js原型与原型链的理解 && 面向对象的理解 && 闭包的理解
1. 原型与原型链

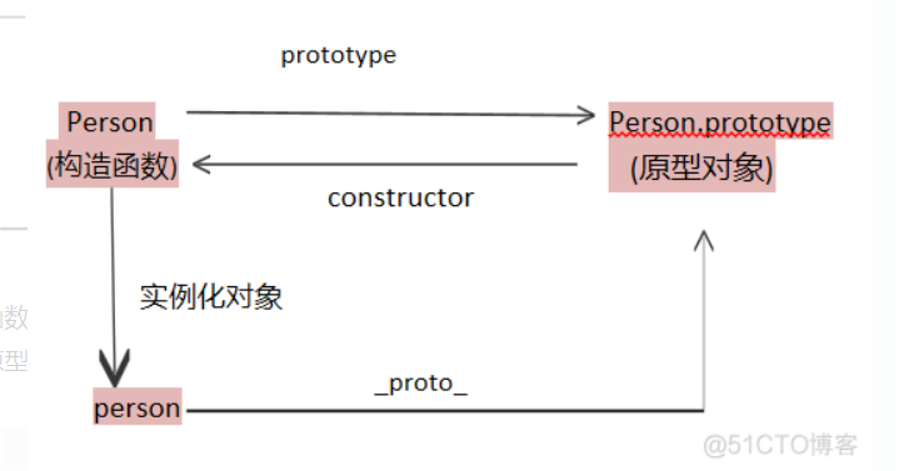
(1)每一个函数对象都有一个原型对象prototype,当这个函数是 构造函数 时,那么prototype的值就会赋予给 实例对象的__proto__
(2) 每一个实例化对象都会有__proto__,他的值就是通过构造函数的prototype赋值的
(3)每一个原型对象prototype都会有一个constructor属性,该属性指向当前构造函数
(4)函数对象和原型对象就是通过 prototype和constructor 进行相互关联的
(5)函数的方法是一层一层进行访问的,首先会访问函数内部的方法,再次会访问原型对象上的方法,如果原型对象没有,就返回undefined
2. 面向对象
我们可以通过 new 关键字 来创建一个对象,并且让this指向当前对象
new 后面函数称之为构造函数,
创建出来的对象称之为实例对象
面向对象的三个好处:
封装:方法的封装、复用
继承:子类继承父类所有的属性和方法
多态:同一个方法,子类和父类的逻辑不停
遍历对象 for in
对象与字符串之间的转化 JSON.stringfy() JSON.parse()
3.闭包
闭包其实就是函数中retun一个函数,这种层层嵌套的函数,就称之为闭包
优点:它能够1.打破作用域的规则,使局部变量也能够再return的函数中使用;2.方法的封装
缺点:内存泄漏,浪费内存。因为参数和变量不能及时被回收





