webpack基本使用及基本配置
什么是webpack?
webpack 是前端的一个项目构建工具,它是基于 Node.js 开发出来的一个前端工具;它可以看作是一个模块打包机,通过一个入口主文件,找到与其相关所有的文件,将这些文件编译打包成浏览器可以识别的语言(vue,ts,less,es6一些高级语法等等);它可以完美实现资源的合并、打包、压缩(包括将图片转换为base64)、混淆等诸多功能。
1 webpack安装的两种方式
-
运行npm i webpack -g全局安装webpack,这样就能在全局使用webpack的命令 在项目根目录中运行npm i webpack --save-dev安装到项目依赖中
这两种方式一种是全局安装,一种是局部项目内安装,那么下面我示例采用本地安装的方式
安装完毕webpack,还需要安装一下webpack-cli,最好使用3版本,其他版本不稳定会经常出现问题;如:
npm install webpack-cli@3 -D
2.建立练习项目

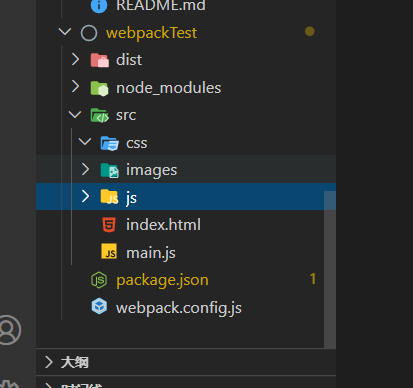
在这里项目中,创建了图中的相关文件目录,主要的用途如下:
- dist :用于构建生存压缩文件,例如
bundle.js等压缩文件。 - src : 用于存放开发源代码文件
- css : 用于存放源代码css文件
- images:用于存放源图片文件
- js: 用于存放源 js 文件
- index.html: 源html文件
- main.js : 入口js文件
这里main.js是用来作为单一入口 js 文件,所有需要引入的 js以及 css 都可以在这里编写,统一提供html文件进行引入。
package.json和webpack.config.js这两个文件可以先不用建,为了后续打包用的
建立好文档结构之后,在根目录下初始化package.json文件,执行:
npm init -y
3 在index.html编写 li 标签,稍后在 main.js 编写样式
为了更好演示压缩 js、css的示例,下面先来编写一个 ul 无序列表,用来间隔改变颜色。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>webPack基础用法</title> </head> <body> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> <li>8</li> <li>9</li> <li>10</li> </ul> </body> </html> <script src="./main.js"></script>
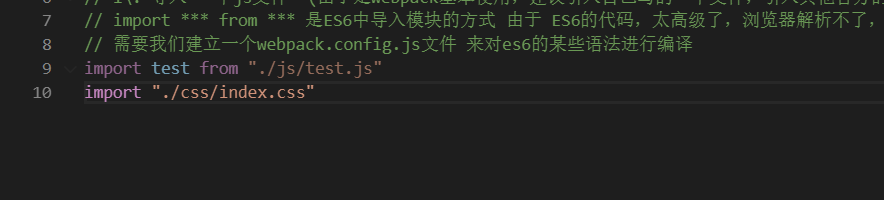
4. main.js 中通过import引入一个js文件,并且编写样式(浏览器是不会识别import的)
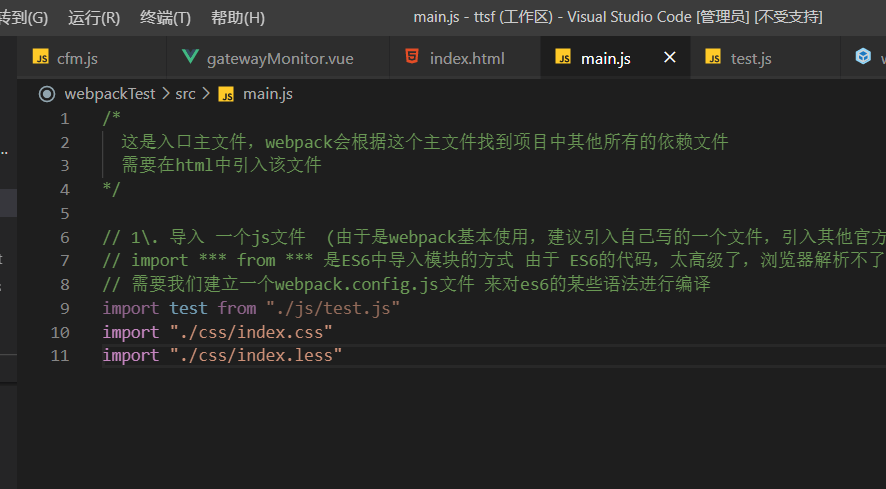
/* 这是入口主文件,webpack会根据这个主文件找到项目中其他所有的依赖文件 需要在html中引入该文件 */ // 1\. 导入 一个js文件 (由于是webpack基本使用,建议引入自己写的一个文件,引入其他官方的比如jq,会有更高级的js语法不能识别) // import *** from *** 是ES6中导入模块的方式 由于 ES6的代码,太高级了,浏览器解析不了,所以,这一行执行会报错 import test from "./js/test.js"
5. test.js 用来修改样式
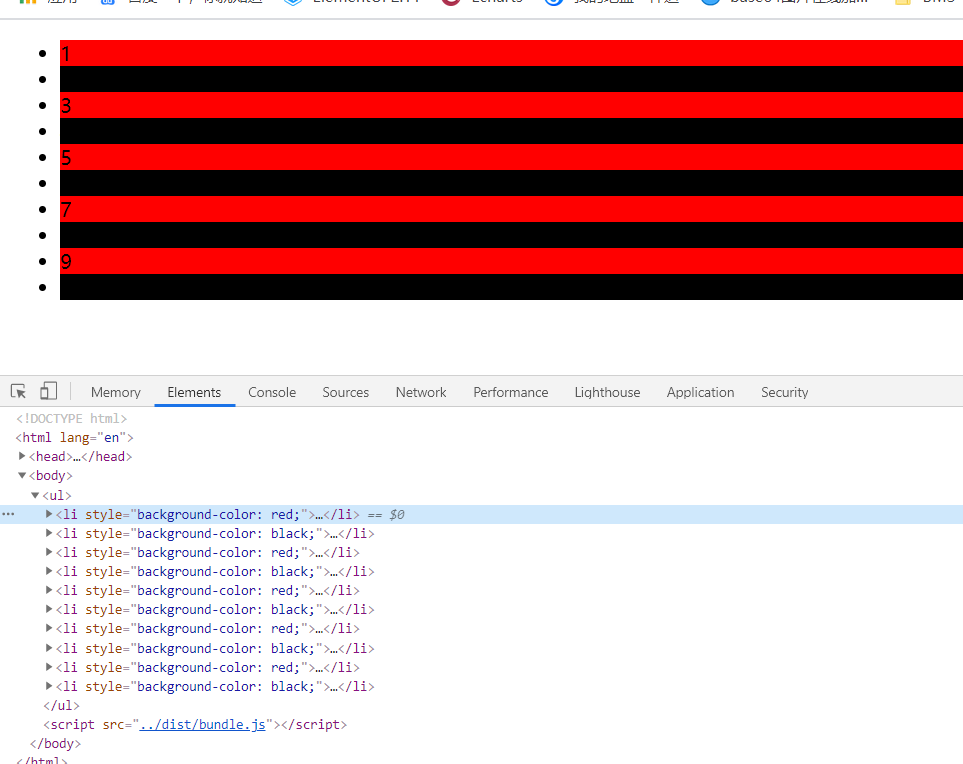
var li = document.getElementsByTagName("li"); Array.from(li).forEach((item,index)=>{ if(index % 2 == 0){ item.style.backgroundColor = "red" }else{ item.style.backgroundColor = "black" } })
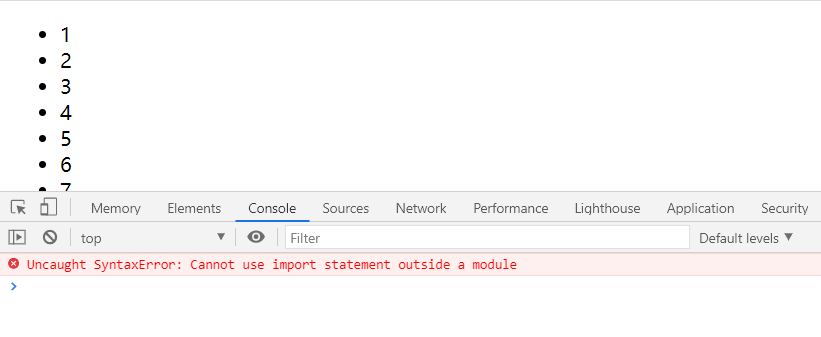
做完以上操作;打开页面,发现报错,因为import *** from *** 是ES6中导入模块的方式 由于 ES6的代码,太高级了,浏览器解析不了,所以,这一行执行会报错;


