闹钟重设计
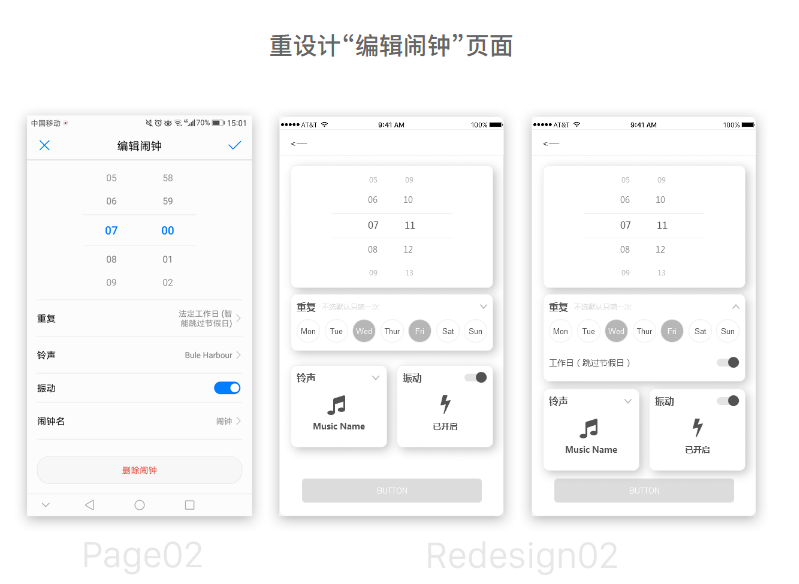
1.手机系统闹钟的三个页面;


目前方案:左上 重设计方案:右上
目前的方案比较常规,采用列表控件进行单选。这里存在一个问题:有些选项条目信息存在交集,并不是互斥的,所以目前的选择条目做的有点累赘,信息可以进行更好的整理。
所以重设计的方案我选择使用按钮控件展示星期,支持多选。

目前方案:左上 重设计方案:右上2个
重设计:铃声和震动可图形化,简单的改变让页面更丰富。
重设计”闹钟“页面
总结移动端内容区域常用的几种设计方案

1.列表是最常见的设计模式,从上往下布局顺序也符合移动端从上往下的操作习惯。单个条目可根据信息复杂度设计条目详细程度。但是列表中规中矩,并不出彩。

2.banner就是典型的轮播,单个页面聚焦一项任务/信息,清爽干净。微信阅读首页采用轮播的设计形式使得它在阅读类应用中脱颖而出。但是轮播的一大缺点是所能承载条目有限,条目过多用户所需滑动步骤相应增加。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号