Selenium之拖拽滚动条
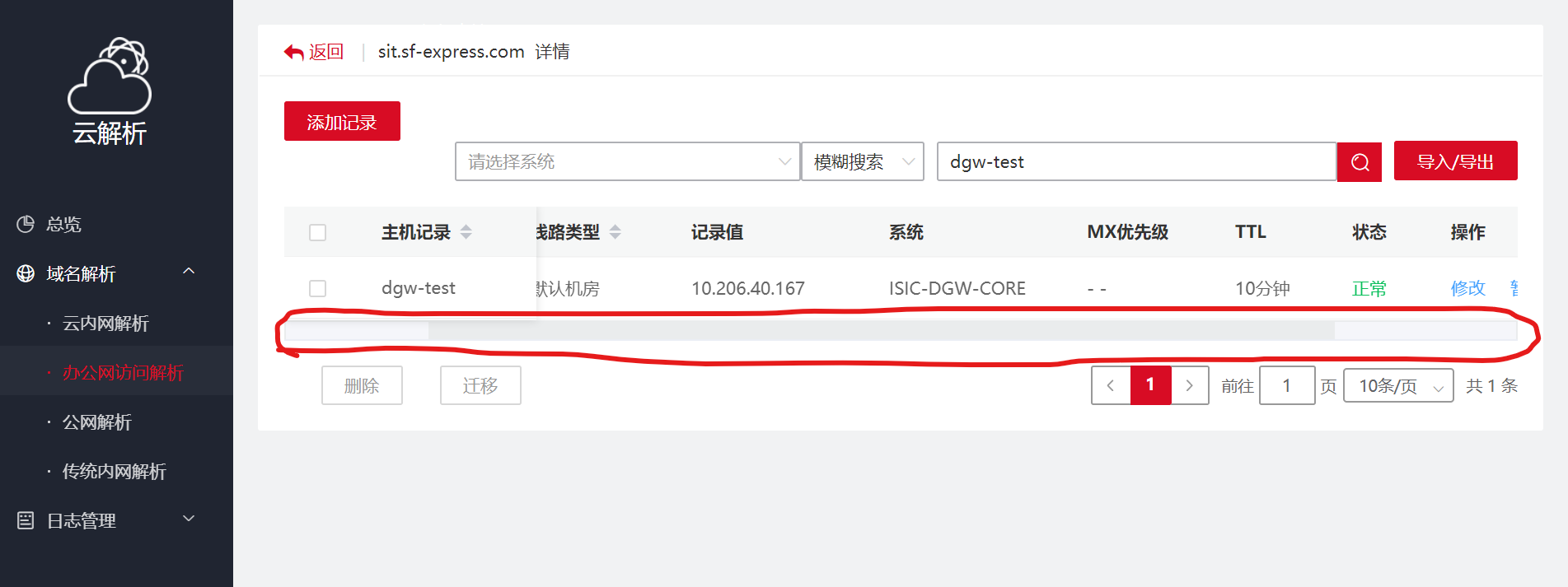
图例:横向滚动条拖拽

(1)通过左边控制横向和纵向滚动条scrollTo(x, y)
js = "window.scrollTo(100,400)"
driver.execute_script(js)
(2)然而用上面的方法可以解决拖动滚动条的位置问题,但是有时候无法确定我需要操作的元素在什么位置,有可能每次打开的页面不一样,元素所在的位置也不一样,怎么办呢?同样需要借助JS去实现跳到目标元素出现的位置(如图例“修改”按钮):
具体如下:
# # 方式二:JS操作移位到指定目标元素
# targetChange=driver.find_element_by_xpath("//*[contains(text(),'修改')]")
# driver.execute_script("arguments[0].scrollIntoView()",targetChange)
(3)利用actionChains实现DIV滚动条的拖拽
#方式三:action_chains拖拽进度条至偏移位置
# dragElement=driver.find_element_by_xpath("//div[contains(@class,'el-table__body-wrapper is-scrolling')]")
# action_chains = ActionChains(driver)
# action_chains.drag_and_drop_by_offset(dragElement,0,2000)
针对竖向滚动条,拖拽也要借助JS进行操作
(1)滚动条回到顶部:
js="var q=document.getElementById('id').scrollTop=0"
driver.execute_script(js)
(2)滚动条拉到底部
js="var q=document.documentElement.scrollTop=10000"
driver.execute_script(js)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)