那怎么办呢?可以使用webpack进行压缩转化为浏览器可以执行的js文件。
6. 首先创建webpack的配置文件 webpack.config.js,如下:
const path = require('path'); // 这个配置文件,起始就是一个 JS 文件,通过 Node 中的模块操作,向外暴露了一个 配置对象 module.exports = { // 在配置文件中,需要手动指定 入口 和 出口 在任何模块文件内部,可以使用__dirname变量获取当前模块文件所在目录的完整绝对路径。 entry: path.join(__dirname, './src/main.js'),// 入口,表示,要使用 webpack 打包哪个文件 output: { // 输出文件相关的配置 path: path.join(__dirname, './dist'), // 指定 打包好的文件,输出到哪个目录中去 filename: 'bundle.js' // 这是指定 输出的文件的名称 }, };
下面再来执行webpack打包看看,如下:

发现打包成功了,然后我们把打包的文件将main.js替换掉后,效果就出来了


那么当我们执行webpack命令之后,到底执行了什么步骤呢?
当我们在 控制台,直接输入 webpack 命令执行的时候,webpack 做了以下几步:
- 首先,webpack 发现,我们并没有通过命令的形式,给它指定入口和出口
- webpack 就会去 项目的 根目录中,查找一个叫做
webpack.config.js的配置文件 - 当找到配置文件后,webpack 会去解析执行这个 配置文件,当解析执行完配置文件后,就得到了 配置文件中,导出的配置对象
- 当 webpack 拿到 配置对象后,就拿到了 配置对象中,指定的 入口 和 出口,然后进行打包构建;
7.webpack-dev-server的基本使用
在日常的开发中,我们可能需要经常修改代码,然后频繁去编译、打包,那么如果每次都要输入webpack去重新打包,然后再刷新浏览器查看,其实是很不方便的。
那么有没有偷懒的方式,让代码变化的时候,自动去打包编译呢?当然有办法,可以使用webpack-dev-server工具。
安装命令:
- 全局安装
npm i webpack-dev-server -g - 本地安装
npm i webpack-dev-server -D
运行webpack-dev-server命令

