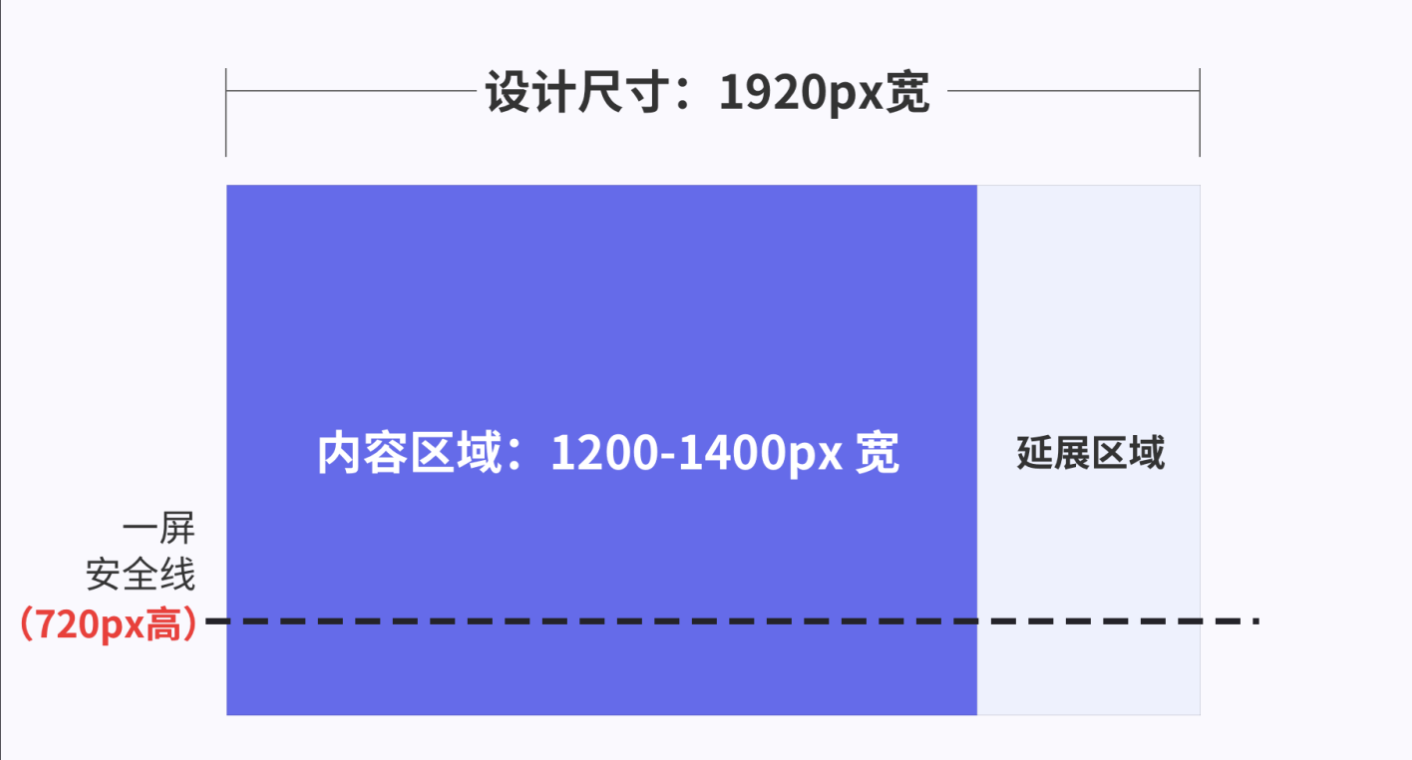
注:通常按照1920px来设计,字体大小不可小雨16px;
页面元素(文字、图标)会随页面缩小放大;
04、响应式布局方式:根据不同比例的分辨率,采用不同的布局策略;
页面的尺寸缩小,小于一个设定值后,会执行另一套页面布局规范;
栅格系统优势
01、减少决策成本提高设计理解力;[在排版布局、尺寸设定方面给了设计者直观的参考,让页面变得有规律]
02、响应化;[一个产品在多个设备上使用]
03、加速团队协作设计;[多人可在统一的布局下进行不同部分的工作且无缝集成并保持连贯]
04、加速开发并保证视觉还原;[提高了页面布局的一致性和复用性]



 浙公网安备 33010602011771号
浙公网安备 33010602011771号