nuxt做移动端适配
第一步:flexible.js放在nuxt项目static工程下:

执行:npm install postcss-pxtorem 正常安装

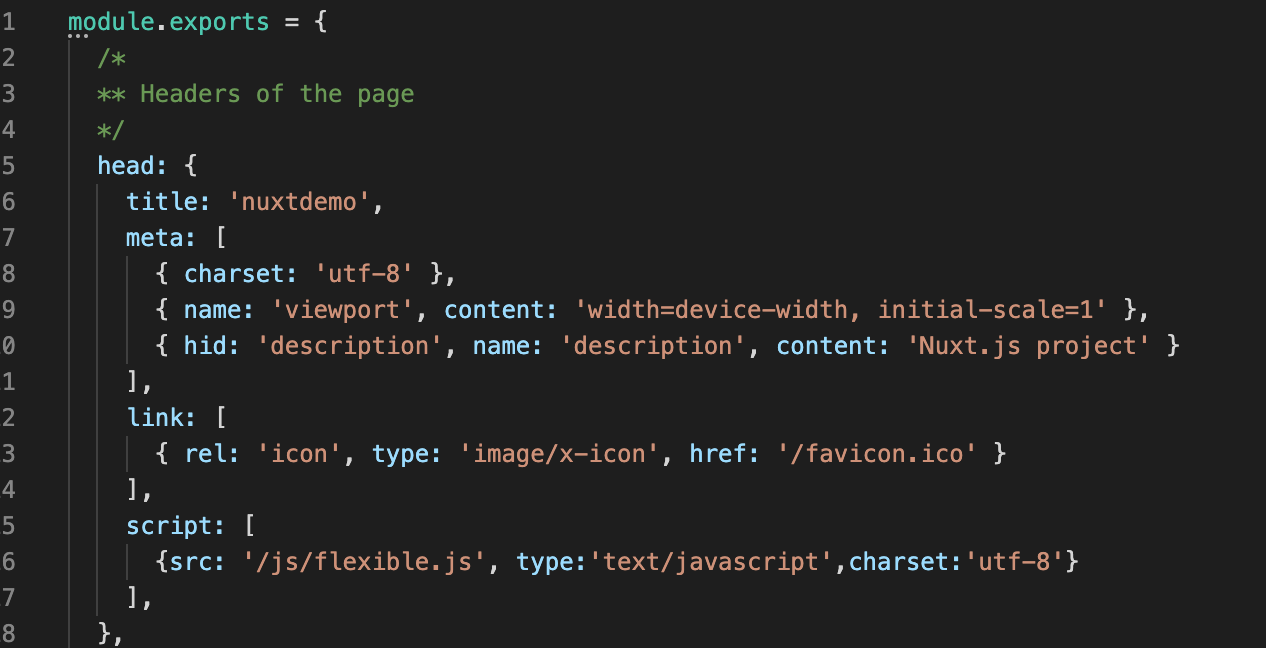
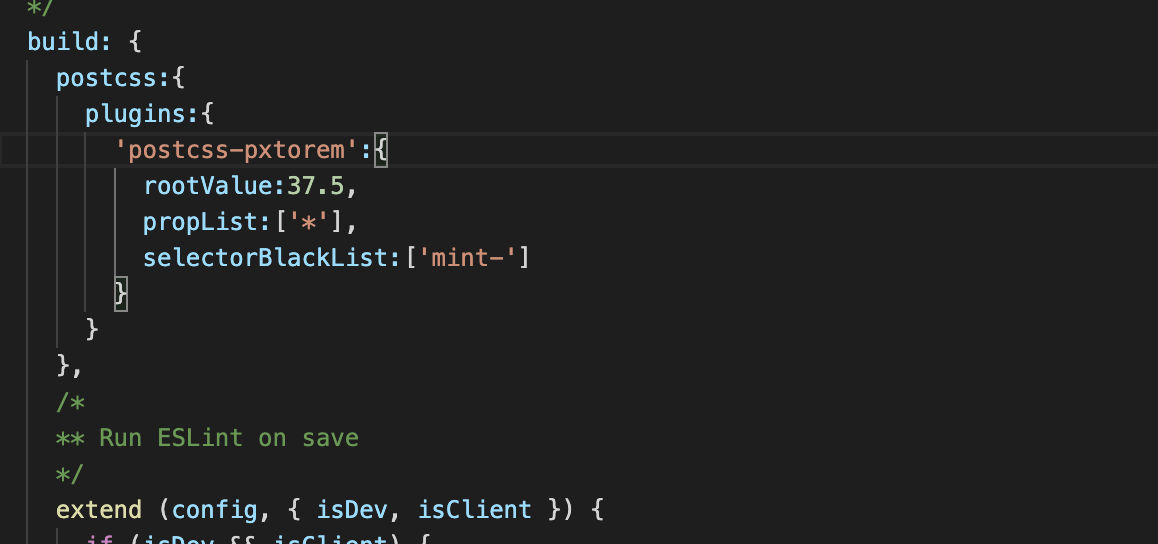
第二步:安装完毕后在 nuxt.config.js 中做如下配置

在页面中引入flexible.js文件
rootValue:37.5是以iphone6 375宽度的值为基准。
然后运行项目 npm run dev 即可。
- 如何引入在线图标库???
应该都会使用iconfont,这里不做解释,以下是如何在项目中使用在线链接,因为开发过程中要随机加入新的图标,每次都下载过于费时麻烦,故此可直接使用在线链接,后期打包时换成本地的即可。