由于我是本地安装,所以不能直接使用
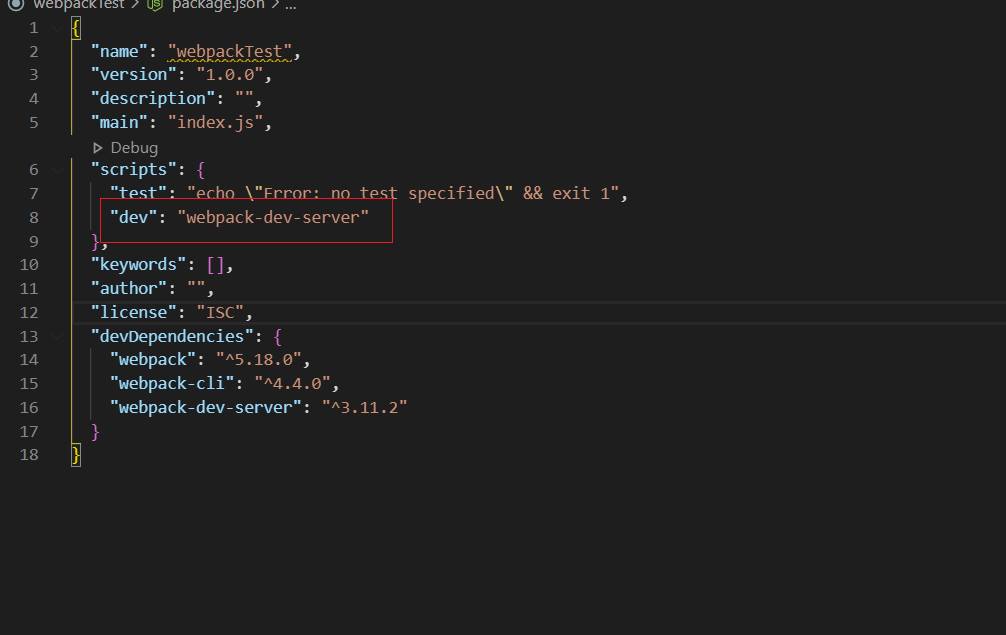
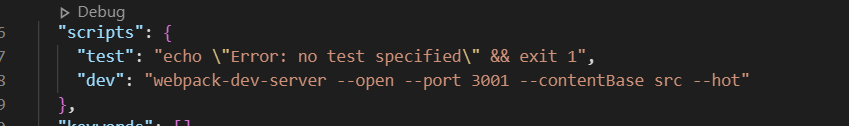
对于本地项目到项目的情况,就需要在package.json的scripts编写执行命令,如下:

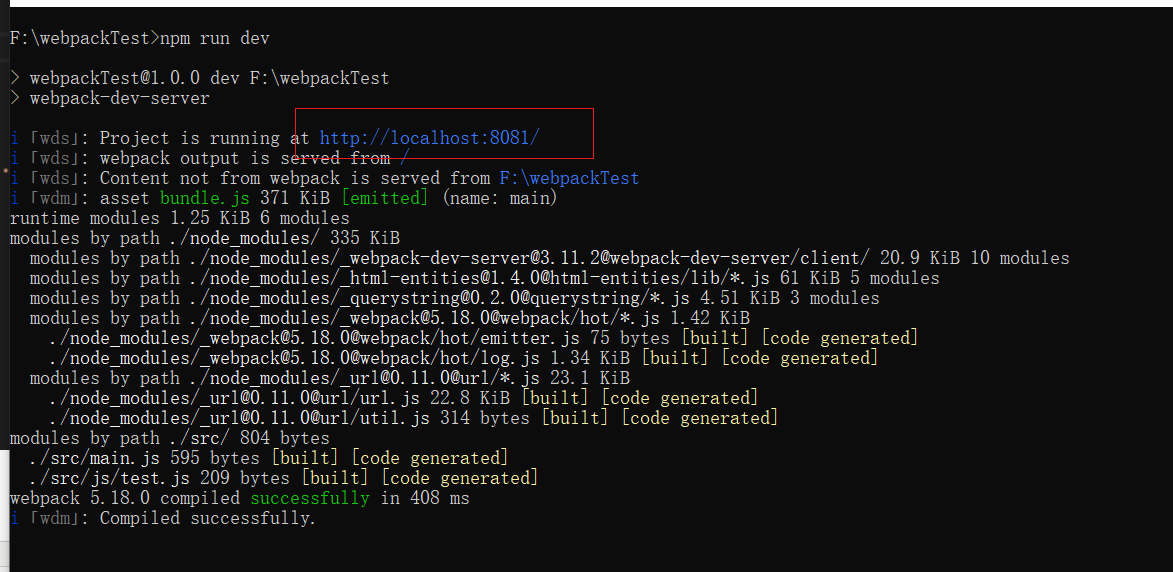
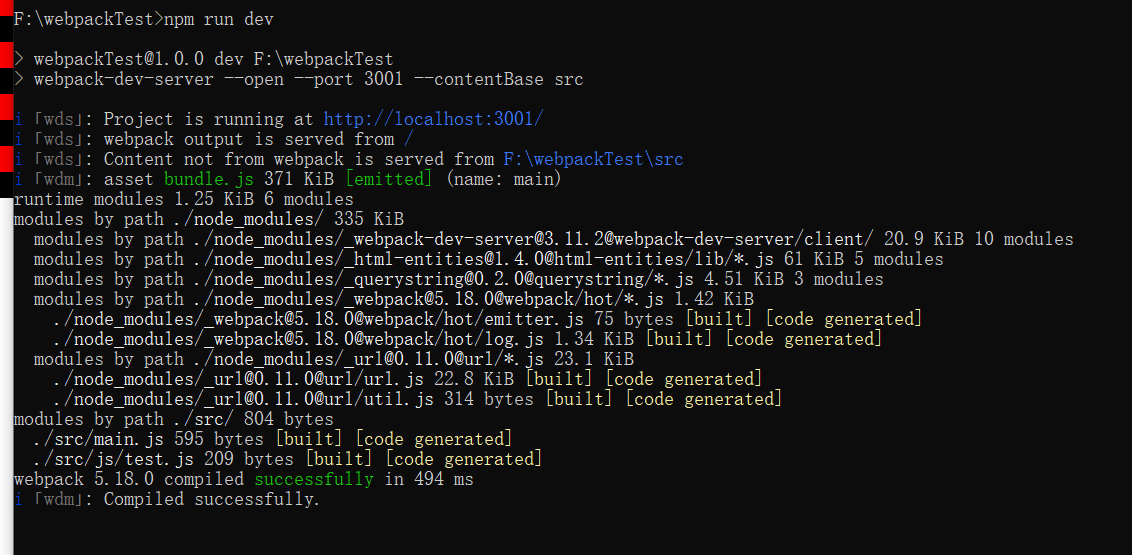
下面执行npm run dev命令,如下:

