B端 [保存] 按钮的设计
三个维度的 [保存] 设计
1. 手动保存
2. 自动保存
3. 兜底保存
以下是详细的说明:
1. 手动保存
1.1 保存按钮的位置
一般位于内容的下方,因为用户一般从页面上到下确认完内容后再进行保存,符合用户浏览 路径方便点击; 如果配置内容较短,保存按钮一般紧跟内容,用户更容易发现;

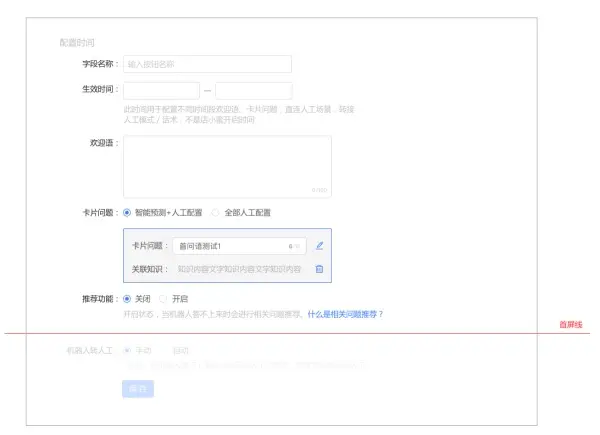
但如果表单内容过长且超过一屏,保存按钮还紧跟内容便不会在第一屏展现,此时用户必须 把页面滑动到底部才可发现按钮, 首次填写表单还行, 但后期只对某几项内容修改时,用户会 容易忽略按钮, 即使用户意识到保持按钮在底部,操作效率也是较低的;

为了解决这个问题, 有了在页面底部提供一条不可滚动的固定区域展示按钮, 这样用户可以一眼看到按钮,并且日常修改内容时也不需要滑动页面, 可以直接保存;

但是这样设计之后,还考虑到另外一种情况,内容少的时候,页面很空,操作距离也会比较远;

综合多种情况,多种考虑: 较短的表单建议考虑保存按钮紧跟内容; 内容超过一屏的长表单建议用固定悬浮在底部的保存按钮;
1.2 按钮的个数
一个表单内可以存在多个保存(在功能模块清晰划分的情况下, 单独为每个模块配置一个保存按钮), 目的是为解决页面较长单个保存不易被发现的问题;
但是划分太细碎会造成操作成本过高,页面视觉层级混乱,冲淡用户对表单的关注等一些问题, 注意谨慎使用!

1.3 保存按钮的对齐方式
左对齐 : 用户视觉动线最短;
右对齐 : 确保统一性;
a. 与弹窗逻辑保持一致(体现从左上到右下的视觉动线);
b. 个别表单的特殊性(功能性表单, 核心数据,比如价格在右侧,用户视线会从右侧从上往下滑动);
居中对齐 : 保持视觉的对称性;
总结 : 对齐方式可自行选择, 尽可能考虑到一致性和易用性, 用最少的对齐方式满足用户体验和业务需求即可;
1.4 按钮的颜色大小
尽可能明显且不易被遮挡;
2. 自动保存
即用户完成内容的输入便完成了对内容的保存, 以下是两种适用的场景:
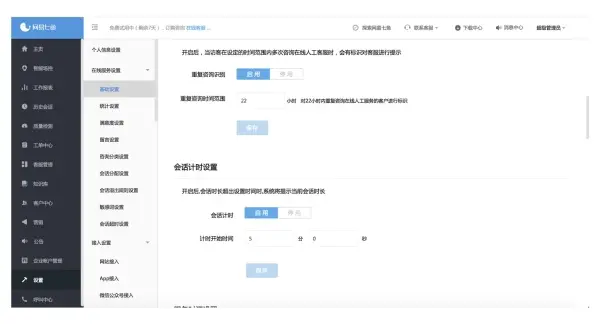
2.1 控件自动保存
独立性较高的开关(switch)控件;
当点击开启或者关闭时, 控件立即生效,并通过成功提示做出反馈

总结 : 开关在独立无需编辑的情况下适合自动保存, 其他情况考虑编辑保存;
2.2 全局自动保存
全局自动保存会有以下体验上的风险:
a. 有些组件很难定义何时自动保存, 比如: 输入框里在编辑一大堆文字的时候,系统很难判断何时用户输入完毕并做保存;
b. 每做一步就生效,没有容错余地;
c. 频繁保存造成的干扰和系统压力, 比如每一步操作就保存生效必然带来每一步保存成功的提醒,频繁的成功提示真的会很干扰用户的沉浸操作; 另外,如此频繁的调用保存接口对于系统也有一定压力;
适合全局保存的情况:
当你编辑的内容存在草稿状态,系统就可以随时或过一段时间后自动为你保存草稿,但你还是需要有最终提交或生效的按钮做最后的确认。像周报系统这种需要大量编辑的功能就适合自动保存。
3. 保存兜底
当监测到用户有编辑行为但没有保存就想跳转或离开的时候弹出一个温馨的提示:您是否需要保存呢?用户可以选择去保存或者直接离开,用兜底的办法就可以基本杜绝。

源文章地址 : http://www.woshipm.com/pd/1631235.html;