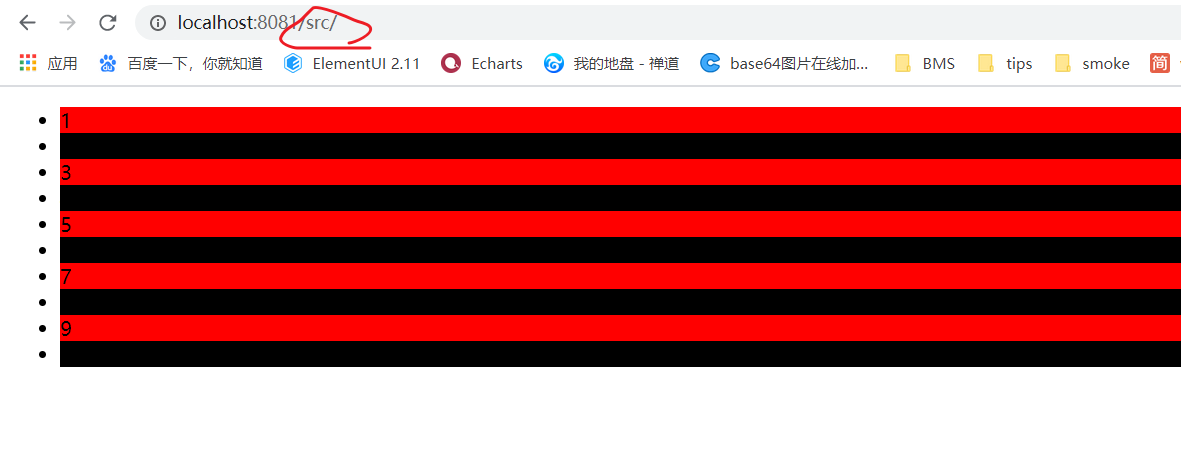
打开页面之后,发现没有展示index.html页面

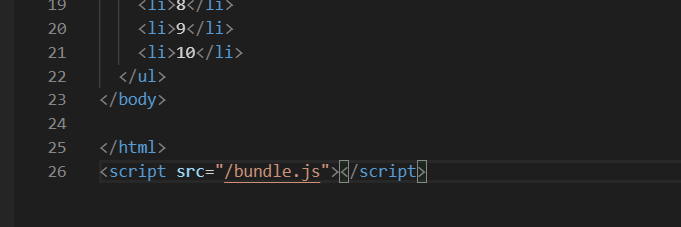
也就是说我们引入的js文件路径不对,修改 index.html 引入 bundle.js 的路径,并且删除dist目录下的bundle.js 文件


总结一下:
使用 webpack-dev-server 这个工具,来实现自动打包编译的功能
- 由于每次重新修改代码之后,都需要手动运行
webpack打包的命令,比较麻烦,所以使用webpack-dev-server来实现代码实时打包编译,当修改代码之后,会自动进行打包构建。 - 运行
cnpm i webpack-dev-server -D安装到项目本地开发依赖 - 此时需要借助于
package.json文件中的指令,来进行运行webpack-dev-server命令,在scripts节点下新增"dev": "webpack-dev-server"指令,发现可以进行实时打包,但是dist目录下并没有生成bundle.js文件,这是因为webpack-dev-server将打包好的文件放在了内存中。 在package.json文件中编写scripts,如下: "scripts": { "dev": "webpack-dev-server" }, - 注意:
webpack-dev-server这个工具,如果想要正常运行,要求在本地项目中,必须安装webpack以及webpack-cli# 安装 webpack webpack-cli npm i webpack wabpack-cli -D - 把
bundle.js放在内存中的好处是:由于需要实时打包编译,所以放在内存中速度会非常快 - 这个时候访问
webpack-dev-server启动的http://localhost:8080/网站,发现是一个文件夹的面板,需要点击到src目录下,才能打开我们的index首页,此时引用不到bundle.js文件,需要修改index.html中script的src属性为:<script src="/bundle.js"></script> - 为了能在访问
http://localhost:8080/的时候直接访问到index首页,可以使用--contentBase src指令来修改dev指令,指定启动的根目录:
"dev": "webpack-dev-server --contentBase src"
同时修改index页面中script的src属性为<script src="bundle.js"></script>
8 webpack-dev-server的常用命令参数
在上面已经安装好了webpack-dev-server,已经能够初步使用了。那么现在可以往下了解几个让程序员继续偷懒的参数。
在启动运行webpack-dev-server服务,如果希望自动打开浏览器,那么则可以设置参数--open,如下:

webpack-dev-server启动服务的默认端口号是8080,如果端口被占用的情况下,则必须要修改启动端口号。那么修改端口号的参数则是--port 端口号。

为了能在访问http://localhost:8080/的时候直接访问到index首页,可以使用--contentBase src指令来修改dev指令,指定启动的根目录:

运行 npm run dev

还有一种方式也能配置就是直接在webpack.config中配置

9.配置以打补丁生成压缩文件的热更新模式 --hot
每当我修改一下代码,则会立即全新生一个bundle.js,其实这样的话,如果文件比较大时,就会比较耗时;
那么添加hot热更新参数,则可以以打补丁的方式来更新

10.使用html-webpack-plugin插件配置启动页面
前面在配置生成bundle.js的使用时候,已经将其存储在内存中编译生成。那么能不能将index.html页面也加载存储到内存中呢?
这个当然可以,可以使用html-wabpack-plugin插件来完成这部分工作。
首先要安装插件
cnpm i html-webpack-plugin -D
在webpack.config.js配置文件中配置
const htmlWebpackPlugin = require('html-webpack-plugin');
....
....
plugins: [ // 配置插件的节点 new htmlWebpackPlugin({ // 创建一个 在内存中 生成 HTML 页面的插件 template: path.join(__dirname, './src/index.html'), // 指定 模板页面,将来会根据指定的页面路径,去生成内存中的 页面 filename: 'index.html' // 指定生成的页面的名称 }) ],
此时,npm run dev 我们在index.html中将script标签删除,同样能看到同样的效果了;
这个插件的两个作用:
- 自动在内存中根据指定页面生成一个内存的页面
- 自动,把打包好的 bundle.js 追加到页面中去
11.使用webpack打包css文件
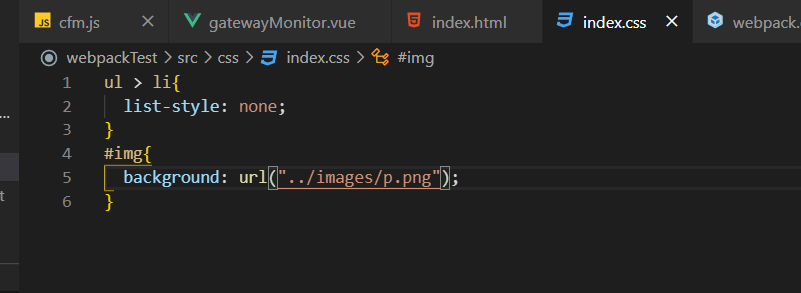
在css文件夹中创建一个index.css文件,将li的小圆圈去掉
代码就省略了;将css直接引入到index.html中,是可以的
但是如果像这样直接在index.html引入样式文件的话,那么则会造成二次请求,最好将css的引入操作也写到main.js中,一起打包为bundle.js单一文件

在main.js中使用import命令引入css文件。那么是否这样就可以了呢?
当然不行,因为webpack 默认只能打包处理 JS 类型的文件,无法处理 其它的非 JS 类型的文件;如果要处理 非JS类型的文件,我们需要手动安装一些 合适 第三方 loader 加载器;

安装style-loader css-loader工具,用于处理css文件
cnpm i style-loader css-loader -D
刚刚在上面安装好了两个插件style-loader css-loader,但是webpack并不会自动去使用的。需要我们手写正则匹配出css文件,然后再去定义使用什么插件来处理。
在webpack.config.js文件编写规则如下:
module: { // 这个节点,用于配置 所有 第三方模块 加载器
rules: [ // 所有第三方模块的 匹配规则
{ test: /\.css$/, use: ['style-loader', 'css-loader'] }, // 配置处理 .css 文件的第三方loader 规则
]
}
重新 npm run dev 发现样式就生效了
12.使用webpack打包less文件
上面已经实现了css文件的打包合并,那么less文件呢?其实具体的方法就是如下:
- 执行插件安装命令:
cnpm i less-loader less -D - 修改
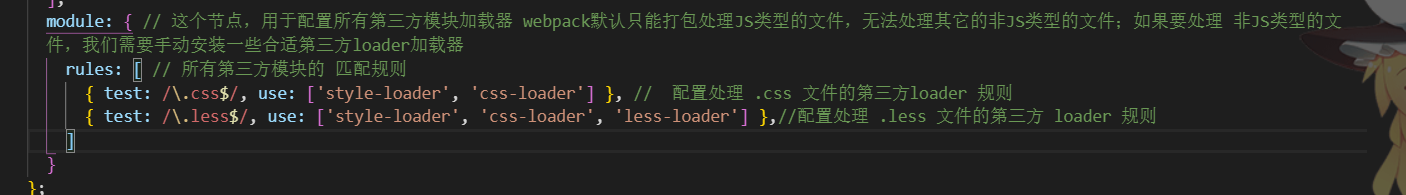
webpack.config.js这个配置文件:
{ test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader'] },

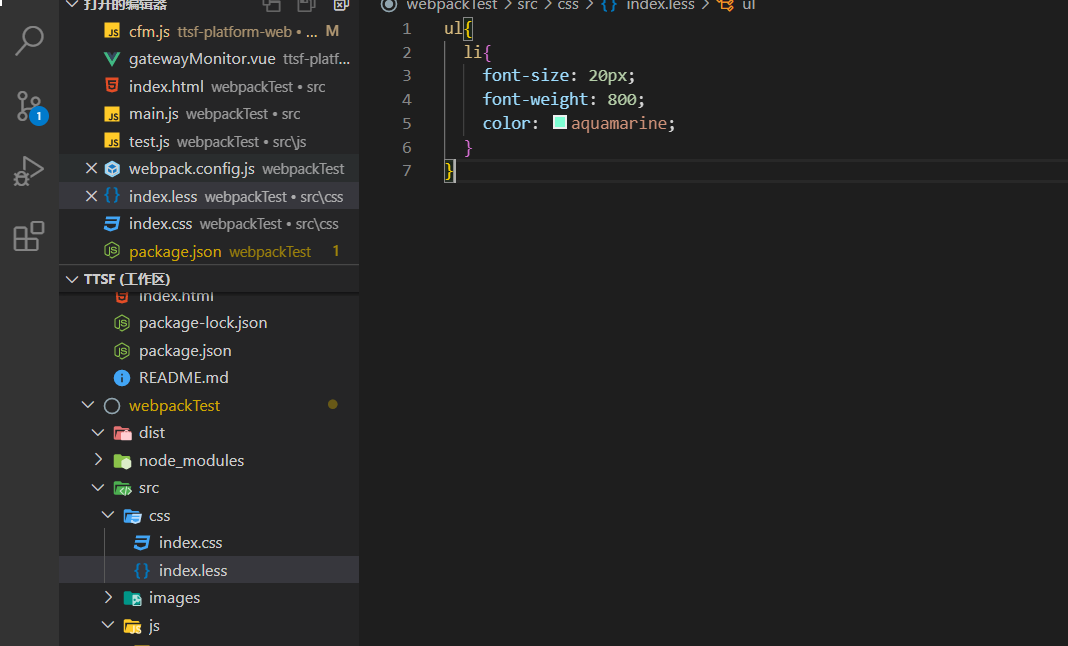
建立一个index.less文件,并且引入到main.js中


运行npm run dev;就可以发现less文件也成功编译了
12.使用webpack打包sass文件
学会了less打包编译,那么sass其实是一样的
- 运行
cnpm i sass-loader node-sass --save-dev - 在
webpack.config.js中添加处理sass文件的loader模块:
{ test: /\.scss$/, use: ['style-loader', 'css-loader', 'sass-loader'] }
具体代码就不再贴图了
12.webpack中 url-loader 的使用
在上面的章节中,已经可以使用webpack打包 js、css、less、scss 等文件了,但是还有一些问题。例如,如果在css文件中使用图片、字体等文件,将会有相关的路径问题。
这个时候就要使用url-loader来处理这些问题了。
- 运行
cnpm i url-loader file-loader --save-dev - 在
webpack.config.js中添加处理url路径的loader模块:
{ test: /\.(png|jpg|gif)$/, use: 'url-loader' }
可以通过limit指定进行base64编码的图片大小;只有小于指定字节(byte)的图片才会进行base64编码:
{ test: /\.(png|jpg|gif)$/, use: 'url-loader?limit=2000' },
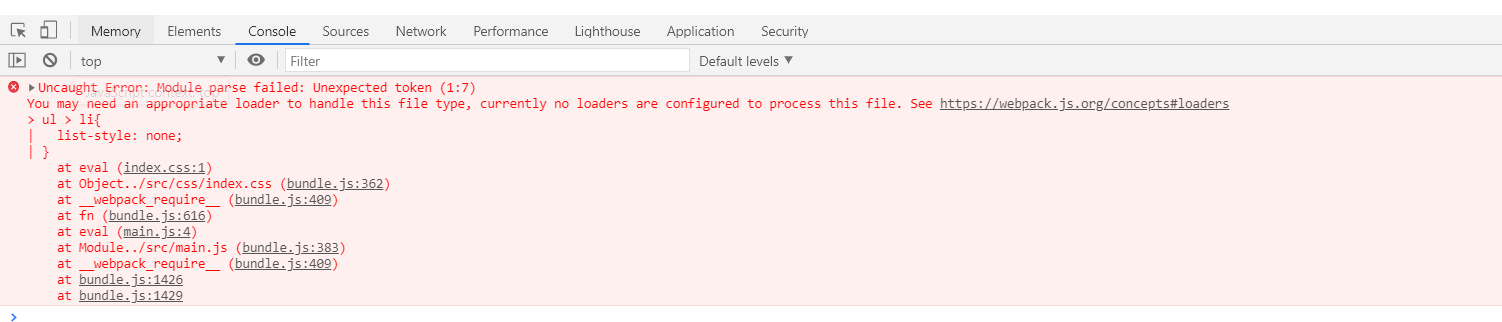
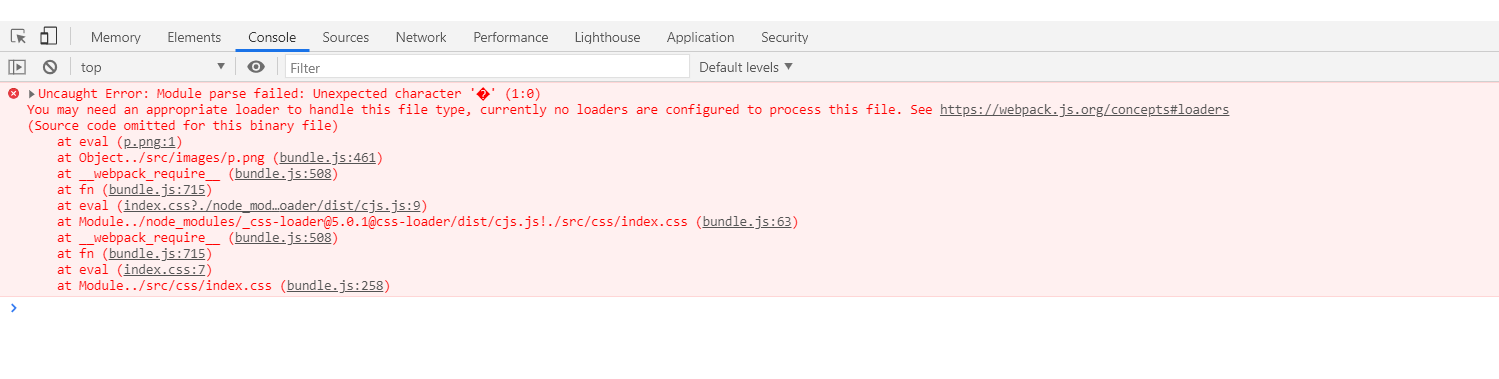
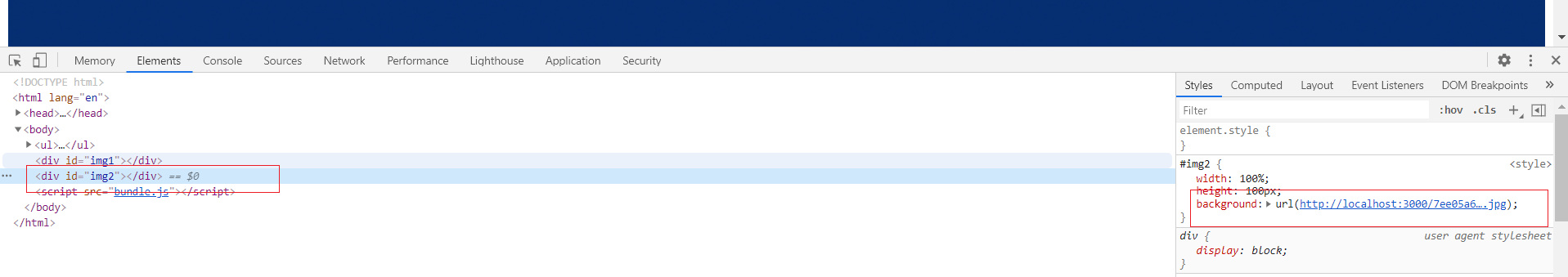
如果不安装url-loader,直接引用图片,会发生如下错误


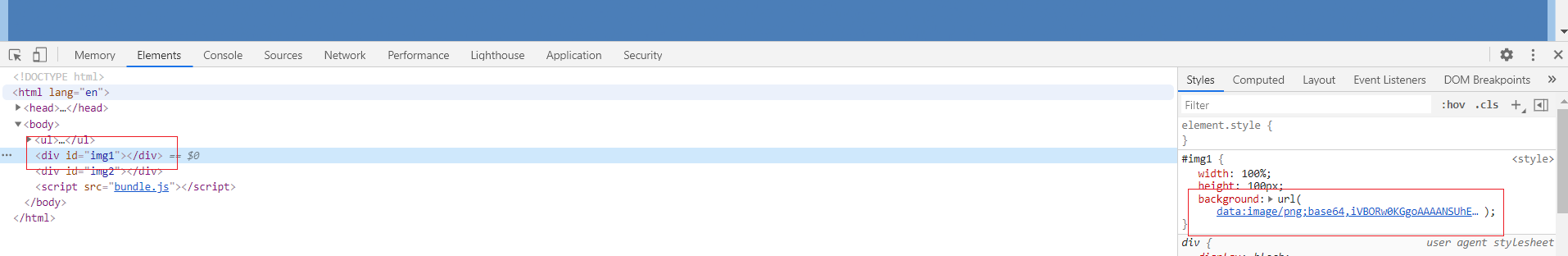
安装完成后,就能看到图片了


limit参数说明:根据图片大小配置自动转码为 base64 格式
从上面看到,当我们将图片使用url-loader来处理,将会自动将图片转为 base64图片,那么则会让图片跟着 css 文件一起请求过来,不会发起二次请求来下载图片。
但是,这里有些地方需要注意一下,如果图片的大小特别大,那么如果还要转为 base64 格式的话,则会得不偿失。这时候还是使用 url 地址进行二次请求比较好。
那么如何来区分哪些图片可以转为 base64,哪些图片不要转为 base64呢?这时候可以使用图片的文件大小来进行区分,而区分的方法就是给url-loader传入limit参数。
可以通过limit指定进行base64编码的图片大小;只有小于指定字节(byte)的图片才会进行base64编码:
{ test: /\.(png|jpg|gif)$/, use: 'url-loader?limit=2000' },
这句话得意思就是小于2000B的图片会进行编码,否则不会进行编码
重新npm run dev 测试一下


发现确实是的
13.webpack 跨域
devServer:{ proxy:{ "/api":{ target:"https://mapi.eyee.com", //目标服务器地址 changeOrigin:true, //是否修改来源, 为true时让目标服务器以为是webpack-dev-server发出的请求 pathRewrite:{ // 将/api开头的请求地址, /api 改为 "" "^/api":"" } } } }
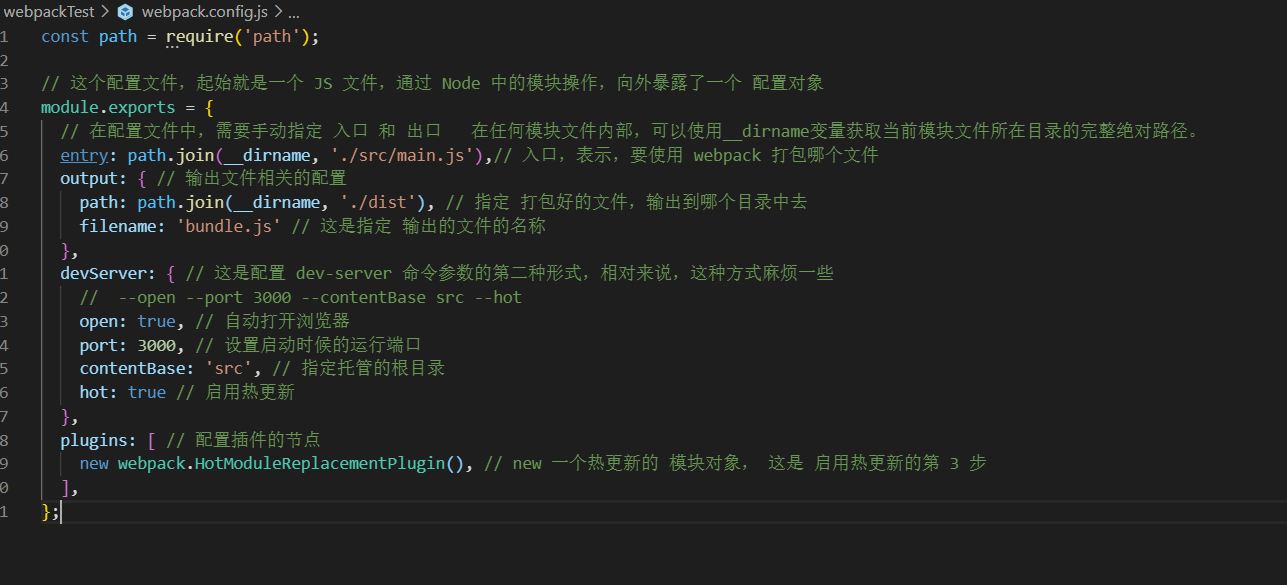
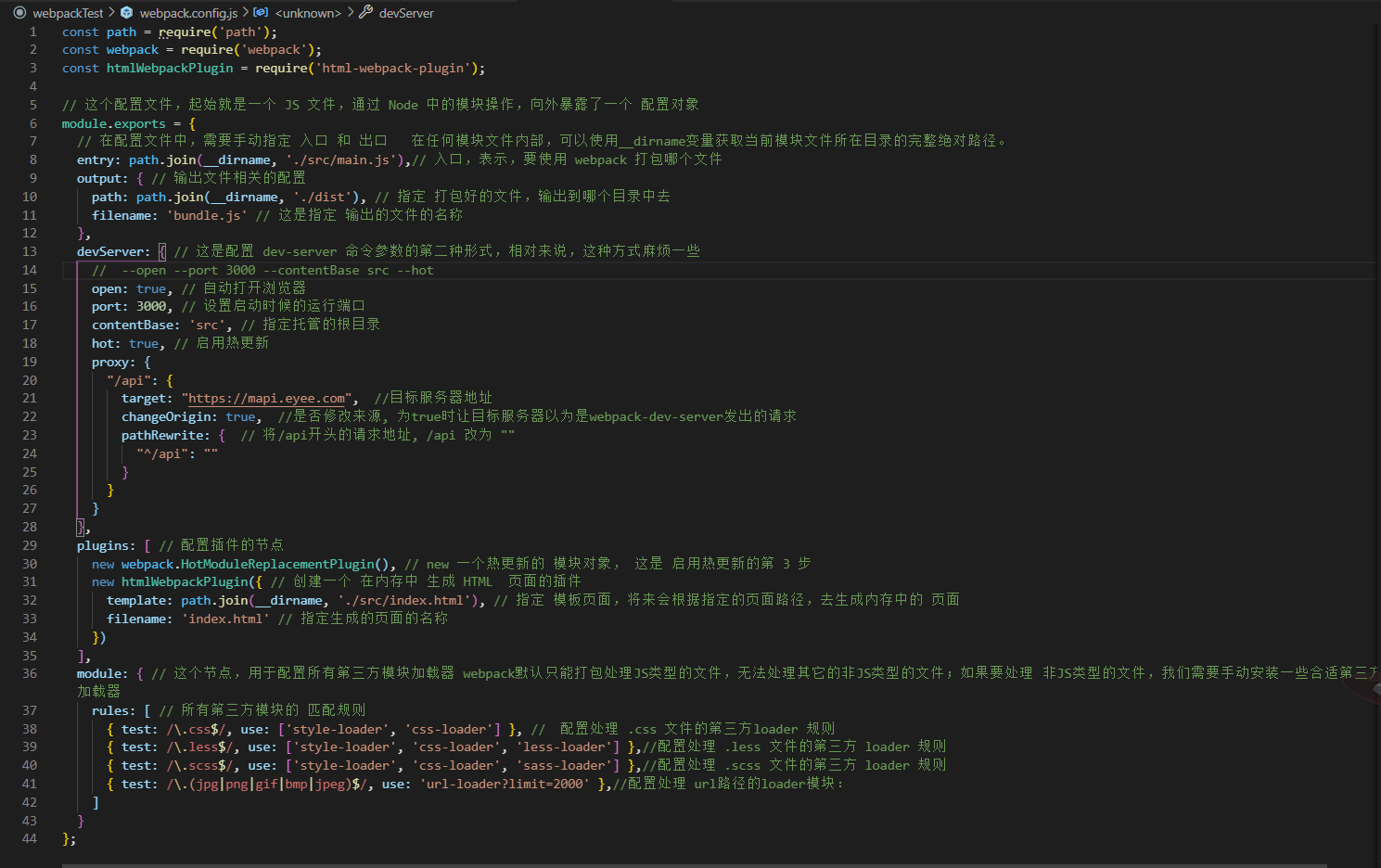
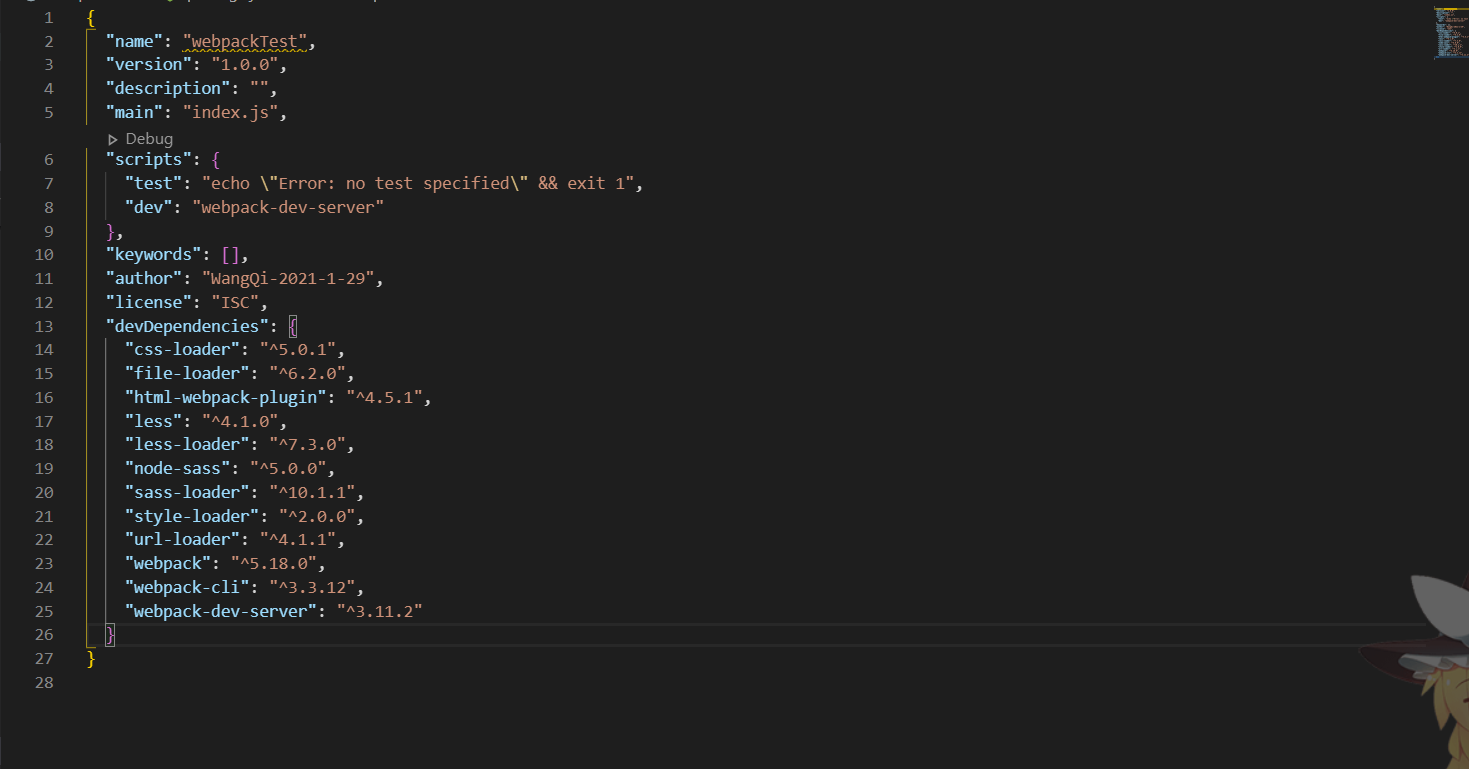
最后,附上这个练习项目的 webpack.config.js及pageage.json这两个文件


webpack基本配置大概也就这么多
总体而言,五个属性:
1 entry 配置项目入口文件
2.output 配置出口文件
3.devServer 配置 dev-server 命令参数及跨域
4.plugins 配置插件的节点
5.module 用于配置所有第三方模块加载器 webpack默认只能打包处理JS类型的文件,无法处理其它的非JS类型的文件;如果要处理 非JS类型的文件,我们需要手动安装一些合适第三方loader加载器





